JongDDA의 한걸음 한걸음씩
[HTML] 입력 본문
HTML 입력요소
- form : 여러 입력 요소를 모아 하나의 양식을 제공하는것
- select : 보기 중에 선택하는 요소
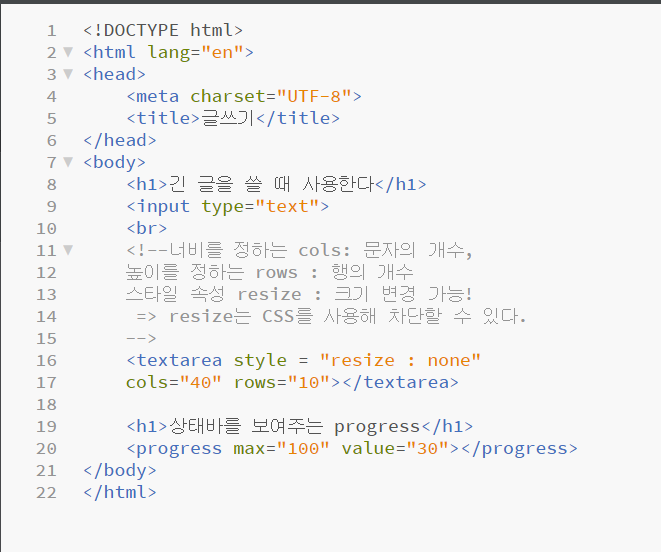
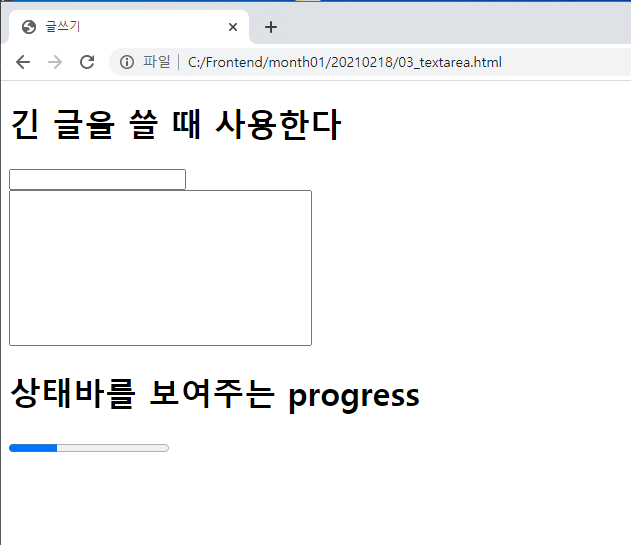
- textarea : 글을 입력할 수 있는 요소
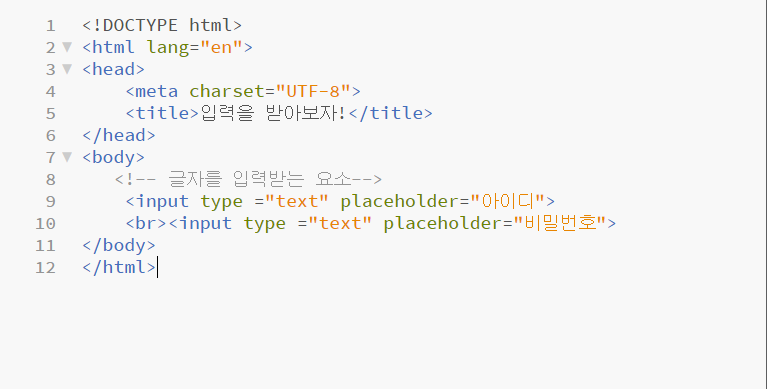
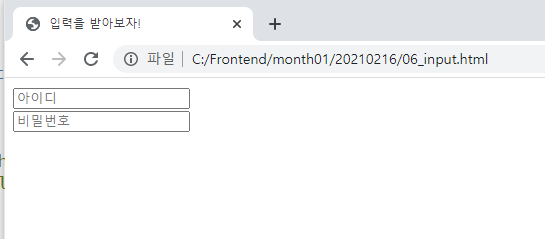
- input : 속성에 따라 형태를 바꿔가며 입력할 수 있는 요소
=> form 은 나머지 입력요소를 포함할 수 있는 상위 범주의 태그이다!
