JongDDA의 한걸음 한걸음씩
[HTML] 트렌지션 및 애니메이션 본문
728x90
1. CSS를 사용해 구현할 수 있는 동적인 변형(종류)
- transform : 좌표 공간의 값을 변형하여 요소 형태를 바꾼다!
- transition : 특정 속성에 대하여 값의 변경 시마다 애니메이션 효과를 적용한다!
- animation : 프레임별 동작을 지정하여 애니메이션 동작을 적용한다!
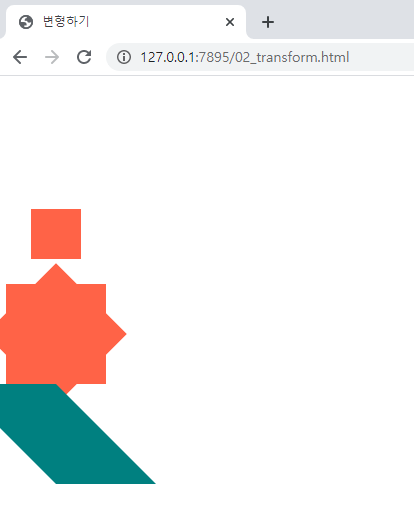
2. transform : 대표적으로 네 가지 유형의 변형이 존재한다.
- translate : x, y 축 값을 변경하여 축 이동 시킨다!
- scale : x, y, 축 값을 확대 또는 축소한다!
- rotate : 요소를 지정한 각도만큼 회전시킨다!
- skew : 요소를 지정한 각도만큼 비튼다!
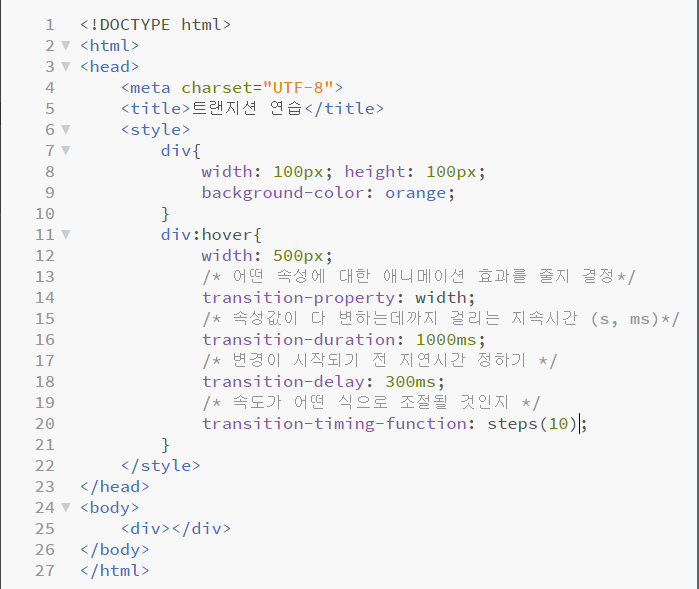
3. transition : 특정 속성에 대한 애니메이션 효과
- 속성 지정 후, 속성에 어떤 식으로 효과를 줄 것인지 정한다.
- 어떤 식이란: 지속시간, 딜레이, 속도진행방식
ex) width 가 바뀌는데 걸리는 시간 3초, 0.5초 뒤에 실시
속도는 일정하게 유지
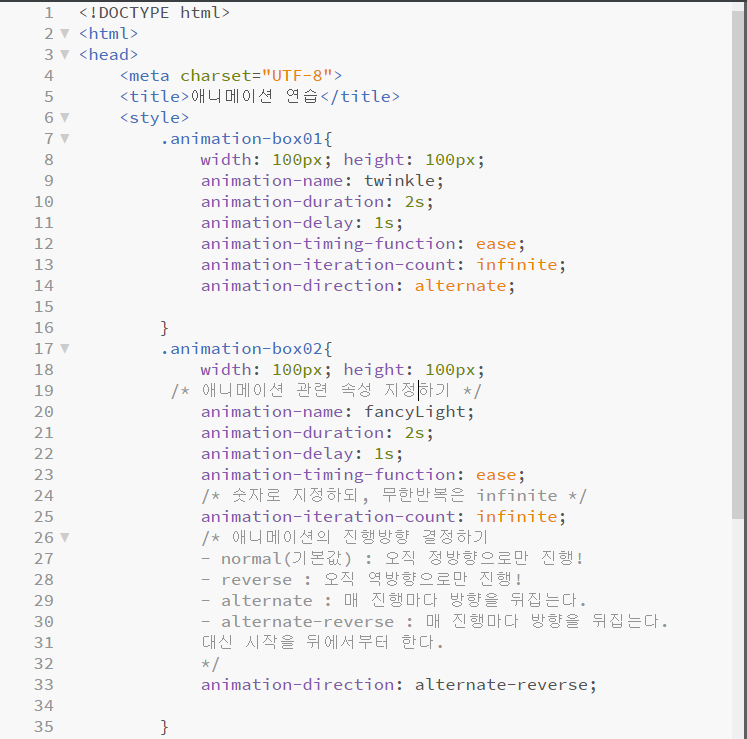
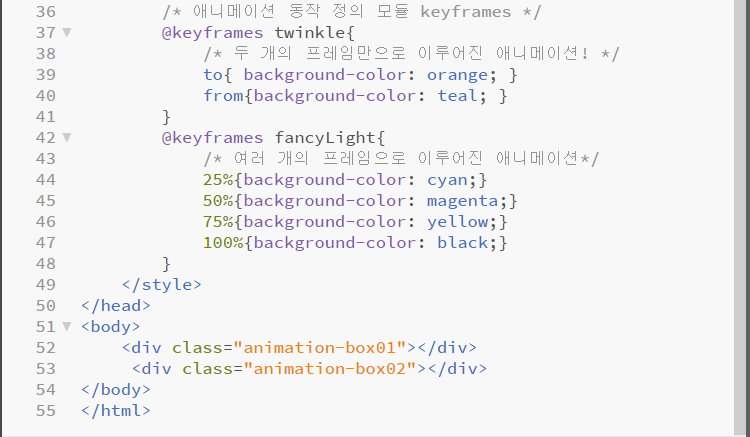
4. animation : 요소에 대해 애니메이션 효과를 준다!
