JongDDA의 한걸음 한걸음씩
[리엑트(React)] 리엑트 컴포넌트(상태관리) 본문
728x90
state로 상태관리하기
프로퍼티의 특징은 '컴포넌트 내부에서 값을 바꿀 수 없다' 이다. 하지만 값을 바꿔야 하는 경우에는 어떻게 해야할까?
이 때 state를 사용하게 된다.
state는 '값을 저장하거나 변경할 수 있는 객체'로 보통 버튼을 클릭하거나 값을 입력하는 등의 이벤트와 함께 사용된다.
예시)
import React from 'react'
// 숫자 세기 기능을 포함한 컴포넌트!
// 리액트 컴포넌트의 핵심, 상태관리!
// 리액트 컴포넌트는, 상태가 바뀌면, 랜더를 다시 한다!
class Counter extends React.Component{
// 상태관리 멤버변수, state!
state = {
currentNumber : 0
}
render(){
return <div>
<h1>{this.state.currentNumber}</h1>
{/* 리액트 컴포넌트는 onclick이 아니라, onClick을 사용! */}
<button onClick={()=>{
this.setState({ currentNumber : this.state.currentNumber -1})
}}>-</button>
<button onClick={()=>{
this.setState({ currentNumber : this.state.currentNumber +1})
}}>+</button>
</div>
}
}
/*
this.setState() : 상태변경을 위해 사용한는 React.Component 메소드
인자로 변경되는 상태의 키와 벨류를 객체 형태로 묶여 전달한다.
그러면 state가 변경되고, 변경을 마치고 나면 랜더링을 다시한다.
*/
export default Counter;
state를 사용할 때 주의할 점
- 생성자(constructor)에서 반드시 초기화해야 한다.
- state값을 변경할 때는 setState() 함수(상태관리함수)를 반드시 사용해야한다
- setState() 함수는 비동기로 처리되며, setState() 코드 이후로 연결된 함수들의 실행이 완료된 시점에 화면 동기화 과정을 거친다.
state에 저장되는 객체를 초기화 해주지 않으면 내부 함수에서 state값에 접근할 수 없게된다. 마땅한 초기값이 없다면 state에 빈 객체(this.state = {};)라도 넣줘야 한다.
state에 저장되는 객체의 값은 직접 변경하면 안된다. 그 이유로는 render() 함수로 화면을 그려주는 시점은 리액트 엔진이 정하기 때문이다. 즉, state값을 직접 변경해도 render() 함수는 새로 호출되지 않는다. 하지만 setState() 함수를 호출하여 state값을 변경하면 리액트 엔진이 자동으로 render() 함수를 호출하므로 화면에 변경된 state값을 새롭게 출력할 수 있게된다.
생성자(constructor)를 사용해 다음과 같은 코드를 만들 수 있다.
예시2)
import React from 'react'
class Counter02 extends React.Component{
// constructor : 클래스가 객체를 생성할 때 최초로 호출되는 메소드
constructor(props){
super(props) // 상속받은 몸통에 속성값을 전달하여 몸체 생성
// 상태 : 컴포넌트의 상태를 나타내며, 변경될 시 랜더 다시한다!
this.state ={
number : 0
}
}
// 상태 숫자를 감소시키는 멤버 함수(메소드)
decreNumber = ()=> {this.setState({ number: this.state.number -1})}
