목록개발/프론트엔드 (58)
JongDDA의 한걸음 한걸음씩
 [리엑트(React)] 컴포넌트의 생명주기
[리엑트(React)] 컴포넌트의 생명주기
컴포넌트의 생성부터 소멸까지의 과정을 컴포넌트의 생명주기(Lifecycle)라고 한다. 컴포넌트는 생명주기마다 함수를 가지고 있는데 이 함수들을 이용하면 특정 시점에 원하는 동작을 하도록 만들 수 있다. 생명주기 함수는 render()함수를 포함하여 총 8종의 함수가 있다. 생명주기 함수는 리액트 엔진에서 자동으로 호출한다. 다음은 컴포넌트의 생명주기를 그래프로 그린 것이다. 점선으로 표현한 화살표 끝에 표시간 것이 생명주기 함수의 이름이다. 컴포넌트 생성부터 생성 완료까지 4개의 생명주기 함수가 호출된다. 이 과정을 생성 과정이라 부른다. 이후 생성 롼료부터 갱신완료까지 5개의 생명주기 함수가 호출된다. 이 과정을 갱신과정이라 한다. 갱신 완료부터 소멸 완료까지는 1개의 생명주기 함수가 호출되며, 이 ..
 [리엑트(React)] 리엑트 컴포넌트(상태관리)
[리엑트(React)] 리엑트 컴포넌트(상태관리)
state로 상태관리하기 프로퍼티의 특징은 '컴포넌트 내부에서 값을 바꿀 수 없다' 이다. 하지만 값을 바꿔야 하는 경우에는 어떻게 해야할까? 이 때 state를 사용하게 된다. state는 '값을 저장하거나 변경할 수 있는 객체'로 보통 버튼을 클릭하거나 값을 입력하는 등의 이벤트와 함께 사용된다. 예시) import React from 'react' // 숫자 세기 기능을 포함한 컴포넌트! // 리액트 컴포넌트의 핵심, 상태관리! // 리액트 컴포넌트는, 상태가 바뀌면, 랜더를 다시 한다! class Counter extends React.Component{ // 상태관리 멤버변수, state! state = { currentNumber : 0 } render(){ return {this.state...
 [리액트(React)] map()함수, 데이터 관리 접근 방법, To-do-List 기본틀
[리액트(React)] map()함수, 데이터 관리 접근 방법, To-do-List 기본틀
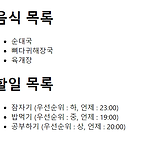
map() 함수란? : 각 배열의 요소를 돌면서 인자로 전달된 함수를 사용하여 처리 된 새로운 결과를 새로운 배열에 담아 반환하는 함수 예제) const foods = ["순대국","뼈다귀해장국","육개장"] const todos = [{ content:"잠자기", prior: "하", time: "23:00" },{ content:"밥먹기", prior: "중", time: "19:00" },{ content:"공부하기", prior: "상", time: "20:00" }] const FoodList = ()=>{ return 음식 목록 {/* 배열 각 요소를 인자로 전달받아 새로운 배열을 생성 및 반환한다! */} {foods.map((food, idx) =>{ return {food} })} 할일 ..
 [리엑트(React)] useEffect, useRef
[리엑트(React)] useEffect, useRef
useEffect useEffect 는 리액트 컴포넌트가 렌더링 될 때마다 특정 작업을 수행하도록 설정 할 수 있는 Hook. component가 mount 되었을 때나 unmount 또는 update 되었을때 특정 작업 처리 즉, 클래스형 컴포넌트에서 사용할 수 있었던 생명주기 메소드를 함수형 컴포넌트에서도 사용할 수 있게 된 것이라 보면 된다. 클래스형 컴포넌트의 componentDidMount 와 componentDidUpdate 를 합친 형태로 보아도 무방 예제) select를 이용한 항목 변경 import { useState, useEffect } from 'react' // useEffect : 생명주기 메소드를 대체할 수 있는 훅(완전 동일할 순 없다) const Info = () =>{ c..
