JongDDA의 한걸음 한걸음씩
[리액트(React)] map()함수, 데이터 관리 접근 방법, To-do-List 기본틀 본문
728x90
map() 함수란?
: 각 배열의 요소를 돌면서 인자로 전달된 함수를 사용하여 처리 된 새로운 결과를 새로운 배열에 담아 반환하는 함수
예제)
const foods = ["순대국","뼈다귀해장국","육개장"]
const todos = [{
content:"잠자기", prior: "하", time: "23:00"
},{
content:"밥먹기", prior: "중", time: "19:00"
},{
content:"공부하기", prior: "상", time: "20:00"
}]
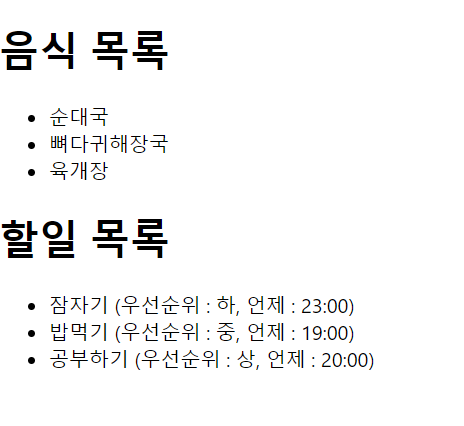
const FoodList = ()=>{
return <div>
<h1>음식 목록</h1>
<ul>
{/* 배열 각 요소를 인자로 전달받아 새로운 배열을 생성 및 반환한다! */}
{foods.map((food, idx) =>{
return <li key={idx}>{food}</li>
})}
</ul>
<h1>할일 목록</h1>
<ul>
{todos.map((todo, idx) =>{
return <li key={idx}>
{todo.content} (우선순위 : {todo.prior}, 언제 : {todo.time})
</li>
})}
</ul>
</div>
}
export default FoodList
데이터 관리에 필요한 네 가지 접근 방법
- Create : 생성(추기)하기
- Read : 조회하기(읽기)
- Update : 수정(변경)하기
- Delete : 삭제하기
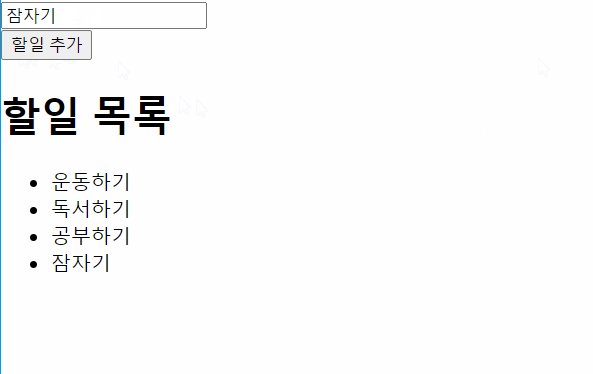
예제) 할일 목록 추가하기
import {useState} from 'react'
const AddTodo = ()=>{
const [todoText, updateText] = useState("")
const [todos, updateTodos] = useState([
{
content: "운동하기"
},{
content: "독서하기"
}
])
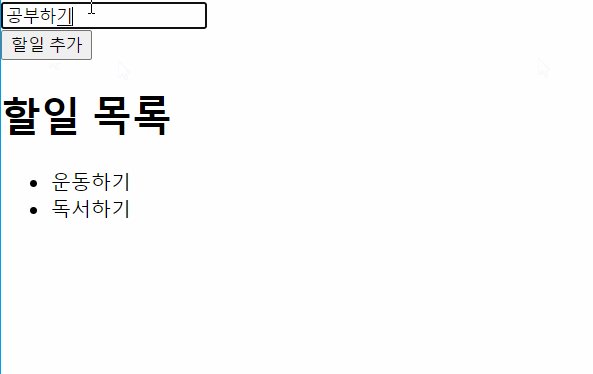
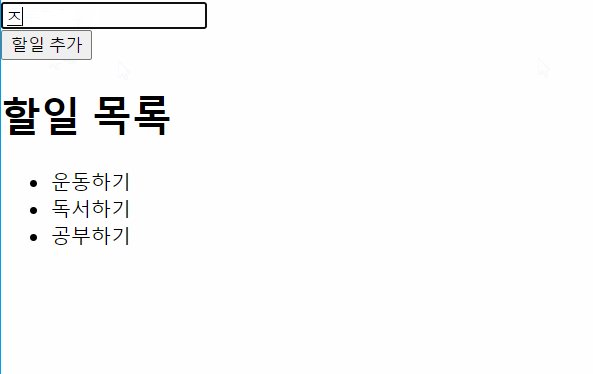
const handleClick = ()=>{
// 스프레드 연산자(...)를 사용하는 게 베스트!
