JongDDA의 한걸음 한걸음씩
[HTML] 선택자 본문
1. 여러 개를 한꺼번에 선택하기
- 그룹 선택자
div, h1, p{
div, h1, p 태그 모두에 같은 스타일을 지정한다!
}
2. 연결 선택자
- 하위 선택자 : 지정한 요소의 하위 요소 선택하기
div div{
div태그의 하위 태그로 div가 있을 경우 해당 하위태그 선택!
}
- 자식 선택자 : 특정 상위 태그와 특정 하위 태그 지정하여 선택
=> 바로 한 칸 밑의 하위태그 중에서만!
div > p{
div의 하위태그 p 태그만 콕 집어서 선택!
}
- 인접 형제(sibling) 선택자 : 가장 가까운 형제 요소 선택
div + p{
div 태그 바로 뒤에 있는 p 태그 선택!
}
- 형제 선택자 : 모든 형제 요소 선택
div ~ p{
div 태그와 동일 선상에 있는 모든 p 선택!
}
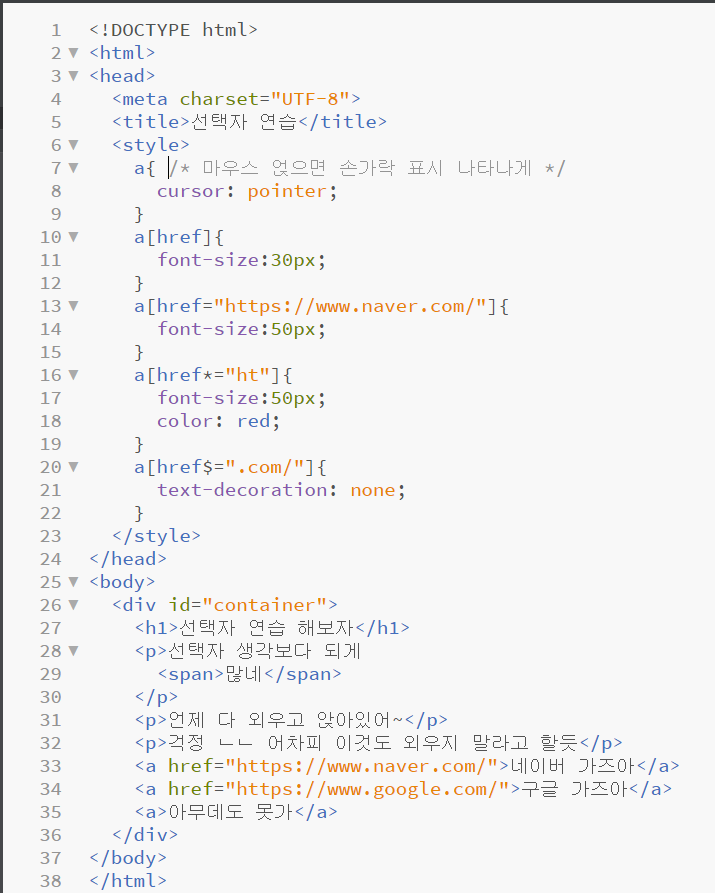
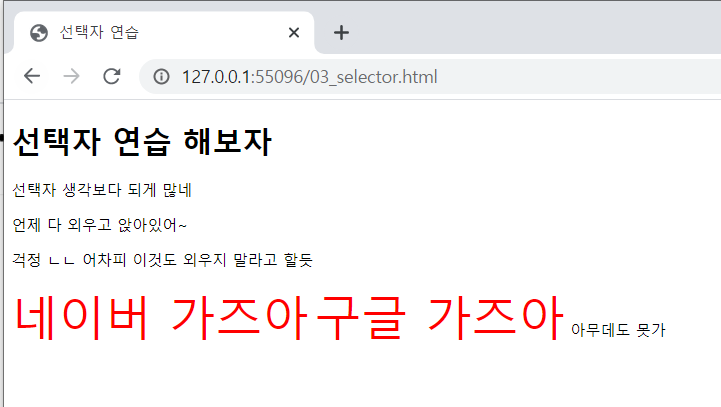
3. 속성(태그의 attribute) 선택자
- 일반 속성 선택자 : 지정한 속성이 존재하기만 하면 무조건 선택
a[href]{
a 태그 중에 href 속성이 존재하는 모든 태그 선택!
}
- 속성값 선택자 : 지정한 속성이 지정한 값을 지녀야만 선택
a[href="study"]{
a 태그 중에 href 속성이 study인 태그만 선택!
}
- 값 포함 선택자 : 일부 값을 포함하고만 있어도 선택
a[href*="study"]{
a 태그 중에 href 속성값에 study가 포함된 태그만 선택!
}
- 값 시작 선택자 : 해당 값으로 시작하는 속성값만 선택
a[href^="study"]{
a 태그 중에 href 속성값이 study로 시작되는 태그만 선택!
}
- 값 끝 선택자 : 해당 값으로 끝나는 속성값만 선택
a[href$="study"]{
a 태그 중에 href 속성값이 study로 끝나는 태그만 선택!
}


'개발 > 프론트엔드' 카테고리의 다른 글
| [HTML] 트렌지션 및 애니메이션 (0) | 2021.03.04 |
|---|---|
| [HTML] 의사 클래스 및 의사 요소 (0) | 2021.03.04 |
| [HTML] <iframe>, 비디오,오디오 (0) | 2021.03.03 |
| [HTML] 기본적인 레이아웃 웹페이지 만들기 (0) | 2021.03.03 |
| [HTML] 시맨틱 태그 (0) | 2021.02.27 |




