JongDDA의 한걸음 한걸음씩
[HTML] 박스 스타일 본문
728x90
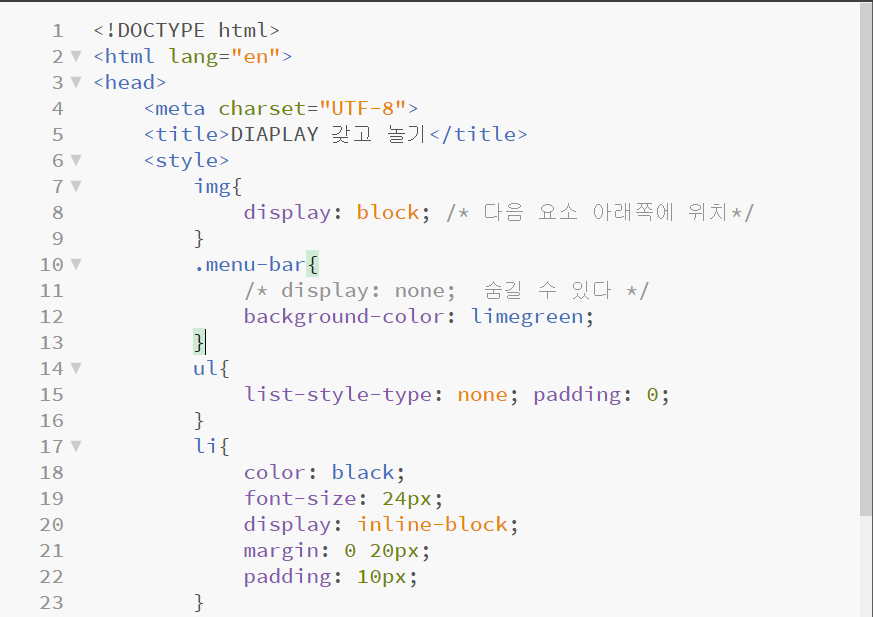
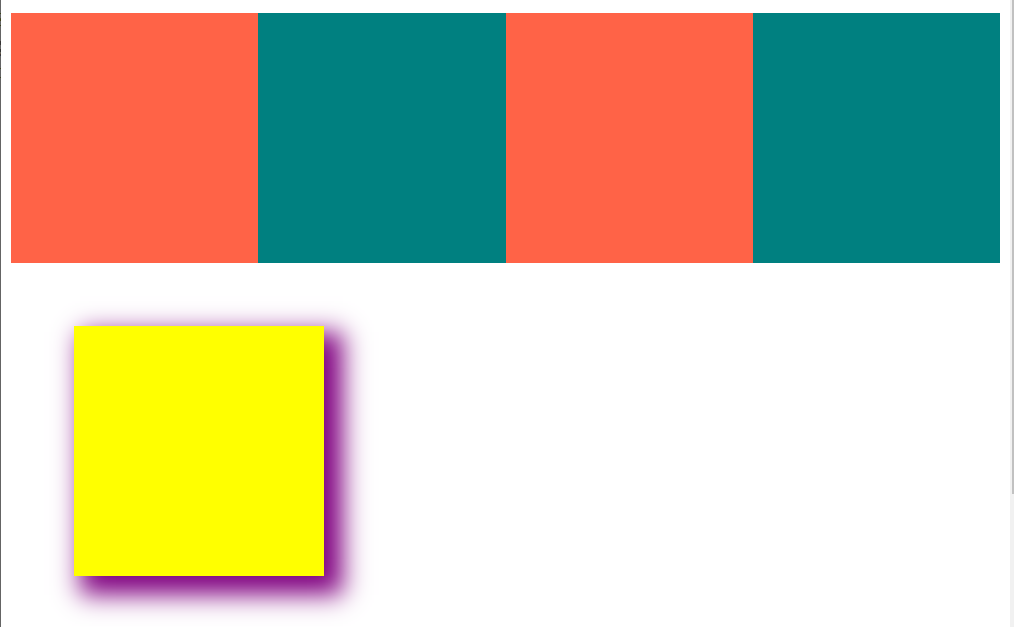
1. 박스의 배치(display) 속성
display : 해당 요소가 화면에서 어떤 식으로 공간을 차지하게 될지, 또 어떤 형태로 배치될지를 결정한다.
