JongDDA의 한걸음 한걸음씩
[HTML] CSS 및 선택자 본문
1. CSS (Cascading StyleSheet, 계층식 스타일시트)
- HTML 문서의 스타일을 적용하기 위해 사용하는 양식
- 웹문서에서 스타일이란, 문서에서 사용하는 글꼴이나 색상, 정렬 방식, 요소의 배치 방법 등을 결정하는 데 사용된다.
- 웹 문서의 내용(HTML)과 스타일(CSS)은 함께 웹 문서를 구성하는 요소이자 양식으로써 사용되지만, 서로의 역할은 완벽히 구분되어 있다. 따라서 CSS의 내용이 바뀌어도 웹 문서의 내용 자체에는 영향을 끼치지 않는다.
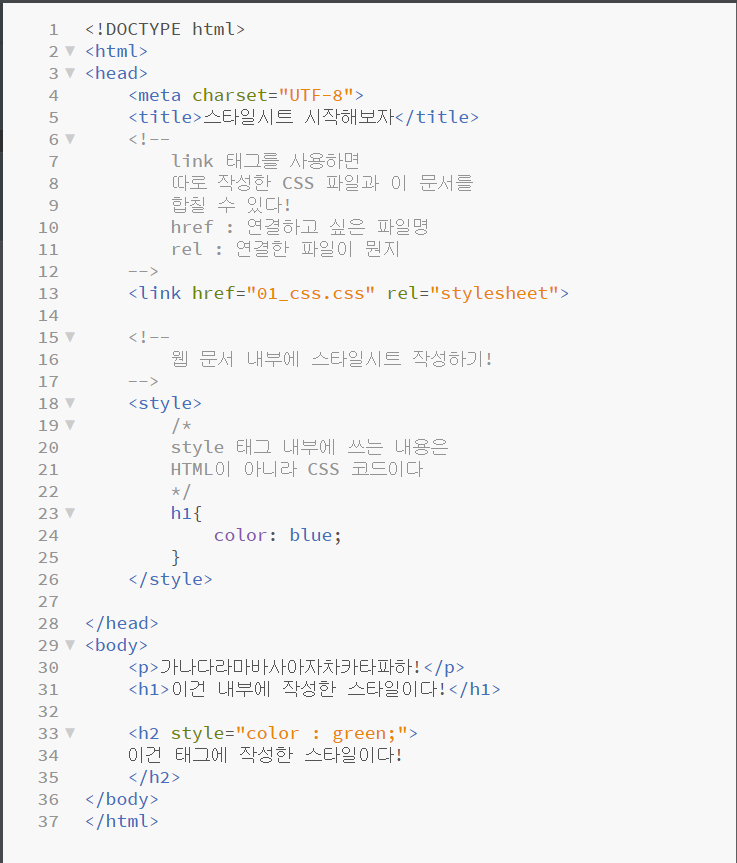
2. HTML 문서에 CSS 문서 연결하는 방법
- link 태그를 사용하는 방법
- 문서 내부에 style 태그를 작성하는 방법
- 각 태그에 style 속성을 지정하는 방법
HTML 문서의 CSS를 적용하는 기본 양식
선택자{
속성명: 속성값;
}
선택자 : 스타일을 적용하고 싶은 대상
=> 태그, id, class 등을 콕 집어 선택할 수 있다!
{ } : 이 안에 선택된 요소에 대한 스타일을 적을 것!
속성명 : 바꾸고 싶은 스타일 관련 속성
=> 크기, 색상, 위치 등.
속성값 : 해당 속성에 대해 어떤 값을 지정할지.
/* 적절한 줄바꿈과 들여쓰기는 가동석을 향상시킨다! */
p{
color: red;
}


1.선택자의 종류
- 전체 선택자 : 모든 요소에 동일한 스타일을 적용할 때
- 태그 선택자 : 특정 태그들에 동일한 스타일을 적용할 때
- 클래스 선택자 : 특정 클래스를 가진 태그들에 동일한 스타일
- 아이디 선택자 : 특정 아이디를 가진 하나의 태그에 스타일 적용
- 속성 선택자 : 속성값에 따라 스타일을 적용하고자 할 때
- 관계 선택자 : 태그 간의 관계를 고려하여 스타일을 적용하고자 할 때
스타일시트의 특징
- 스타일이 겹칠 경우에는 가장 마지막에 작성한 스타일이 적용된다.
-계층적 구조로 인해서 상위 태그의 스타일이 하위 태그에 이어서 적용되는 경우가 있다. 경우에 따라 다르므로 확인 필요.





블록 태그에서 width 의 특징
- width를 지정하지 않은 경우, 블록 태그의 너비는 브라우저의 너비 만큼이다.
- width를 지정한 경우, 남는 공간은 여백으로 처리된다.
=> 즉, 그 여백에는 다른 요소가 들어올 수 없다.
블록 태그에서 heght 의 특징
-height를 지정하지 않은 경우, 블록 태그의 높이는 들어있는 콘텐츠의 높이이다.
-height는 높이를 지정해야지만 그 높이로 고정된다.



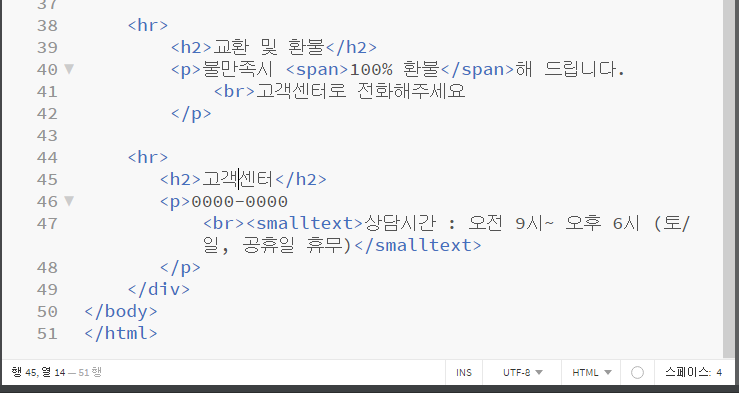
연습문제



'개발 > 프론트엔드' 카테고리의 다른 글
| [HTML] 박스 스타일 (0) | 2021.02.27 |
|---|---|
| [HTML] 리스트 스타일 및 백그라운드 (0) | 2021.02.27 |
| [HTML] 전역속성 (0) | 2021.02.25 |
| [HTML] 입력 (0) | 2021.02.24 |
| [HTML] 링크 이동(하이퍼링크) (0) | 2021.02.24 |