input 의 다양한 유형과 사용방법
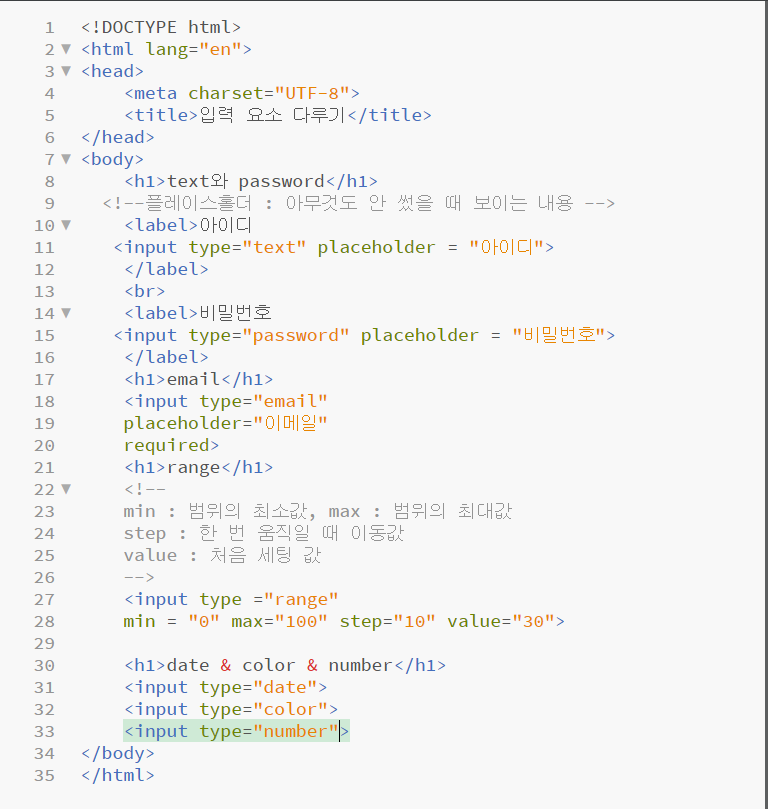
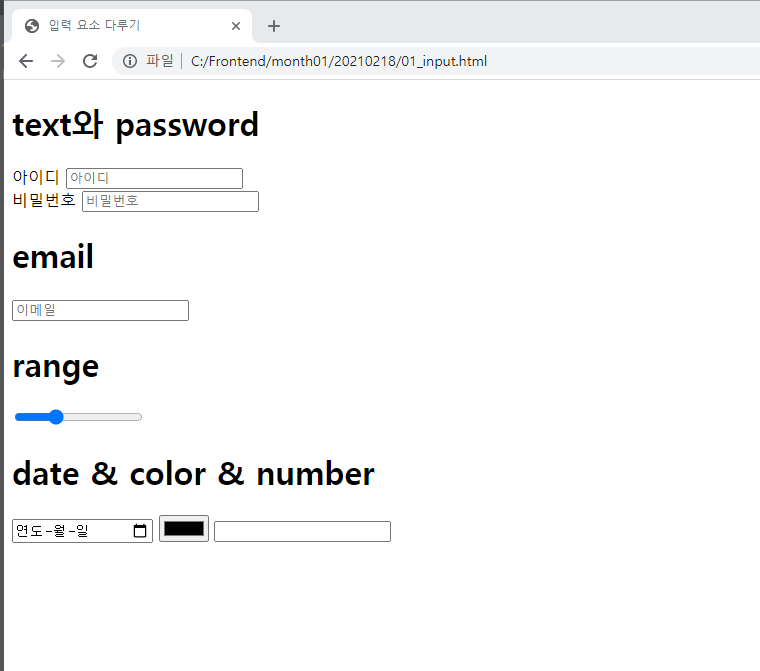
- 입력 유형을 선택할 때는 type을 지정하여 선택한다!
=> text, password, number, color, date ...
-type을 지정함에 따라 그 모양이나 입력값의 형태가 달라진다!
아무런 type도 지정하지 않을 경우에는 기본 값이 'text'이다!
- input 전용 텍스트를 표시할 때는 <label> 태그를 사용하곤 한다!