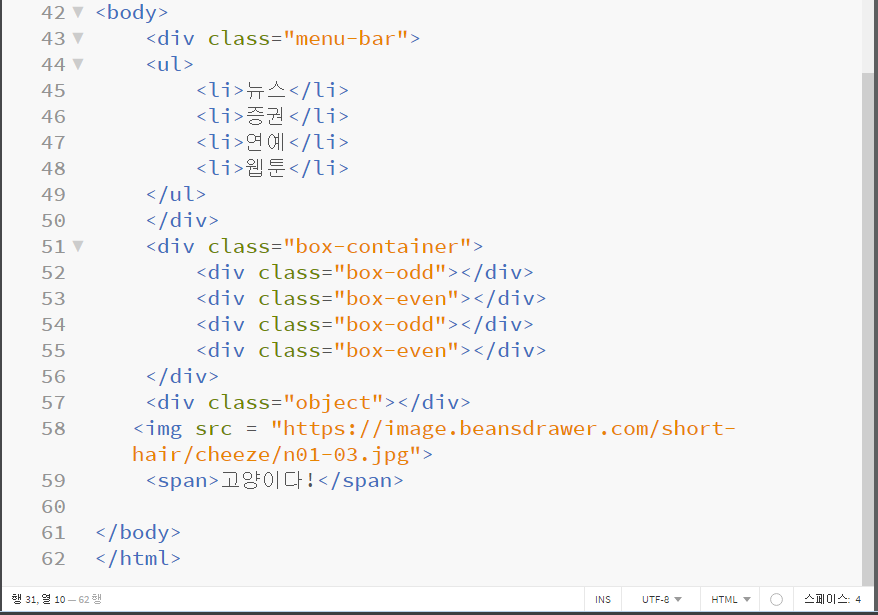
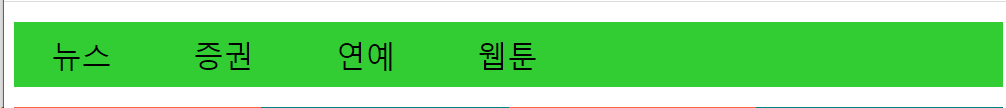
- 속성 1. block
: 가로 공간을 모두 차지한다. 따라서 다음 요소는 반드시 아래 쪽에 위치한다.
width, height 등을 가질 수 있다.
- 속성 2. inline
: 필요한 만큼만 공간을 차지한다. 따라서 다음 요소는 옆에 위치할 수 있다.
width, height 등에 대한 제약이 있다.
- 속성 3. inline-block
: 배치는 inline처럼 되는데, 속성은 block 처럼 가진다!
즉 너비와 높이, 여백 등을 가질 수 있다.
- 속성 4. none
: 아예 없는 것처럼 만들어버린다!
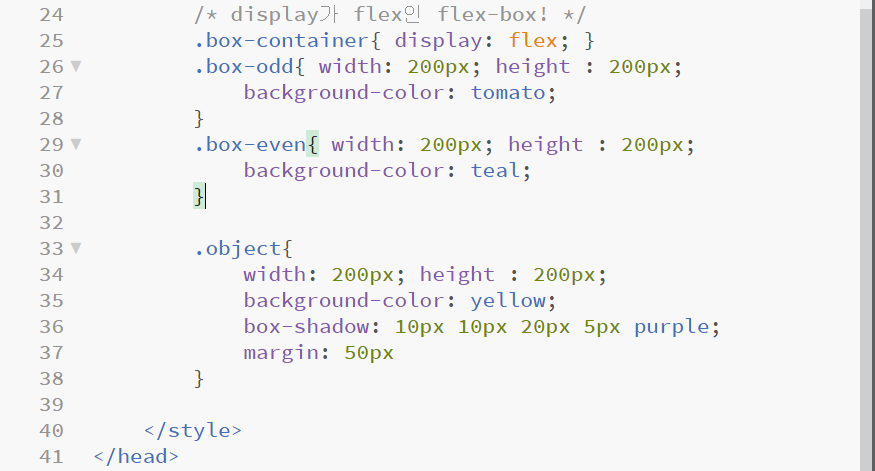
- 속성 5. flex
: 불필요한 여백을 사용하지 않는다,
모든 내부 요소를 유연하게 배치할 수 있도록 환경을 조성한다.
