JongDDA의 한걸음 한걸음씩
[HTML] 반응형 웹 및 반응형 디자인, 뷰포트(viewport) 본문
1. 반응형(responsive) 웹의 개념과 관련 기술
반응형 웹 또는 반응형 디자인
- 정의 : 사용자의 접속 환경에 맞추어 사이트 레이아웃이 변하는 웹 문서를 만들기 위한 디자인
- 반응형 웹은기기의 유형이나 크기에 따라 웹문서가 반응한다!
반응형 웹의 방식
1) 크기의 변화에 즉각 대응한다! (미디어쿼리)
2) 최초 렌더링 시 기기를 디텍팅하여 페이지 표시 방식 결정!
2. 반응형 웹을 위한 필수 개념, viewport
- 개념 : 실제 화면의 크기
- 뷰포트가 다르면 웹문서 렌더링 시 사용하는 px 단위의 크기가 조금씩 다르다!
=> PC 모니터에서의 1px과 모바일에서의 1px은 똑같지 않다.
- 웹문서 설정 시 뷰포트 관련 설정을 추가해주면, 기기별로 다른 px 단위 때문에 생기는 간극을 조절할 수 있다!
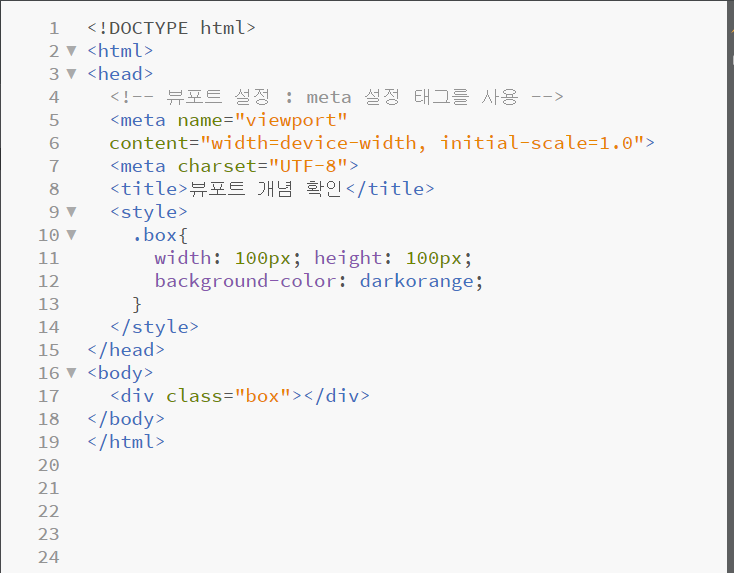
3. 뷰포트 설정하기
- 뷰포트는 <meta> 태그를 이용해 <head> 안에 지정해주면 설정이 반영된다
예)
<meta name="viewport" content="속성과 값 추가">
- 뷰포트 설정 content 속성 리스트
width : 뷰포트 너비 설정
height : 뷰포트 높이 설정
user-scalable : 확대 축소 가능 여부
initial-scale : 초기 확대 값
minimum-scale : 최소 확대 값
maximum-scale : 최대 확대 값
* 해당 속성들만 사용하는 게 일반적!

반응형 레이아웃의 종류
- 반응형 레이아웃 :
기기의 유형 또는 크기에 따라 달라지는 레이아웃
-- 대표적인 두 가지 반응형 레이아웃 기법
*그리드(격자 방식) 레이아웃 :
: 화면 전체의 크기를 n등분하여 등분한 크기의 영역을 배치하는 방식
*플렉스박스 레이아웃 :
: display를 flex로 지정한 영역 내에서 요소를 배치하는 방식
=> 최근에는 이 두 가지를 적절하게 섞어서 사용하는 것이 일반적!