increNumber = () => {this.setState({ number: this.state.number +1})}
render(){
return <div>
<h1>{this.state.number}</h1>
<button onClick={this.decreNumber}>-</button>
<button onClick={this.increNumber}>+</button>
</div>
}
}
export default Counter02
예시3) 이벤트 메소드 사용하기
import React from 'react'
class TextInput extends React.Component{
constructor(props){
super(props)
this.state = { currentText: "" }
}
// 변경 사항 업데이트 하는 메소드
handleChange = (e) =>{
this.setState({
currentText: e.target.value
})
}
render(){
return <div>
<h1>텍스트 입력</h1>
<input type="text" placeholder="아무거나" onChange={this.handleChange} />
<p>{this.state.currentText}</p>
</div>
}
}
export default TextInput

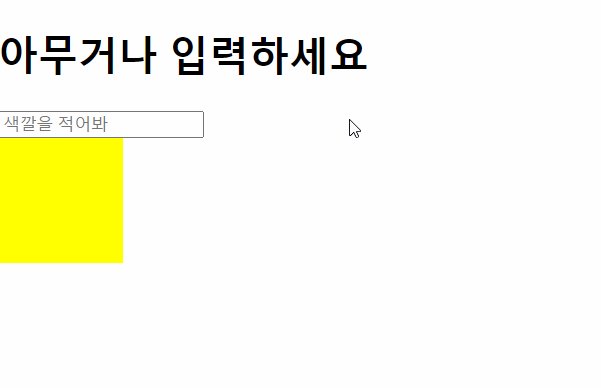
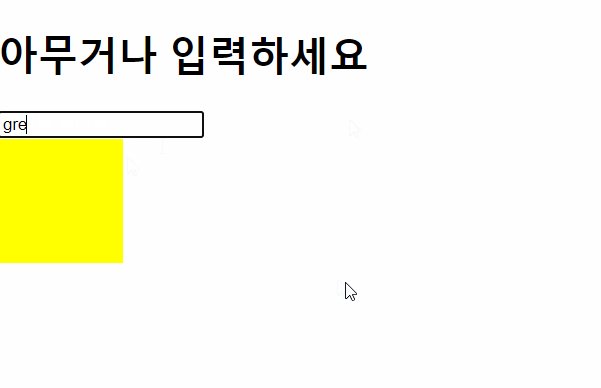
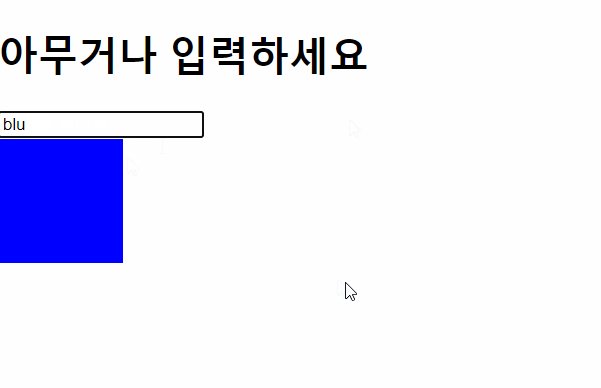
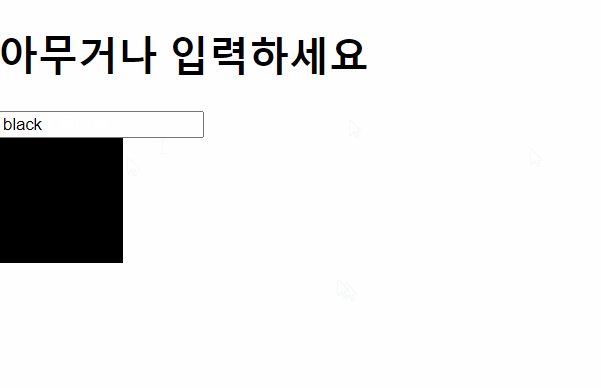
예시4) 가상 DOM에 스타일 주기
import React from 'react'
// 수치를 적어줄 때는 단위 생략하고 숫자형으로 써도된다.
const h1Style ={
color: "black",
fontSize : 32
}
// 가상 DOM 요소에 스타일 주는 방법
// 브라우저 DOM : style 속성에 문자열,
// 리액트 가상 DOM : style 속성에 객체
class ColorPick extends React.Component{
constructor(props){
super(props)
this.state = {color: "yellow"}
}
handleChange = (e)=>{this.setState({color: e.target.value})}
render(){
return <div>
<h1 style={h1Style}>아무거나 입력하세요</h1>
<input type="text" placeholder="색깔을 적어봐" onChange={this.handleChange}/>
<div style={{
width:100, height:100, backgroundColor: this.state.color
}}></div>
</div>
}
}
export default ColorPick

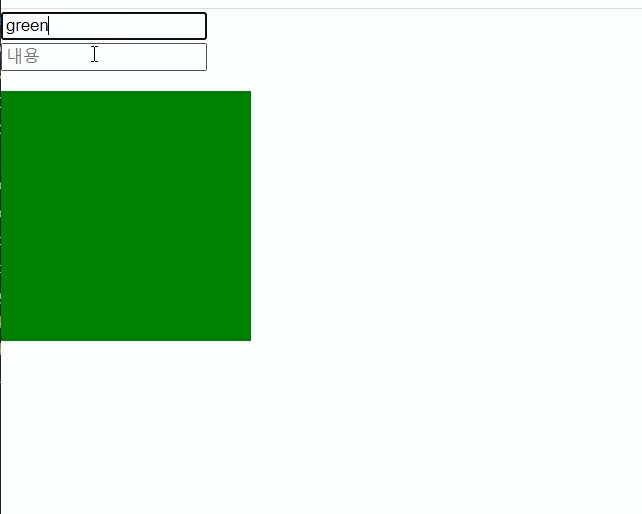
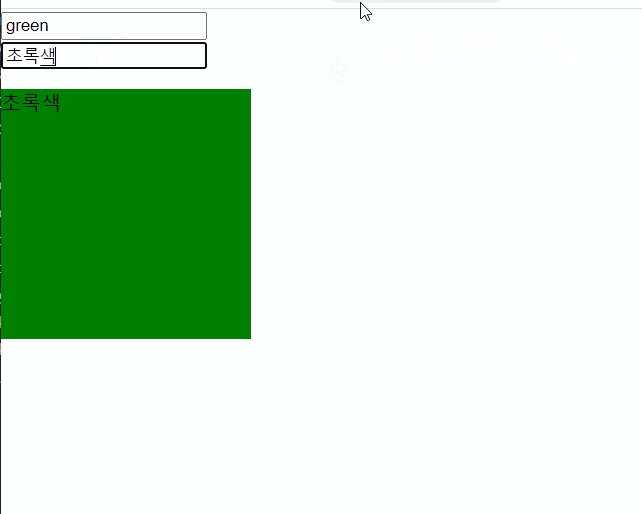
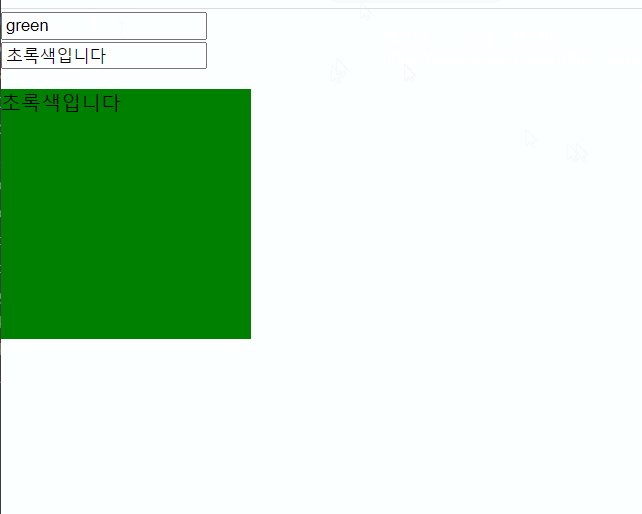
예시5)
import React from 'react'
class ColorPick extends React.Component{
constructor(props){
super(props)
this.state ={
currentColor: "",
currentText: ""
}
}
handleChangeColor = e =>{this.setState({ currentColor: e.target.value})}
