JongDDA의 한걸음 한걸음씩
[HTML] 리스트 스타일 및 백그라운드 본문
728x90
1. 목록에 대한 스타일
- <u1> 태그에 대해 목록 스타일을 지정할 수 있다!
=> list-style-type 속성 : disc(기본), 웬만한 도형.
=> list-style-position 속성 : 들여쓰기 간격 조정.
2. 배경에 대한 스타일
- background-image : 배경 이미지 소스 파일 지정
- background-repeat : 배경 이미지 바둑판 효과 여부 지정
- background-size : 배경 이미지의 크기 또는 채워지는 방식 지정
- background-position : 배경 이미지의 위치 지정하기(키워드)



1. 배경 색깔과 배경 이미지 혼용하기
- background-blend-mode : 배경 요소를 모두 섞기
2. 블록 태그의 여백 관련 속성
- margin : border 기준으로 바깥쪽 여백
- padding : border 기준으로 안쪽 여백
3. 여백을 지정하는 다양한 방법 (margin, padding 방법 동일)
-margin: 100px; (상하좌우 모두 100px)
-margin: 30px 50px; (상하 30px, 좌우 50px)
-margin: 10px 30px 20px; (상 10px. 좌우 30px, 하 20px)
-margin: 10px 20px 30px 40px; (상 우 하 좌, 시계방향)
-margin: auto; (자동 : 너비는 가운데, 높이는 그대로)



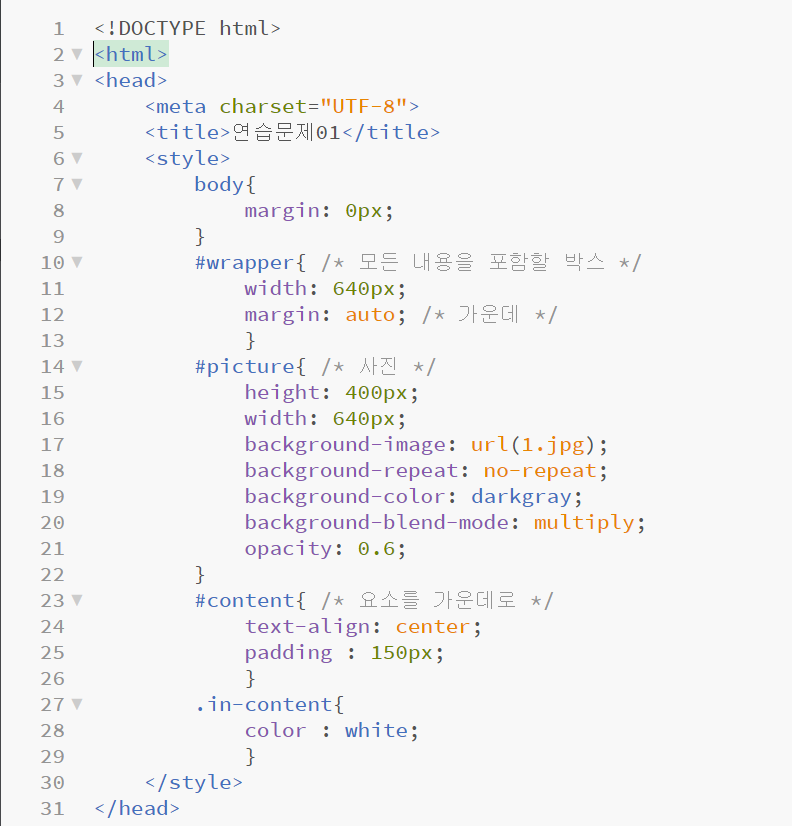
연습문제



01_list-style.html
0.00MB
02_background.html
0.00MB
03_practice.html
0.00MB
728x90
반응형
'개발 > 프론트엔드' 카테고리의 다른 글
| [HTML] 포지셔닝 (0) | 2021.02.27 |
|---|---|
| [HTML] 박스 스타일 (0) | 2021.02.27 |
| [HTML] CSS 및 선택자 (0) | 2021.02.26 |
| [HTML] 전역속성 (0) | 2021.02.25 |
| [HTML] 입력 (0) | 2021.02.24 |
Comments