가변 요소 (변할 수 있도록 만든 요소)
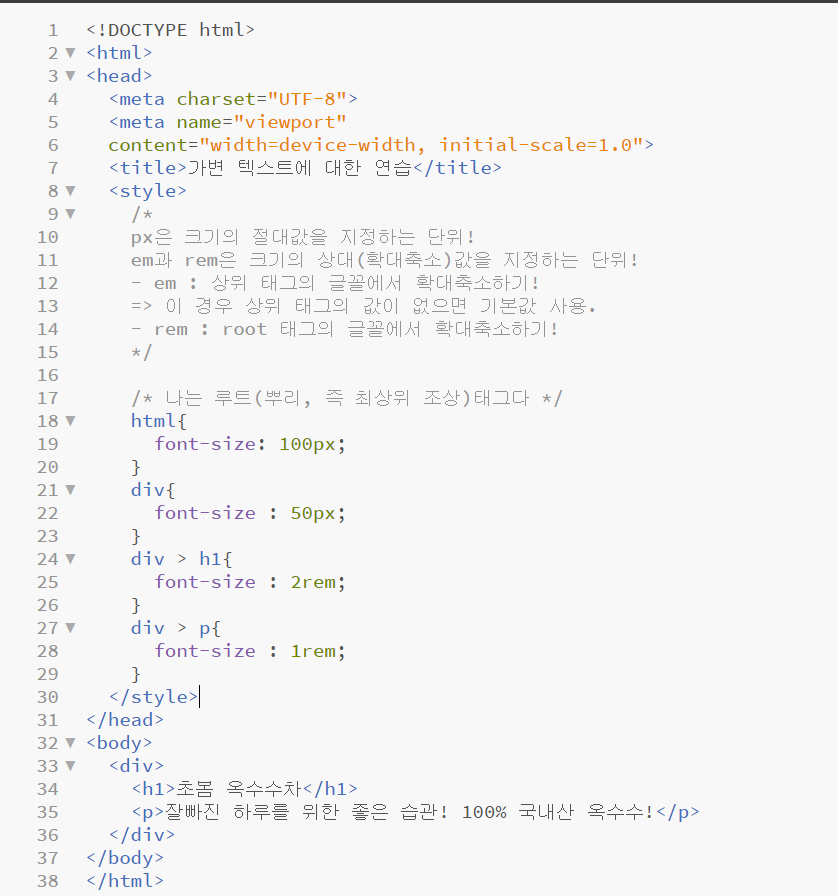
