JongDDA의 한걸음 한걸음씩
[JavaScript & Jquery] 제이쿼리 폼 & 객체 편집 메소드 본문
728x90
change() : 오직 변경 이벤트에 대해서만 이벤트 핸들링!
val() : 입력 요소 값 조회 또는 변경
자바스크립트 배열의 메소드인 join(인자)
: 배열 요소 사이사이에 인자를 추가한 형태의 문자열을 반환
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<title>제이쿼리</title>
<style>
</style>
</head>
<body>
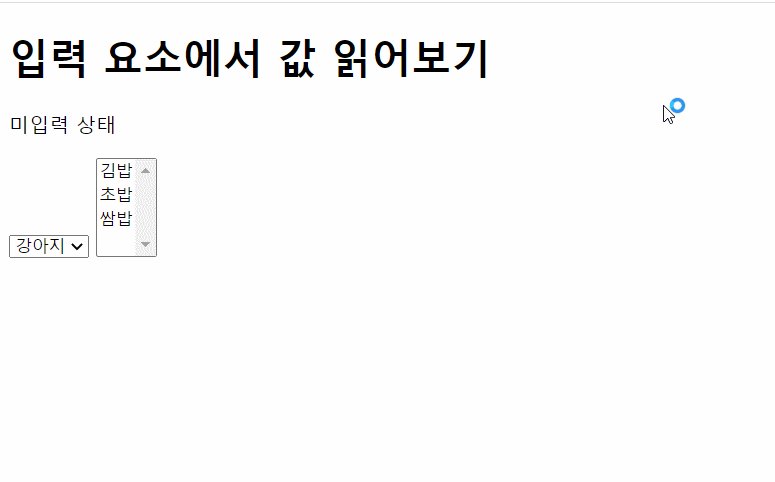
<h1>입력 요소에서 값 읽어보기</h1>
<p class="result">미입력 상태</p>
<select id="single">
<option>강아지</option>
<option>고양이</option>
</select>
<select id ="multiple" multiple>
<option>김밥</option>
<option>초밥</option>
<option>쌈밥</option>
</select>
<p class="text-result"></p>
<script src="03_script.js"></script>
</body>
</html>function displayValues(){
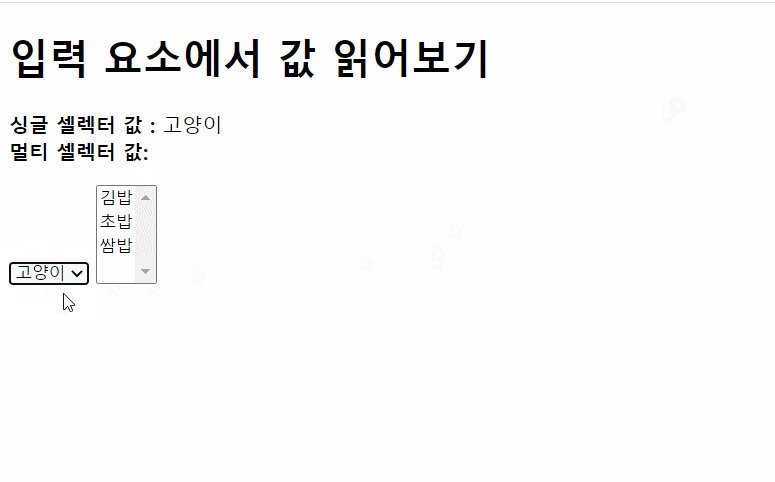
const singleValue = $("#single").val()
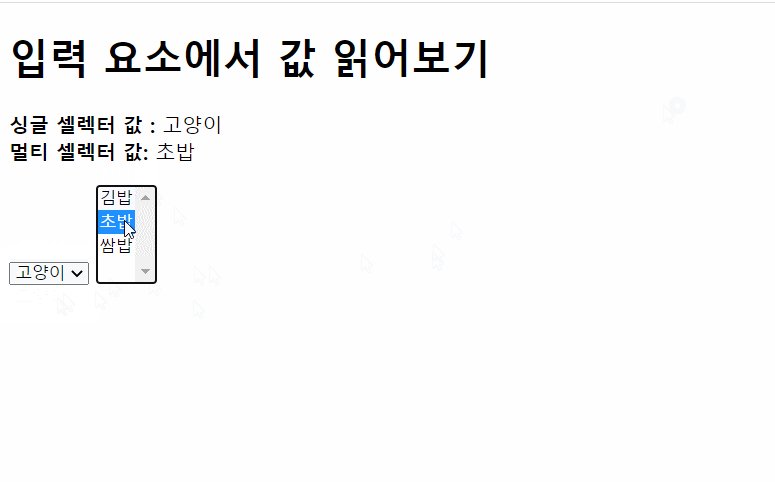
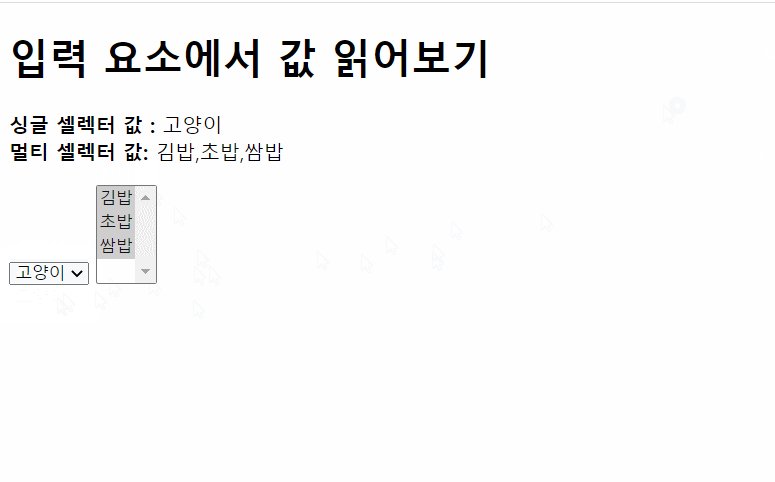
const multiValue = $("#multiple").val() // 배열 반환
console.log(singleValue)
