JongDDA의 한걸음 한걸음씩
[HTML] 포지셔닝 본문
1. CSS 의 전역 속성값
- inherit : 자신을 품고 있는 상위 태그의 값을 물려받는다.
- initial : 초기값 사용하기(아무것도 지정 안돤 상태)
- unset : 상위 태그가 물려줄 값이 있다면 그것을 물려받고, 그렇지 못할 경우에는 초기값을 그냥 사용한다.
2. 색상 지정하는 다양한 방법
- 색상에 해당하는 단어를 지정하기
- RGB 코드를 사용하기 (빨 녹 청의 비율)
예) #A566FF : 두 문자씩 각각 빨, 녹, 청을 의미하는 16진수 값 그리고 앞의 # 은 색상코드임을 나타내는 기호
ex) #FF9900
포지셔닝 관련속성, float
- 요소의 스타일을 지정하고 나면, 배치에도 신경써야 한다.
- 콘텐츠 영역의 위치를 세부 조정하는 작업을 포지셔닝이라 한다.
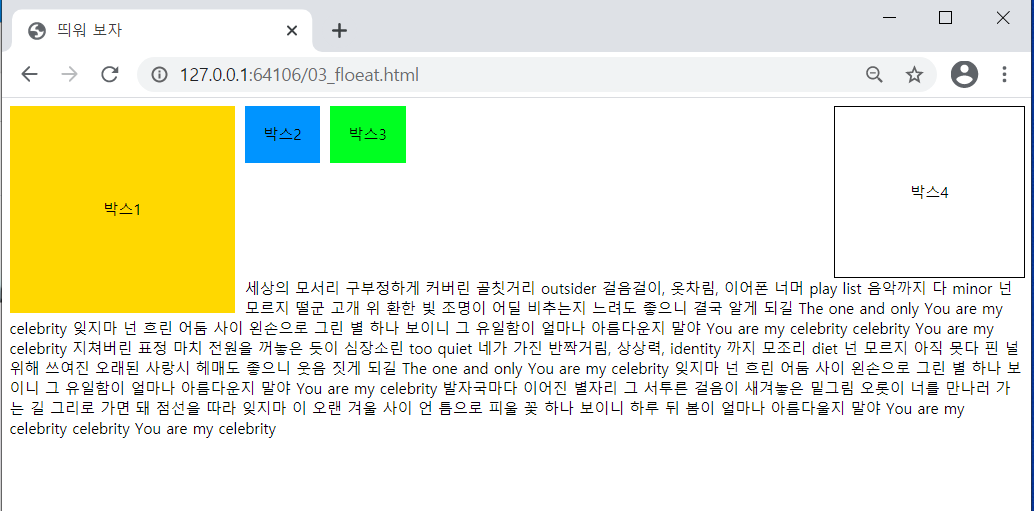
- float : 요소를 띄우는 속성
요소가 문서의 기본 흐름으로부터 제외된 상태에서 위치를 지정하게 된다!
기본적으로 left or right 로 값이 지정된다.
float 속성을 지정하면 공간을 차지한다. 때문에 자칫 잘못 사용하면 다른 요소의 배치에까지 영향을 끼칠 수 있다.
- clear : float의 영향을 제거하기
왼쪽, 오른쪽, 양쪽에 대한 clear를 각각 진행할 수 있다!



요소 배치 방식 정하기 position
- static : 아무 것도 지정 안했을 땐 이거
기본적인 문서의 흐름에 맞춰서 정적으로 배치된다.