- 가변 텍스트 : 반응형에서 글자 크기를 변경한다!
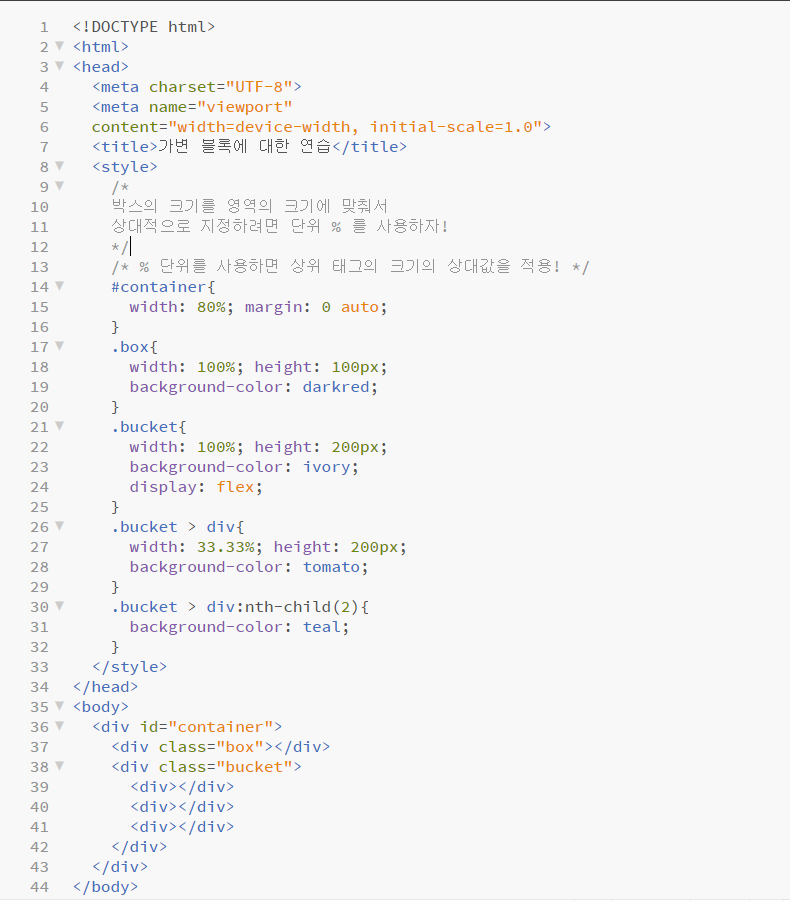