- CSS 가 제공하는 '애니메이션 프레임 모듈'을 사용한다.
- 지속 시간, 지연 시간, 시간 방식, 반복 횟수, 진행 방향 등을 세부적으로 지정해줄 수 있다!







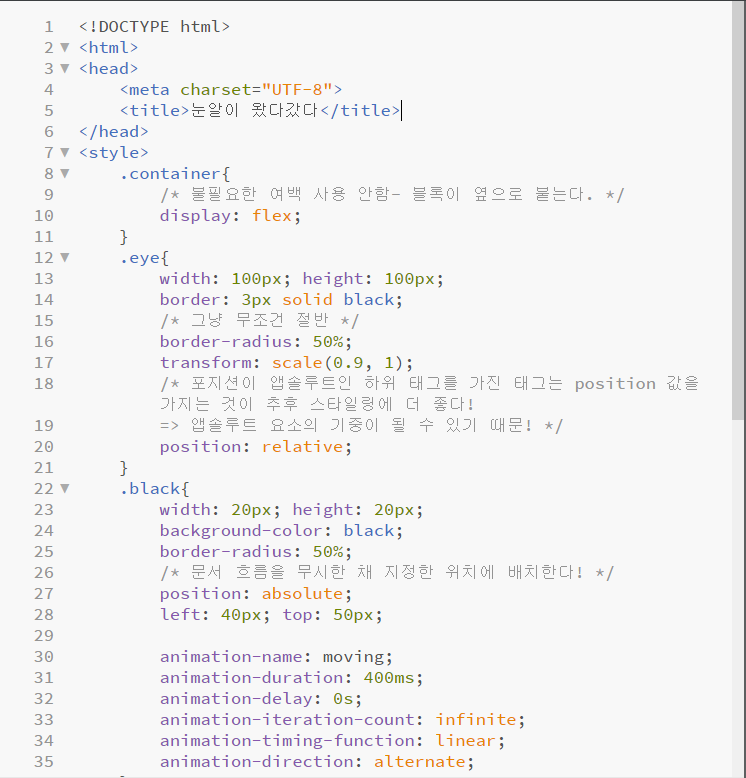
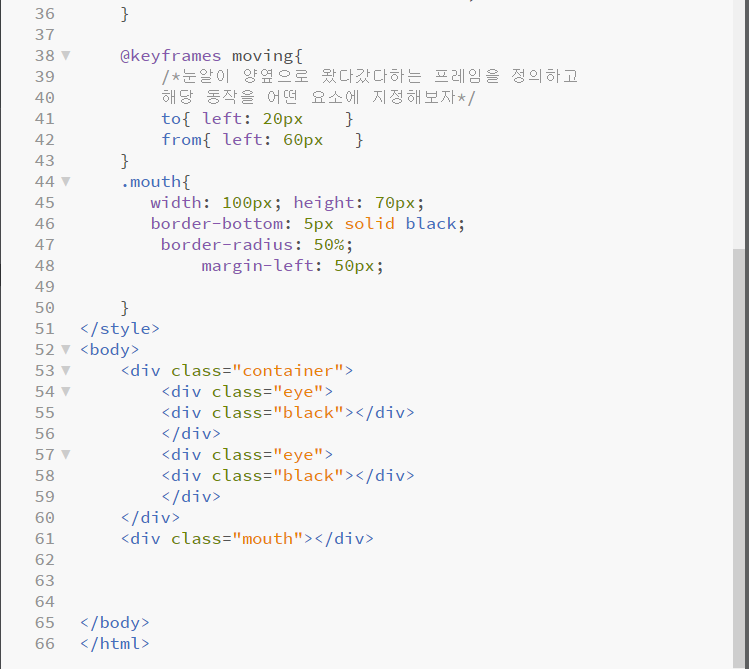
연습문제



02_animation.html
0.00MB
02_transform.html
0.00MB
02_transition.html
0.00MB
03_eyes.html
0.00MB
728x90
반응형
'개발 > 프론트엔드' 카테고리의 다른 글
| [HTML] 미디어 쿼리 (0) | 2021.03.09 |
|---|---|
| [HTML] 반응형 웹 및 반응형 디자인, 뷰포트(viewport) (0) | 2021.03.05 |
| [HTML] 의사 클래스 및 의사 요소 (0) | 2021.03.04 |
| [HTML] 선택자 (0) | 2021.03.03 |
| [HTML] <iframe>, 비디오,오디오 (0) | 2021.03.03 |
Comments