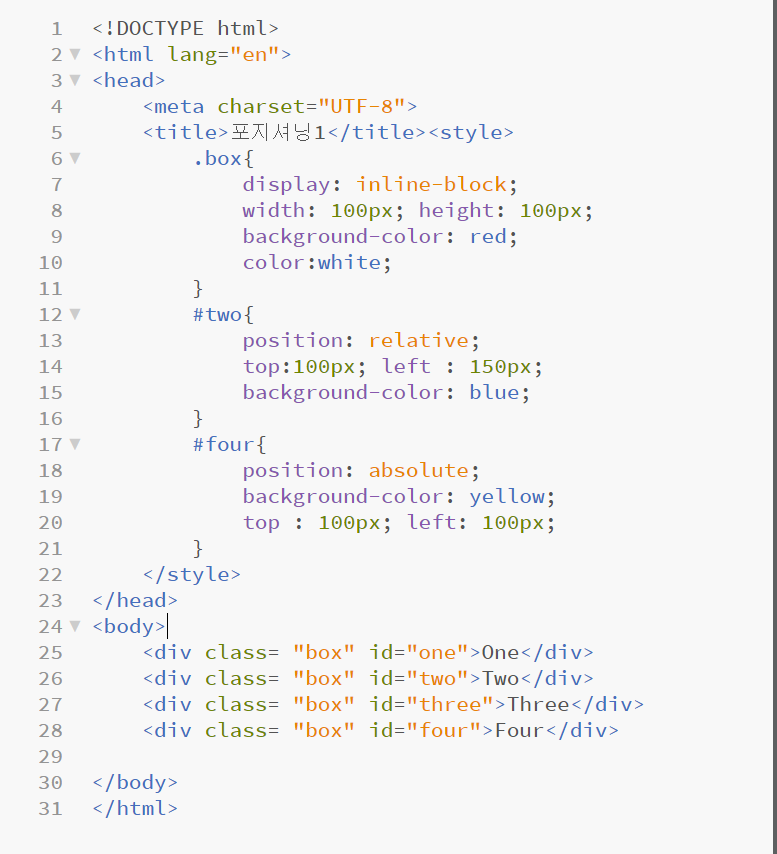
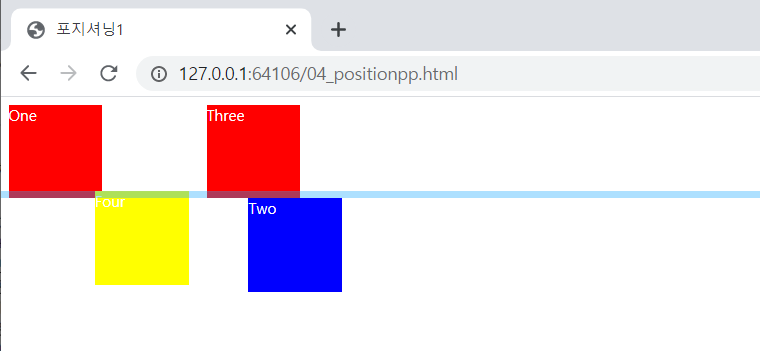
- relative
요소를 일반적인 흐름에 따라 배치하되, 원래 위치를 기준으로 세부적인 위치 조적이 가능하다
세부 위치를 지정해줄 때는 어디에서부터 얼마만큼 떨어진다, 라는 방식을 따른다. 이때 '어디'에 대한 속성은 top, bottom, right, left 를 사용한다.
- absolute
일반적인 문서 흐름을 무시하고, 상위 태그의 위치를 기준으로 세부 조절한다.