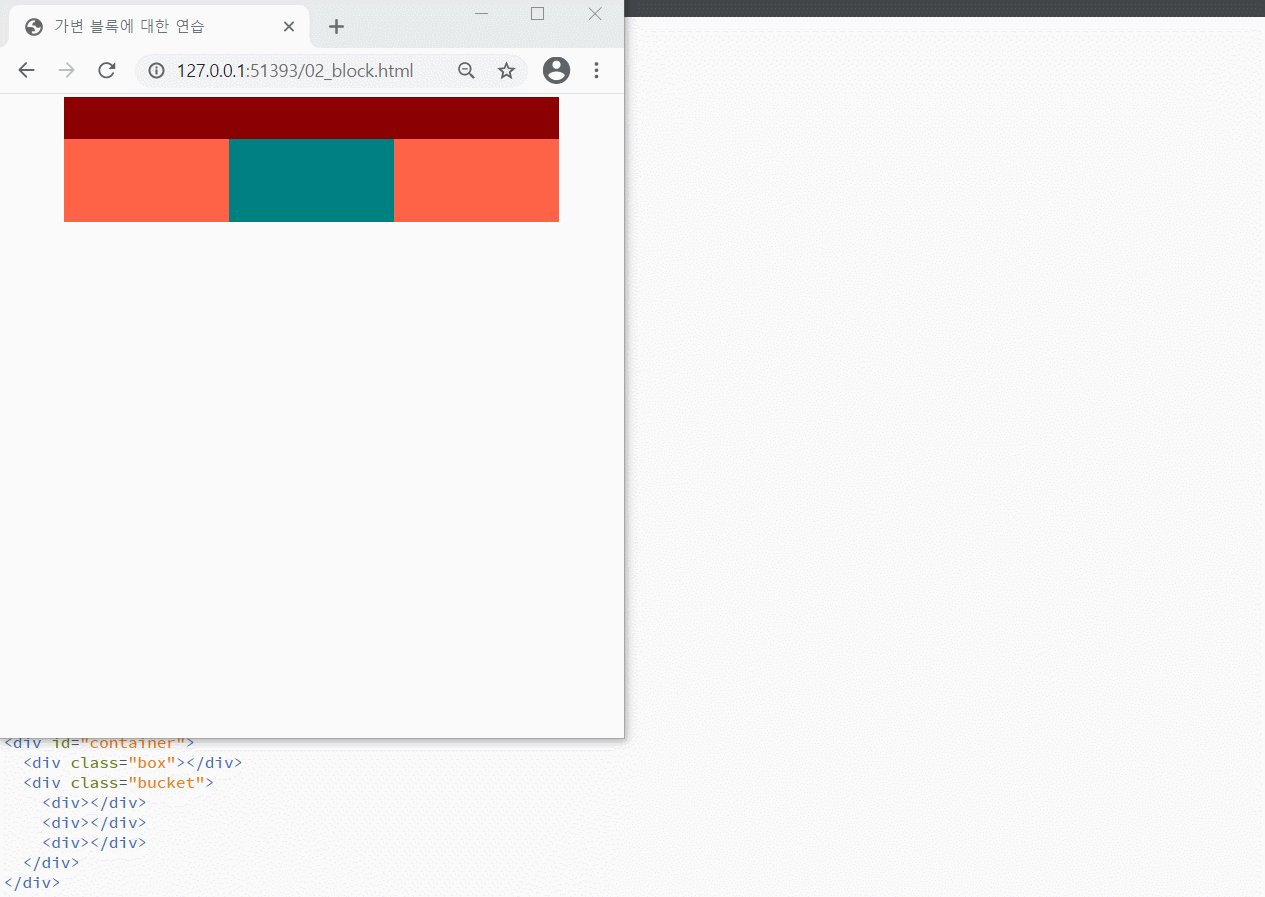
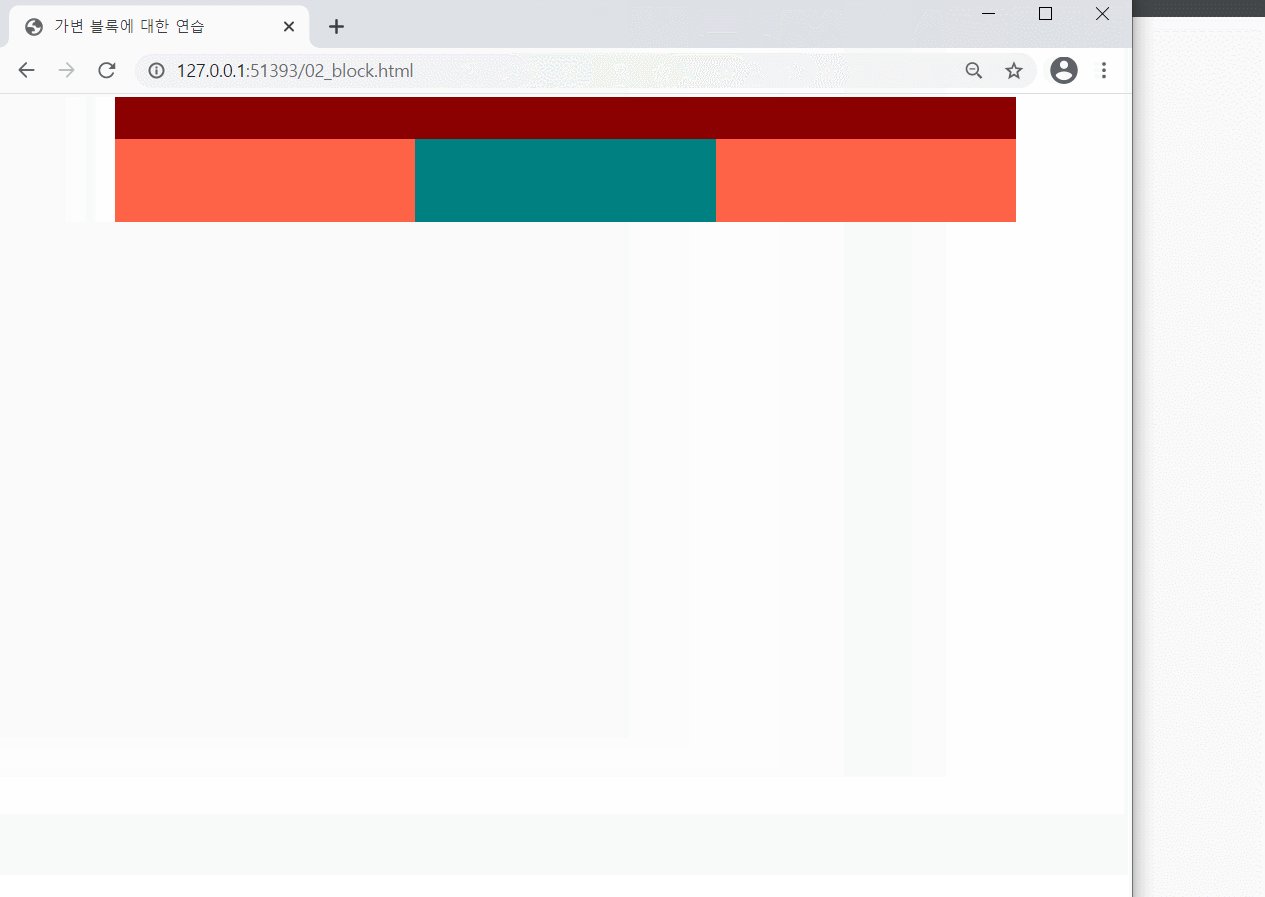
