JongDDA의 한걸음 한걸음씩
[리엑트(React)] 컴포넌트의 생명주기 본문
컴포넌트의 생성부터 소멸까지의 과정을 컴포넌트의 생명주기(Lifecycle)라고 한다. 컴포넌트는 생명주기마다 함수를 가지고 있는데 이 함수들을 이용하면 특정 시점에 원하는 동작을 하도록 만들 수 있다.
생명주기 함수는 render()함수를 포함하여 총 8종의 함수가 있다. 생명주기 함수는 리액트 엔진에서 자동으로 호출한다.
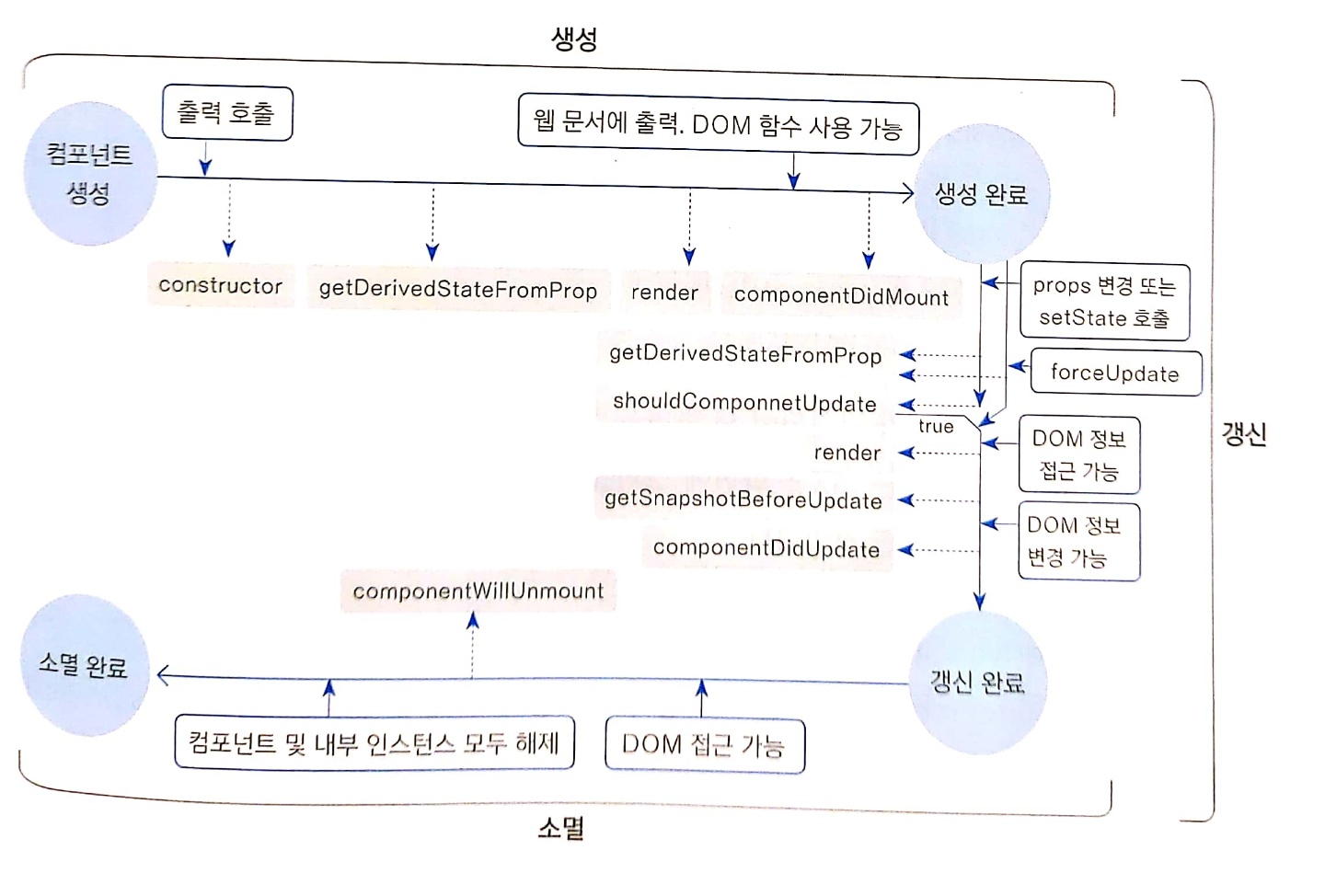
다음은 컴포넌트의 생명주기를 그래프로 그린 것이다. 점선으로 표현한 화살표 끝에 표시간 것이 생명주기 함수의 이름이다.

컴포넌트 생성부터 생성 완료까지 4개의 생명주기 함수가 호출된다. 이 과정을 생성 과정이라 부른다. 이후 생성 롼료부터 갱신완료까지 5개의 생명주기 함수가 호출된다. 이 과정을 갱신과정이라 한다. 갱신 완료부터 소멸 완료까지는 1개의 생명주기 함수가 호출되며, 이 과정을 소멸과정이라 부른다.