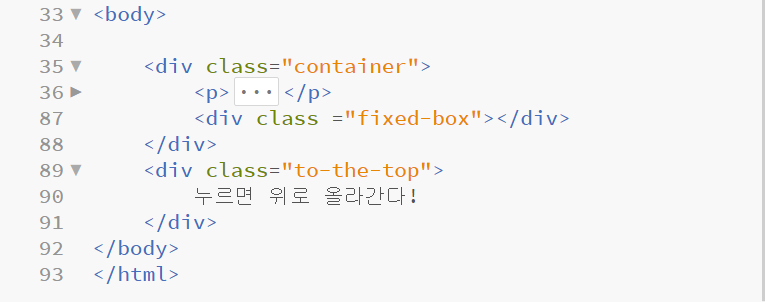
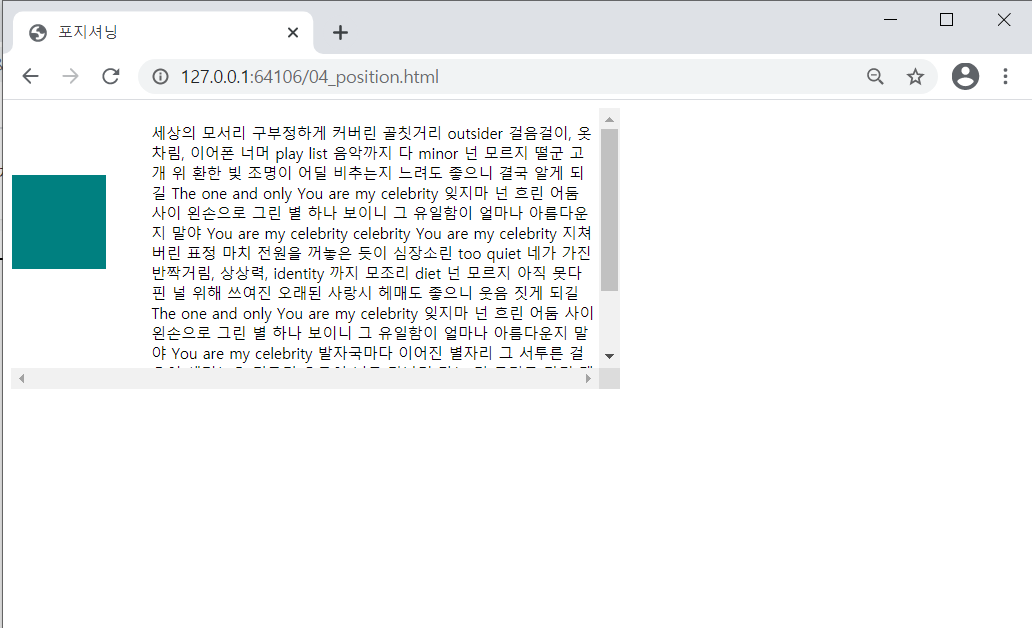
- fixed
일반적인 문서 흐름을 무시하고, 그 자리에 고정되어 움직이지 않는다.
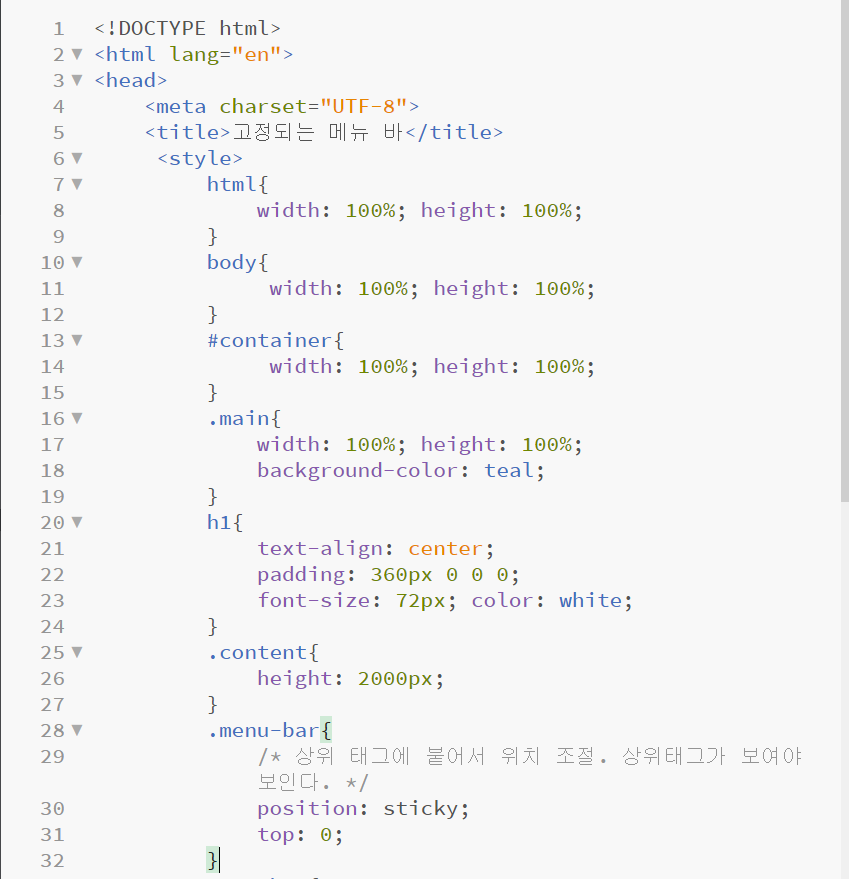
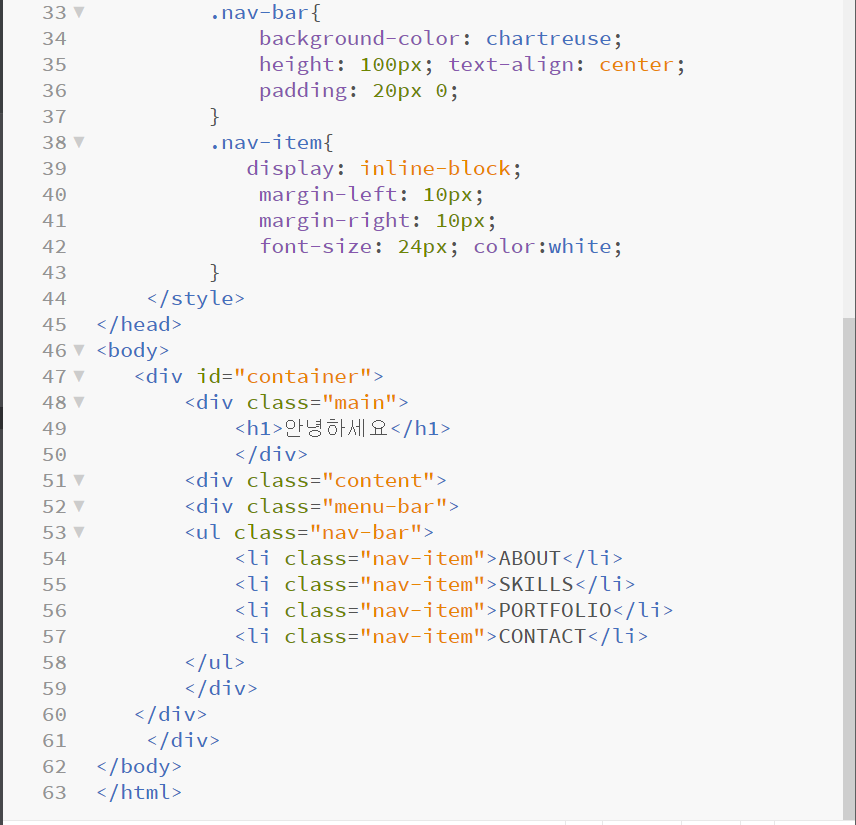
- sticky
일반적인 문서 흐름에 따라 배치하되, 상위 태그를 기준으로 고정된다. 단, 상위 태그의 노출 여부를 따라간다.





- Sticky




메뉴바 밑으로 내리면 메뉴바가 고정됩니다.
'개발 > 프론트엔드' 카테고리의 다른 글
| [HTML] 기본적인 레이아웃 웹페이지 만들기 (0) | 2021.03.03 |
|---|---|
| [HTML] 시맨틱 태그 (0) | 2021.02.27 |
| [HTML] 박스 스타일 (0) | 2021.02.27 |
| [HTML] 리스트 스타일 및 백그라운드 (0) | 2021.02.27 |
| [HTML] CSS 및 선택자 (0) | 2021.02.26 |