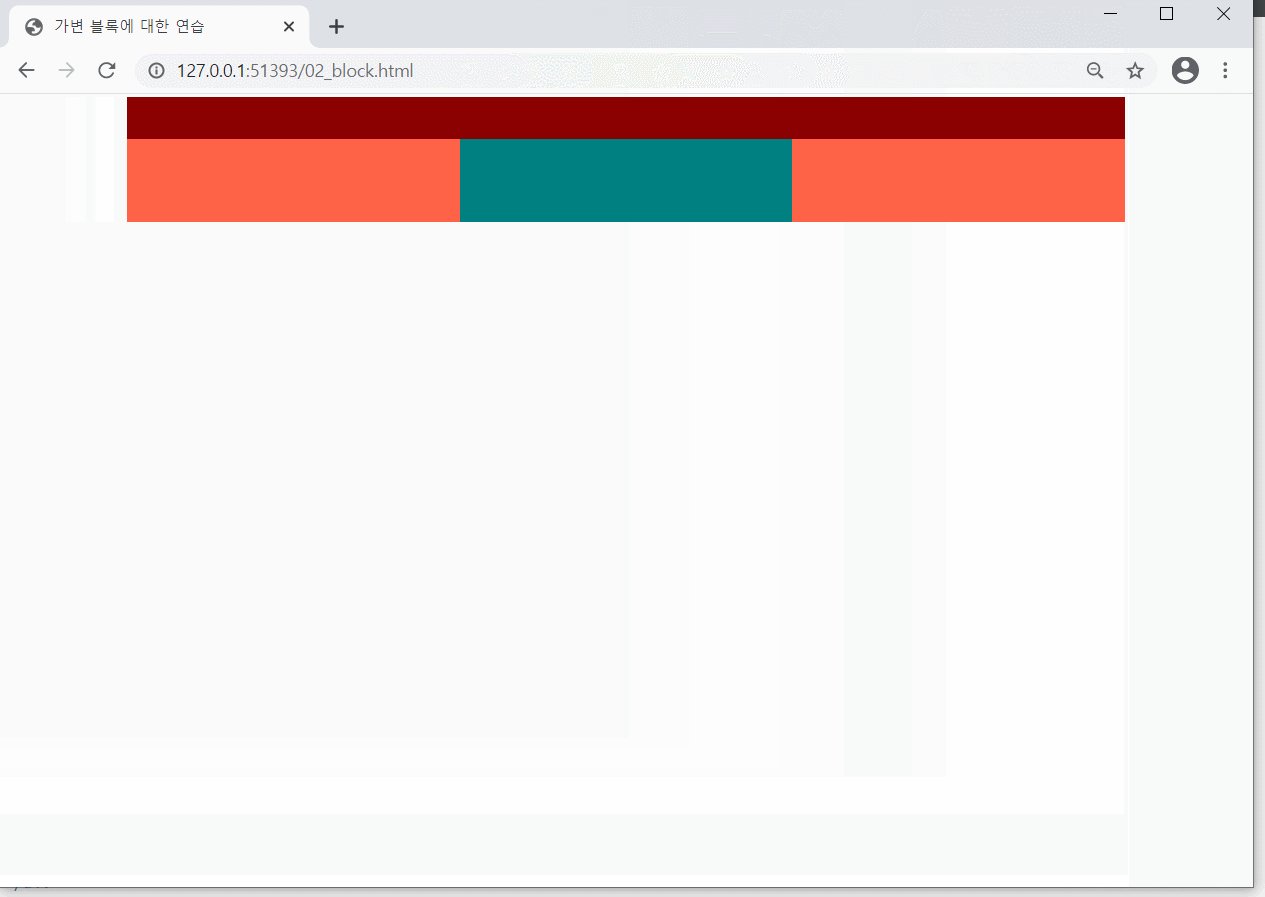