const todoNew = {content : todoText}
updateTodos([
...todos, todoNew
])
}
const handleChange = e=>{
updateText(e.target.value)
}
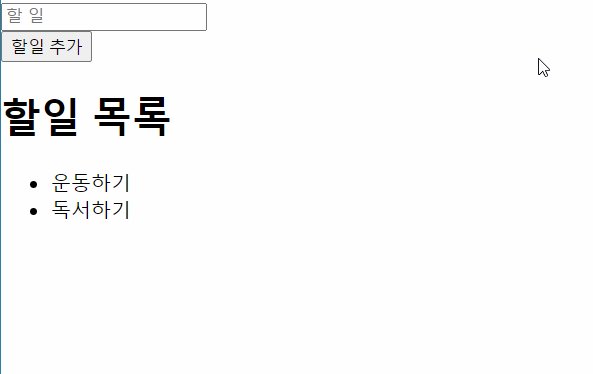
return <div>
<input type="text" placeholder="할 일" onChange = {handleChange} value = {todoText}/><br />
<button onClick={handleClick}>할일 추가</button>
<h1>할일 목록</h1>
<ul>
{todos.map((todo, idx)=>{
return <li key={idx}>{todo.content}</li>
})}
</ul>
</div>
}
export default AddTodo
예제2) 할 일 목록 삭제하기
import {useState} from 'react'
const RemoveTodo = ()=>{
// 요소의 개수나 배열 순서 무관하게 삭제하려면, 각 요소에 식별자를 추가하자!
const [todos, updateTodos] = useState([
{
content : "할일 1", id: 222
},{
content : "할일 2", id: 777
},{
content : "할일 3", id: 333
},{
content : "할일 4", id: 999
},{
content : "할일 5", id: 888
}
])
// removeId 를 id로 가지고 있는 할일을 제외시켜라
const handleRemove = (removeId)=>{
// 콜백함수가 true를 반환하는 요소만 따로 모아
// 배열을 생성 및 반환해준다!
const result = todos.filter((todo)=>{ // filter(인자를순서대로 전달받는 콜백)
return todo.id !== removeId // todo의 id가 removeid 와 다르면 반환
})
updateTodos(result)
}
return <div>
<ul>
{todos.map((todo,idx)=>{
return <li key={idx}>
{todo.content}<span onClick={() => handleRemove(todo.id)} style={{color: "red", cursor:"pointer"}}>X</span>
</li>
})}
</ul>
</div>
}
export default RemoveTodo
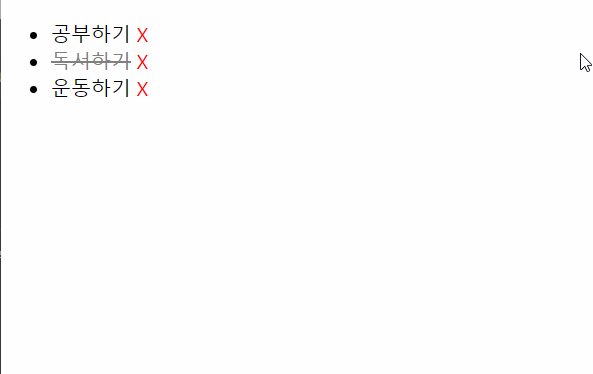
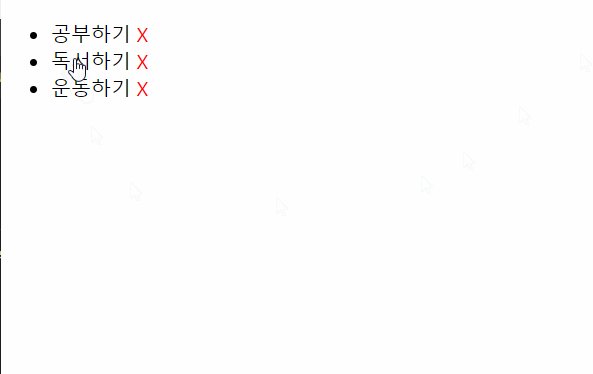
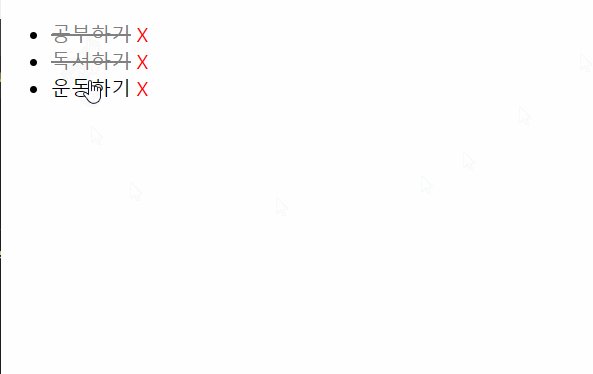
예제3) 클릭 시 정보 업데이트
import {useState} from 'react'
const UpdateTodo = ()=>{
const [todos, updateTodos] = useState([
{
content : "공부하기", id:888, didIt: false
},{
content : "독서하기", id:666, didIt: true
},{
content : "운동하기", id:111, didIt: false
}
])
const didItStyle = {color:"gray", textDecoration: "line-through", cursor:"pointer"}
const notYetStyle = {color:"black", textDecoration: "none", cursor:"pointer"}
// 전달되는 id의 요소의 didIt을 바꿀 것이다!
const toggleDidIt = (toggleId) =>{
const result = todos.map((todo=>{
return todo.id === toggleId ? {...todo, didIt: !todo.didIt} : todo
}))
updateTodos(result)
}
return <div>