2. 그림자 효과 주기
- box-shadow : 그림자 효과, 5개의 속성값
- 속성 1. x축 오프셋
- 속성 2. y축 오프셋
- 속성 3. 불러 크기(px) 흐릿흐릿한 정도
- 속성 4. 확산 정도(px) 얼마나 크게 퍼지냐
- 속성 5. 그림자 색상






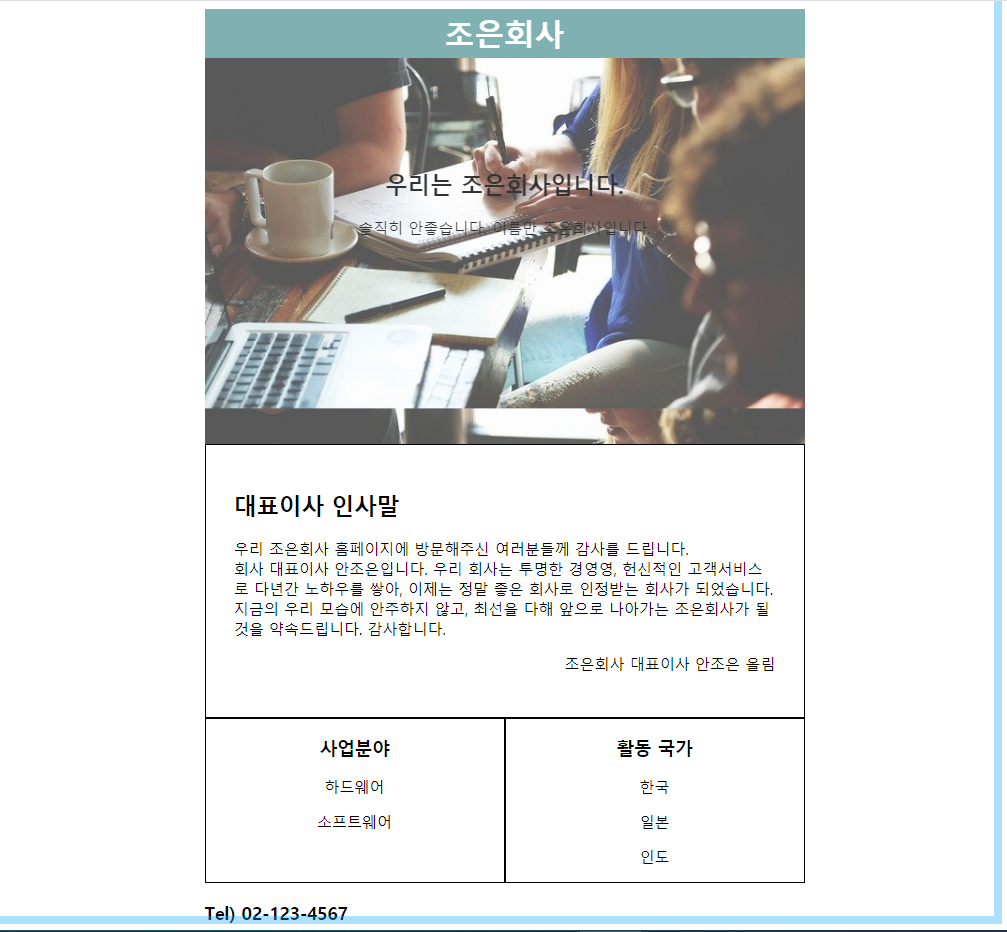
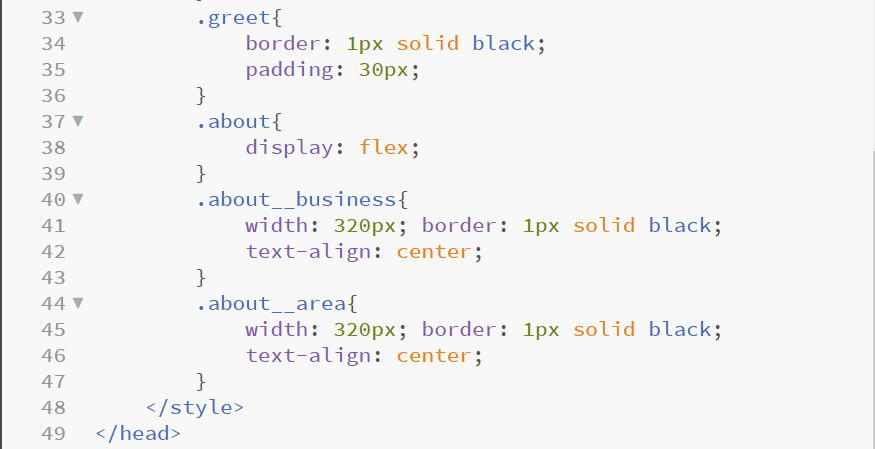
연습문제




728x90
반응형
'개발 > 프론트엔드' 카테고리의 다른 글
| [HTML] 시맨틱 태그 (0) | 2021.02.27 |
|---|---|
| [HTML] 포지셔닝 (0) | 2021.02.27 |
| [HTML] 리스트 스타일 및 백그라운드 (0) | 2021.02.27 |
| [HTML] CSS 및 선택자 (0) | 2021.02.26 |
| [HTML] 전역속성 (0) | 2021.02.25 |
Comments