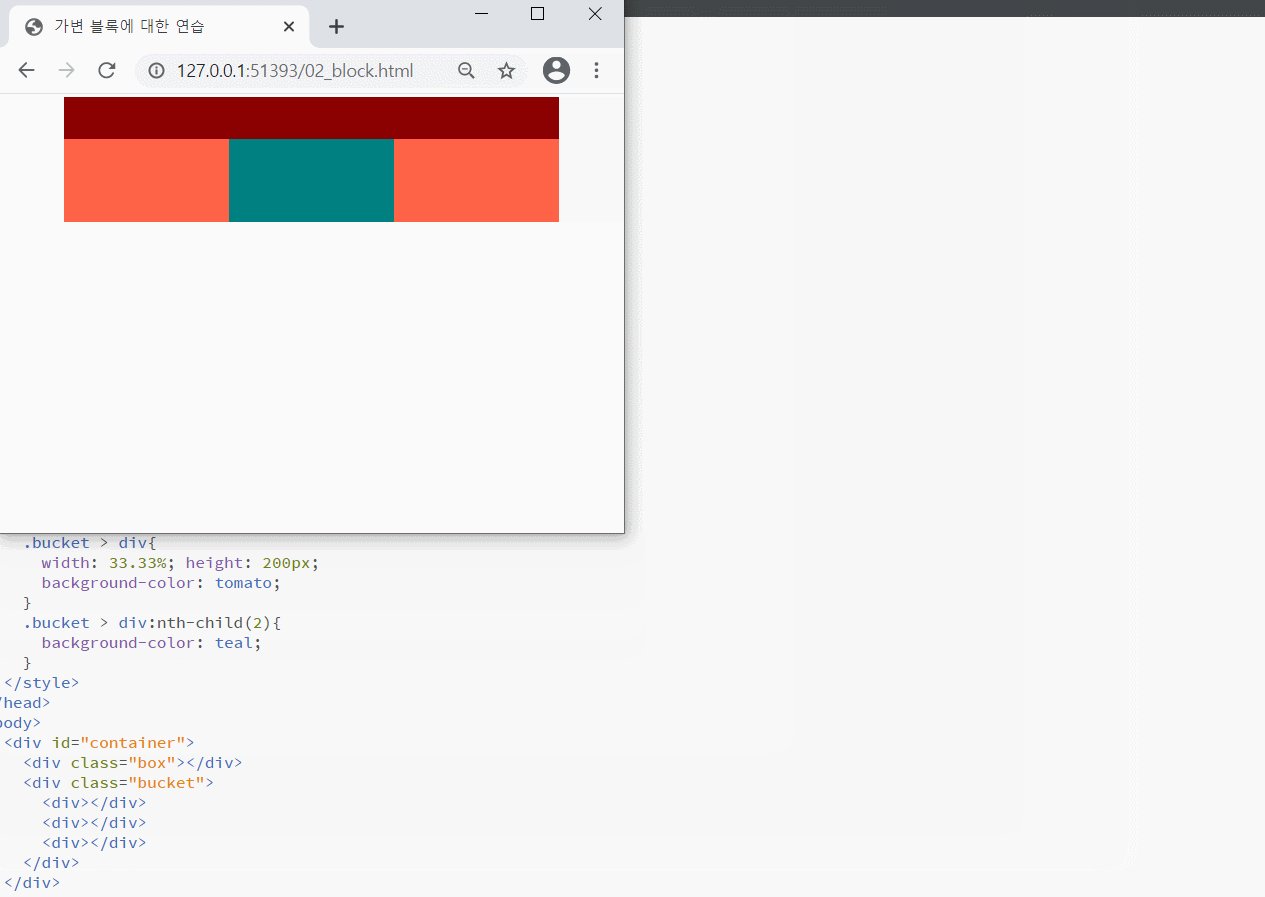
- 가변 블록 : 반응형에서 박스 크기를 변경한다!