<ul>
{todos.map((todo, idx) =>{
return <li key={idx}>
<span onClick = {()=> toggleDidIt(todo.id)}style={ todo.didIt ? didItStyle:notYetStyle }>{todo.content}</span>
<span style={{color: "red", cursor: "pointer"}}> X</span>
</li>
})}
</ul>
</div>
}
export default UpdateTodo
예제4) 간단 To-do-List(기본틀)
import {useState} from 'react'
const TodoList = ()=>{
const [todos, updateTodos] = useState([])
const [currentText,updateText] = useState("")
const [todoId,updateId] = useState(0)
const handleChange = e=>{
updateText(e.target.value)
}
const handleAdd = ()=>{
updateTodos([
...todos,{
content : currentText, id: todoId, didIt: false
}
])
updateId(todoId + 1)
updateText("") // input 내용 지우기
}
const handleRemove = removeId=>{
const result = todos.filter((todo)=>{
return todo.id !== removeId
})
updateTodos(result)
}
const toggleDidIt = (toggleId) =>{
const result = todos.map((todo=>{
return todo.id === toggleId ? {...todo, didIt: !todo.didIt} : todo
}))
updateTodos(result)
}
const didItStyle = {color:"gray", textDecoration: "line-through", cursor:"pointer"}
const notYetStyle = {color:"black", textDecoration: "none", cursor:"pointer" }
return <div>
<h1>할일 목록 만들기</h1>
<input onChange = {handleChange} type="text" placeholder="할일" value={currentText} /><br />
<button onClick= {handleAdd}>추가하기</button>
<ul>
{todos.map((todo,idx)=>{
return <li key={idx}>
<span onClick = {()=> toggleDidIt(todo.id)} style={ todo.didIt ? didItStyle:notYetStyle }>{todo.content}</span>
<span onClick = {()=> handleRemove(todo.id)} style={{color:"red", cursor: "pointer"}}>X</span>
</li>
})}
</ul>
</div>
}
export default TodoList
-> 여기에 style을 입히면 나만의 to-do-list를 만들 수 있다.
728x90
반응형
'개발 > 프론트엔드' 카테고리의 다른 글
| [리엑트(React)] 컴포넌트의 생명주기 (1) | 2021.05.20 |
|---|---|
| [리엑트(React)] 리엑트 컴포넌트(상태관리) (0) | 2021.05.19 |
| [리엑트(React)] useEffect, useRef (0) | 2021.05.18 |
| [JavaScript] 클래스(this, constructor, 상속, 오버라이딩) (0) | 2021.05.16 |
| [리액트(React)] 리액트 훅(React Hook) (0) | 2021.05.15 |
Comments