console.log(multiValue)
// 두 셀렉트의 결과를 하나의 문자열로 보여주자
const resultText = `<strong>싱글 셀렉터 값 : </strong>${singleValue}<br>
<strong>멀티 셀렉터 값: </strong>${multiValue.join(',')}`
$(".result").html(resultText)
}
$(document).ready(function(){
$("select").change(displayValues)
})
이벤트객체.preventDefault() : 원래 처리되는 것을 차단한다!
사용자가 정의한 기능을 대신 사용하고 싶을 때 주로 사용한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<title>제이쿼리</title>
<style>
</style>
</head>
<body>
<h1>텍스트 입력하기</h1>
<form>
<input type="text" placeholder="아무거나 쓰세요">
<input type="submit" value="다 썼어요">
</form>
<p class="text-result"></p>
<script src="03_script.js"></script>
</body>
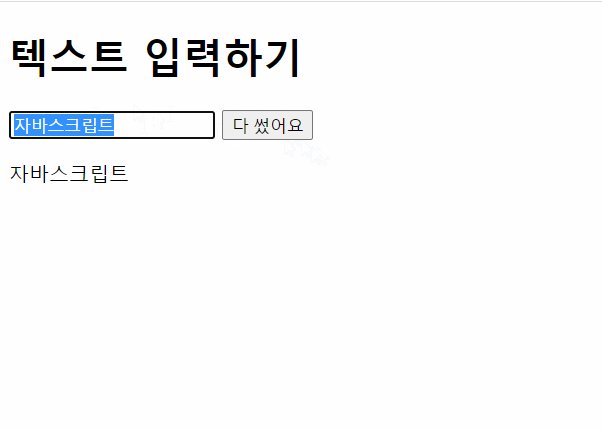
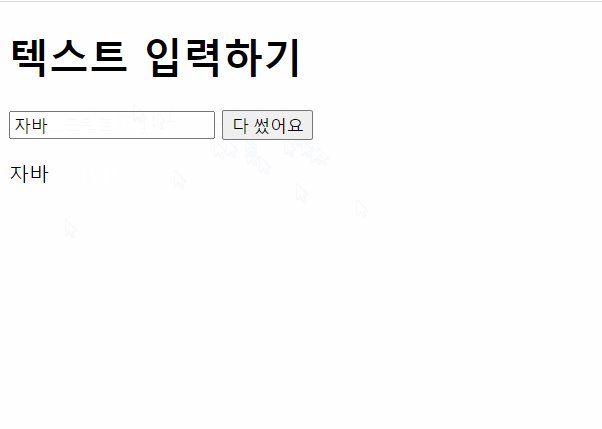
</html>$(document).ready(function(){
// 이벤트 객체가 전달된다!
$("form").on("submit",function(e){
e.preventDefault();
const value = $(this).children()[0].value
// this = form, children => input, 자식이 둘이기 때문에 인덱싱을 해준다.