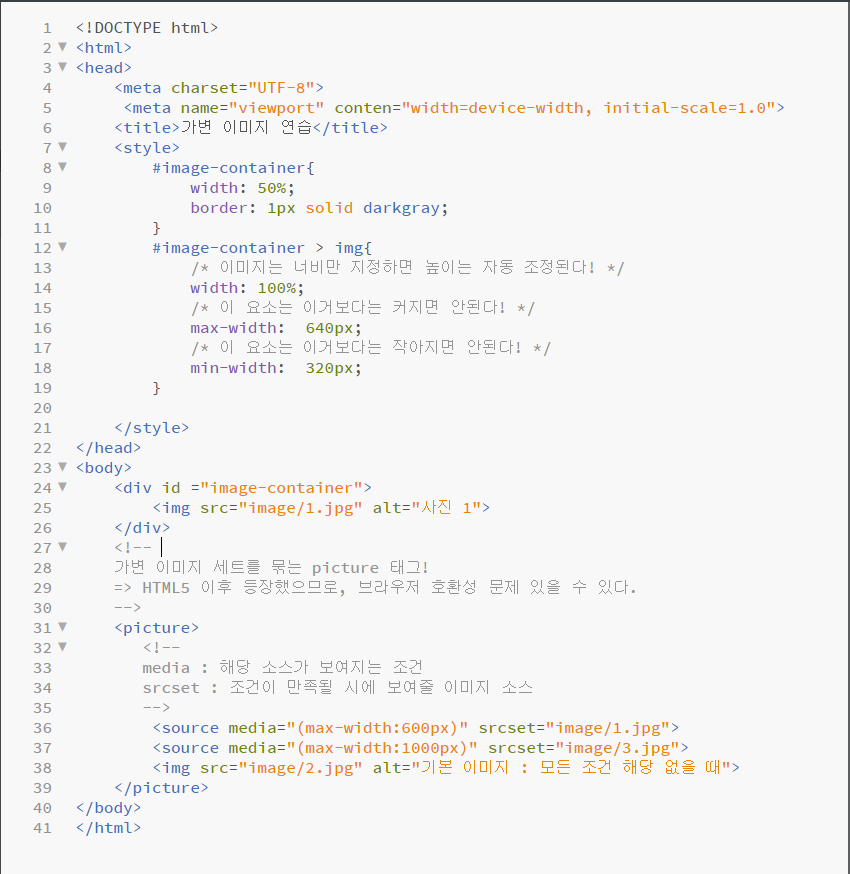
- 가변 이미지 : 반응형에서 이미지 크기를 변경한다!



영역의 넓이가 바뀌어도 정해진 영역의 비율을 유지한다.


1. 윗 사진 : 창의 비율에 맞게 사진 크기 변경
2. 아래 사진 : 창의 크기에 따라 사진 변경
'개발 > 프론트엔드' 카테고리의 다른 글
| [JavaScript] 자바스크립트란? (0) | 2021.03.13 |
|---|---|
| [HTML] 미디어 쿼리 (0) | 2021.03.09 |
| [HTML] 트렌지션 및 애니메이션 (0) | 2021.03.04 |
| [HTML] 의사 클래스 및 의사 요소 (0) | 2021.03.04 |
| [HTML] 선택자 (0) | 2021.03.03 |