생명주기 함수
- constuctor(props) 함수
constuctor() 함수는 이름 그대로 '맨 처은에 생성될 때 한 번만 호출'되며, 상태(state 또는 객체 변수)를 선언할 때 사용된다. constructor() 함수를 정의할 때는 항상 super() 함수를 가장 위에 호출해야 한다. super()함수에는 프로퍼티와 생명 주기 상태 등을 초기화하는 중요한 과정을 포함하고 있다.
- render() 함수
render() 함수는 데이터가 변경되어 새 화면을 그려야 할 때 자동으로 호출되는 함수이다. render() 함수가 변환하는 JSX를 화면에 그려준다.
- static getDerivedStateFromProps(props, state) 함수
getDerivedStateFromProps() 함수는 정적 함수이다. 따라서 함수 안에서 this.props나 this.state와 같은 방법으로 프로퍼티나 state값에 접근할 수 없다. 만약 각 값에 접근해야 하는 경우 반드시 인자로 전달된 props, state를 이용해야 한다. 이때 props는 상위 컴포넌트에서 전달된 값이며, state는 현재 컴포넌트의 state값이다. 이 함수는 상위 컴포넌트에서 전달받은 프로퍼티로 state값을 연동할 때 주로 사용되며, 반환값으로 state를 변경한다.
- componentDIdMount() 함수
componentDIdMount() 함수는 render() 함수가 JSX를 화면에 그린 이후에 호출되는 함수이다. 만약 컴포넌트가 화면에 모두 표현된 이후 해야 하는 작업들은 여기에 하면 된다.
- shouldComponentUpdate(nextProps, nextState) 함수
shouldComponentUpdate() 함수는 프로퍼티를 변경하거나 setState() 함수를 호출하여 state값을 변경하면 '화면을 새로 출력해야 하는지' 판단하는 함수이다. 이 함수는 화면을 새로 출력할지 말지 판단하며, 데이터 변화를 비교하는 작업을 포함하므로 리액트 성능에 영향을 많이 준다. 화면 변경을 위해 검증 작업을 해야 하는 경우 이 함수를 하용하면 된다.
- getSnapshotBeforeUpdate(prevProps, prevState) 함수
getSnapshotBeforeUpdate() 함수는 컴포넌트의 변경된 내용이 가상 화면에 완성된 이후 호출된느 함수이다. 이 함수는 컴포넌트가 화면에 실제로 출력되기 전에 호출되므로 화면에 출력될 엘리먼트의 크기 또는 스크롤 위치 등의 DOM정보에 접근할 때 사용한다.
- componentDidUpdate(prevProps, prevState, snapshot) 함수
componentDidUpdate() 함수는 컴포넌트가 실제 화면에 출력된 이후 호출된는 함수이다. 이 함수는 부모 컴포넌트로부터 전달된 이전 프로퍼티와 이전 state값과 함께 getSnapshotBeforeUpdate() 함수에서 반환된 값(snapshot)을 인자로 전달 받는다. 이 값들을 이용하여 스크롤 위치를 옮기거나 커서를 이동시키는 등의 DOM 정보를 변경할 때 사용한다.
- componentWillUnmount() 함수
componentWillUnmount() 함수는 컴포넌트가 소멸되기 직전에 호출되는 함수이다. 보통 컴포넌트에서 감시하고 있는 작업들을 해제할 때 필요한 함수이다. 예를 들어 컴포넌트에 setInterval() 함수가 사용되었다면 이 함수에서 setInterval() 함수를 clearInterval() 함수로 해체해야 한다.
