JongDDA의 한걸음 한걸음씩
[HTML] 미디어 쿼리 본문
728x90
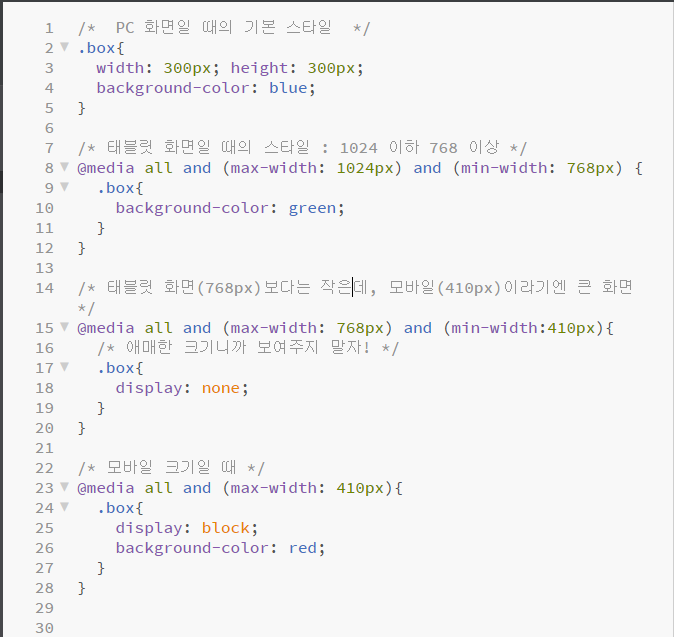
1. 미디어 쿼리 (media query)
- 미디어쿼리는 CSS 모듈이다. (@media)
- 사이트에 접속하는 기기 또는 크기와 같은 조건에 따라 특정 스타일 시트를 선택적으로 적용할 수 있도록 돕는다!
- 미디어쿼리 사용의 기본형
@media 미디어유형 and 조건1 and 조건2 ... and 조거누{
}
2. 미디어 쿼리에 사용되는 값들
- 미디어유형 :
장치의 일반적인 범주(카테고리)
=> all(모든 유형), screen(컴퓨터 화면 대상), print(인쇄 결과물), speech(음성 낭독기 대상)
- 조건 : 기기의 크기, 상태(기울기나 해상도)에 따라서 스타일을 특정지을 때 제시하는 조건








728x90
반응형
'개발 > 프론트엔드' 카테고리의 다른 글
| [JavaScript] 변수 (0) | 2021.03.14 |
|---|---|
| [JavaScript] 자바스크립트란? (0) | 2021.03.13 |
| [HTML] 반응형 웹 및 반응형 디자인, 뷰포트(viewport) (0) | 2021.03.05 |
| [HTML] 트렌지션 및 애니메이션 (0) | 2021.03.04 |
| [HTML] 의사 클래스 및 의사 요소 (0) | 2021.03.04 |
Comments