-required : 양식(form)을 처리할 때, 이 입력요소는 반드시 작성이 되어있어야 한다! 라는 뜻
=> required 속성이 쓰여있으면 적용, 안 쓰여 있으면 미적용




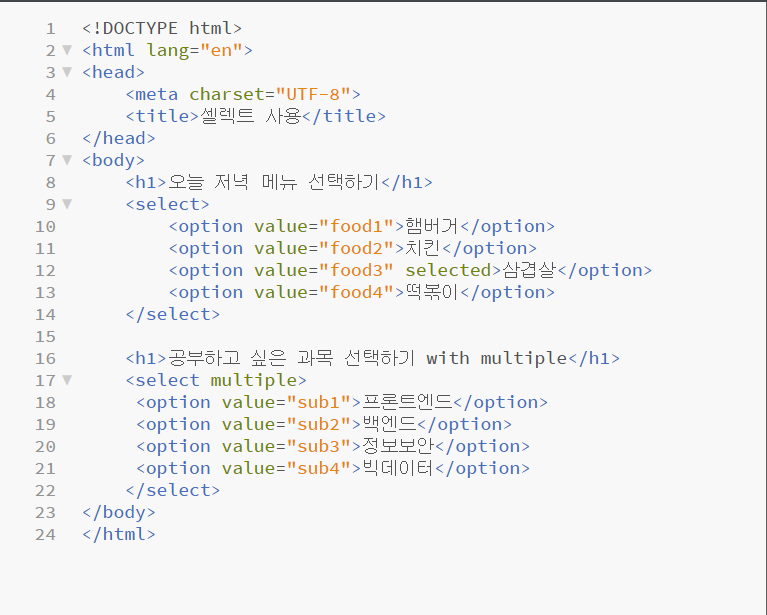
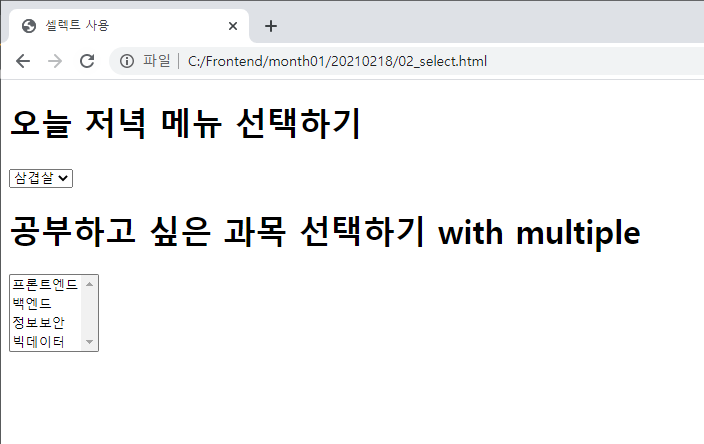
select 와 option
- 드롭다운 메뉴를 만들 때 사용
- select는 여러 개의 option을 포함할 수 있다!
- 모든 option은 저마다의 value 속성을 가진다!
-select에서 하나의 option을 선택하면 해당 option의 value가 그 select의 유일한 value로 선택된다!
-select 의 multiple : 두 개 이상의 옵션을 선택할 수 있도록 지정해주는 속성
-option의 selected : 기본 선택 값을 미리 지정해놓을 수 있도록 지정해주는 속성




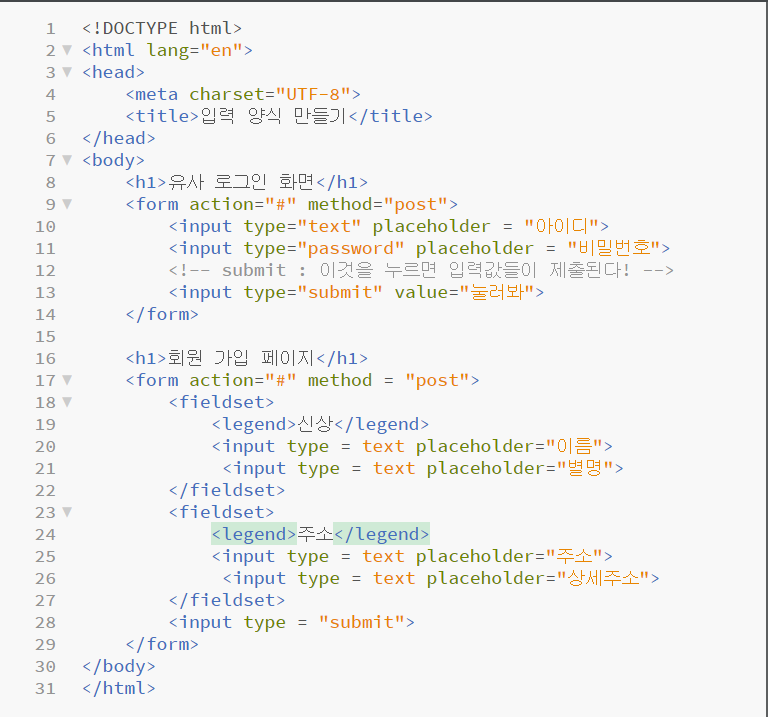
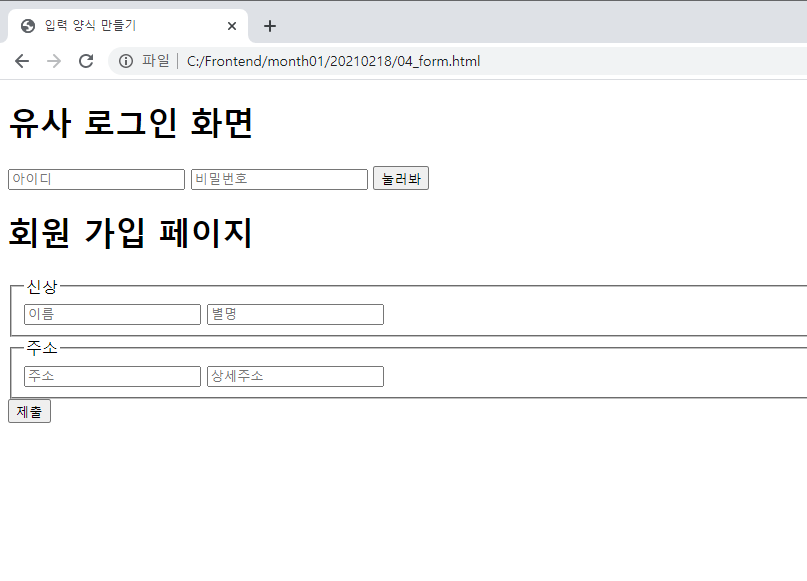
입력 양식을 만드는 form
- 로그인, 회원가입, 지원서, 설문 등을 만들 때 사용