예시)
import React from 'react'
class Number extends React.Component{
constructor(props){
super(props)
this.state = {number :0}
}
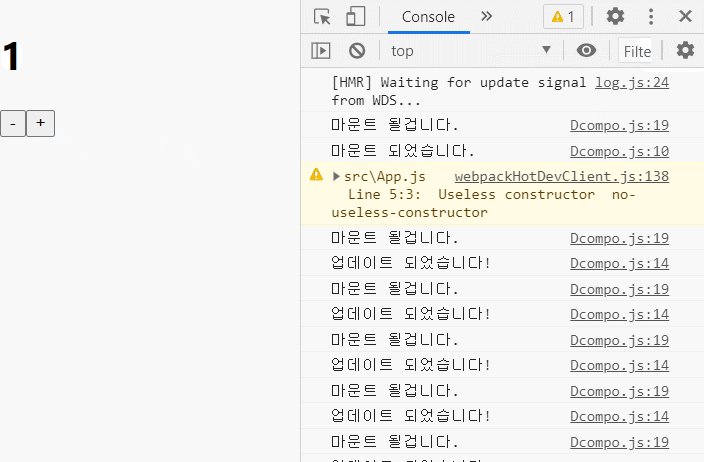
// 최소 렌더링 직후 자동으로 호출되는 메소드
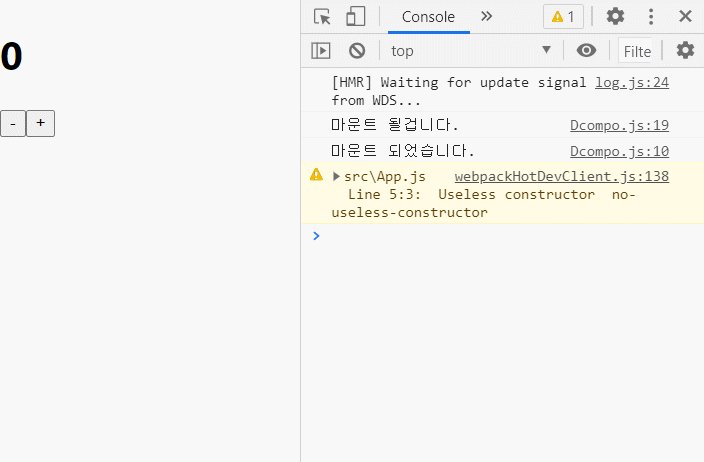
componentDidMount(){
console.log("마운트 되었습니다.")
}
// 마운트 이후에... 업데이트가 새로 될 때마다 자동으로 호출되는 메소드
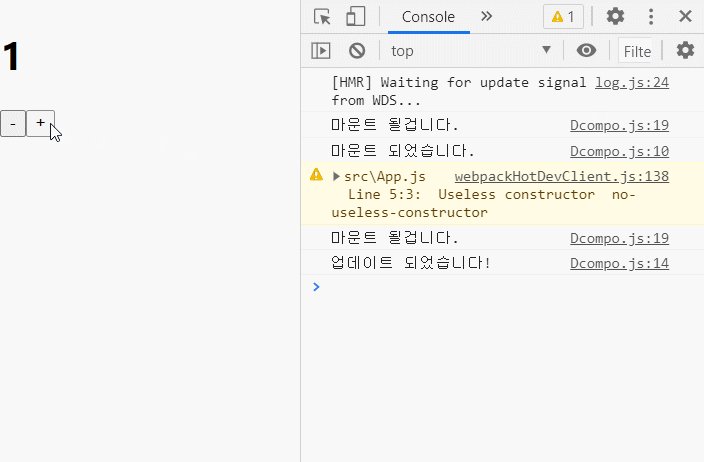
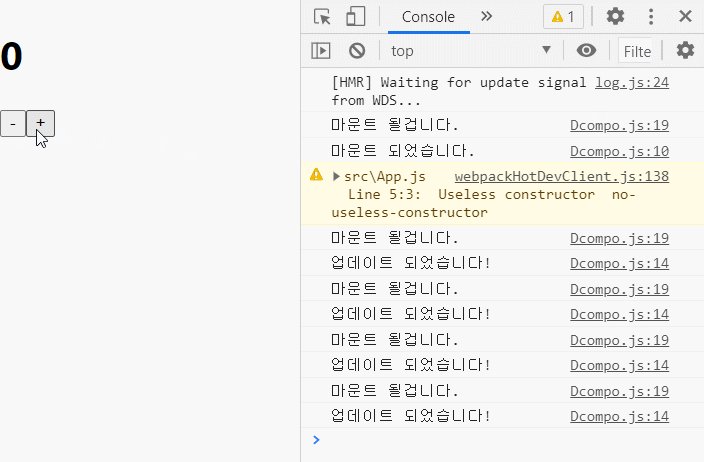
componentDidUpdate(){
console.log("업데이트 되었습니다!")
}
// 생성자 호출 이후에 호출된다. (최초 랜더링, 마운팅)
// 상태값이 변경되면 호출된다.
render(){
console.log("마운트 될겁니다.")
return <div>
<h1>{this.state.number}</h1>
<button onClick={()=> this.setState({number: this.state.number -1})}>-</button>
<button onClick={()=> this.setState({number: this.state.number +1})}>+</button>
</div>
}
}
export default Number;
// 생명 주기 메소드
'개발 > 프론트엔드' 카테고리의 다른 글
| [리엑트(React)] 프로퍼티(props) (0) | 2021.05.30 |
|---|---|
| [JavaScript & Jquery] 자바스크립트 슬라이드 만들기(기본틀) (0) | 2021.05.26 |
| [리엑트(React)] 리엑트 컴포넌트(상태관리) (0) | 2021.05.19 |
| [리액트(React)] map()함수, 데이터 관리 접근 방법, To-do-List 기본틀 (0) | 2021.05.18 |
| [리엑트(React)] useEffect, useRef (0) | 2021.05.18 |