handleChangeText = e =>{this.setState({ currentText: e.target.value})}
render(){
return <div>
<input type="text" placeholder="색깔" onChange={this.handleChangeColor}/>
<br />
<input type="text" placeholder="내용" onChange={this.handleChangeText}/>
<br />
<div style={{
width: 200, height:200, backgroundColor: this.state.currentColor
}}>
<p>{this.state.currentText}</p>
</div>
</div>
}
}
export default ColorPick;
예시6) 색 선택
import React from 'react'
// 색상 목록
const colors = ["red", "yellow", "orange", "green", "blue", "purple","black", "teal"]
// onClick 이라는 메소드를 속성으로 받은 상태
class Color extends React.Component{
render(){
return <div onClick={this.props.onClick}
style={{width: 50, height:50, backgroundColor: this.props.color}}></div>
}
}
class ColorPicker extends React.Component{
constructor(props){
super(props)
this.state={
currentColor: "red" // 초기값
}
}
// 색깔 바꾸기
handelClick = color =>{
this.setState({
currentColor: color
})
}
render(){
return <div>
<h1>색깔을 골라봐</h1>
<div style={{width: 500, display:'flex', justifyContent:"space-between"}}>
{colors.map((color)=>{
// 네모박스 만들어서 반환하기!
return <Color color={color} onClick={()=>{this.handelClick(color)} }/>
})}
</div>
<div style={{
marginTop: 20,
width:200, height: 200, display: "flex", justifyContent:"center",
alignItems:"center", backgroundColor: this.state.currentColor,
fontSize: 30
}}>{this.state.currentColor}
</div>
</div>
}
}
export default ColorPicker;
728x90
반응형
'개발 > 프론트엔드' 카테고리의 다른 글
| [JavaScript & Jquery] 자바스크립트 슬라이드 만들기(기본틀) (0) | 2021.05.26 |
|---|---|
| [리엑트(React)] 컴포넌트의 생명주기 (1) | 2021.05.20 |
| [리액트(React)] map()함수, 데이터 관리 접근 방법, To-do-List 기본틀 (0) | 2021.05.18 |
| [리엑트(React)] useEffect, useRef (0) | 2021.05.18 |
| [JavaScript] 클래스(this, constructor, 상속, 오버라이딩) (0) | 2021.05.16 |
Comments