- 폼과 관련된 작업의 대부분은 데이터를 저장, 검색, 수정한느 등의 목적을 가지고 있다. 이러한 작업은 모두 데이터베이스 또는 서버, 파일 등을 기반으로 한다. 따라서 HTML만 가지고는 '단순 입력'만 처리할 수 있다.
form 태그의 속성
- action : 폼의 내용을 모두 입력하고 이를 '제출'할 때, 제출한 데이터를 처리해 줄 서버 프로그램을 지정하는 속성
- method : 사용자가 입력한 내용들을 서버 프로그램에 넘겨줄 때 어떤 목적을 가지고 넘겨줄지 지정하는 속성
=> 데이터를 요청 : get, 데이터를 전송 : post
form 태그의 하위 태그로 자주 사용하는 태그들
-fieldset : 폼 안에서 몇 개의 입력 요소를 범주로 묶는 태그
-legend : 해당 범주의 지표(제목)
=>form의 기능에는 영향을 끼치지 않는다


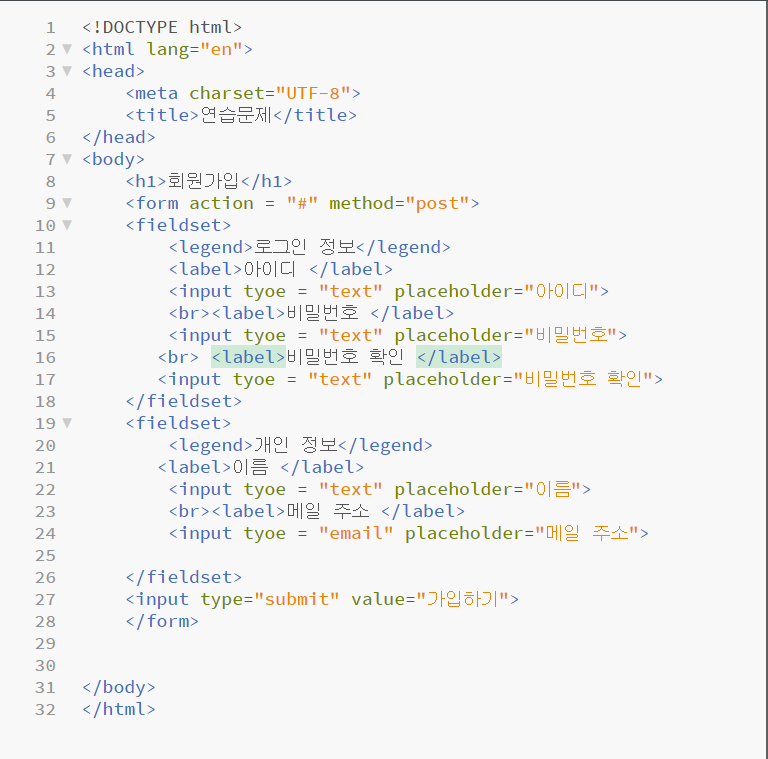
연습문제


'개발 > 프론트엔드' 카테고리의 다른 글
| [HTML] CSS 및 선택자 (0) | 2021.02.26 |
|---|---|
| [HTML] 전역속성 (0) | 2021.02.25 |
| [HTML] 링크 이동(하이퍼링크) (0) | 2021.02.24 |
| [HTML] 표 및 이미지 표시하기 (0) | 2021.02.24 |
| [HTML] 문자 꾸미기 및 리스트, 테이블 (0) | 2021.02.24 |