$(".text-result").text(value)
})
})
객체 편집 메소드
선택한 요소를 복제하거나 새 요소를 생성하는 메소드들과, 복제하거나 새로 생성한 요소를 의도한 위치에 삽입하고 선택한 요소를 삭제하는 기능을 통틀어 객체 편집 메소드라 한다.
before() / afrer() :
선택한 요소의 앞이나 뒤에다가 요소 추가하기 (형제 추가)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<title>Document</title>
</head>
<body>
<script src="04_script.js"></script>
<h1>축구선수들</h1>
<ul>
<li>안드레아 피를로</li>
<li>호나우지뉴</li>
<li>안정환</li>
</ul>
</body>
</html>$(document).ready(function(){
const li = document.createElement("li")
// 제이쿼리로 요소 생성하기 (요소를 써주기만 하면 됨)
const li2 = $("<li>박지성</li>")
$(li).text("리오넬 메시")
$($("li")[1]).after(li)
$($("li")[1]).before(li2)
})
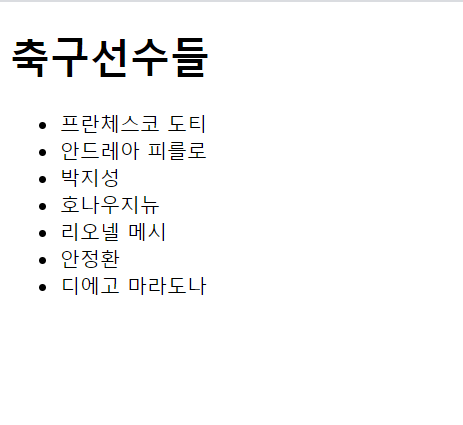
prepend() / append() :
선택한 요소의 자식을 추가하는데, 첫째를 추가하냐 막내를 추가하냐.
$(document).ready(function(){
const li = document.createElement("li")
// 제이쿼리로 요소 생성하기 (요소를 써주기만 하면 됨)
const li2 = $("<li>박지성</li>")
$(li).text("리오넬 메시")
$($("li")[1]).after(li)
$($("li")[1]).before(li2)
const li3 = $("<li>프란체스코 도티</li>")
const li4 = $("<li>디에고 마라도나</li>")
$("#player").prepend(li3)
$("#player").append(li4)
})
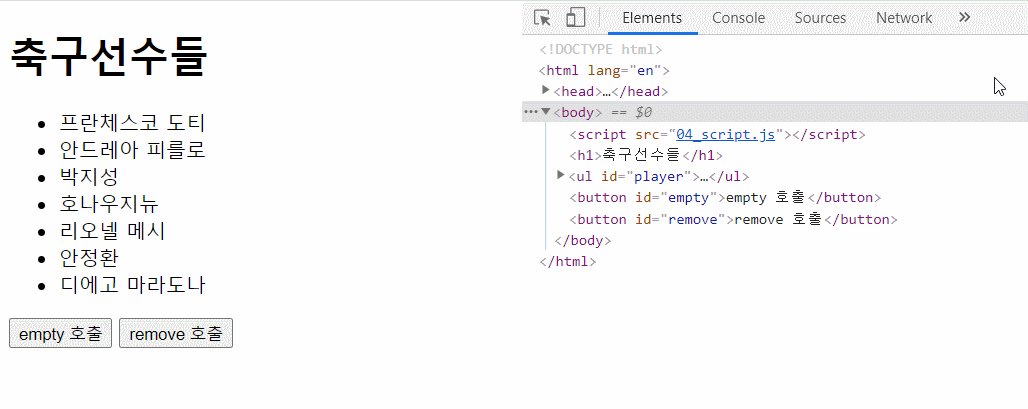
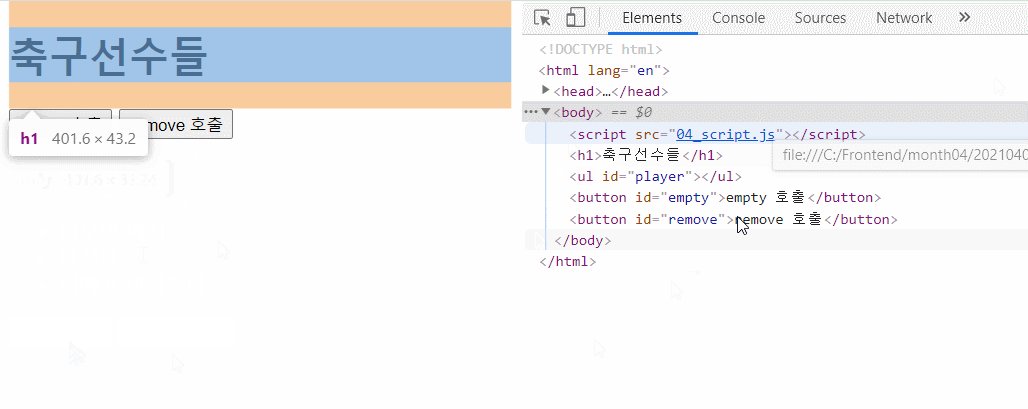
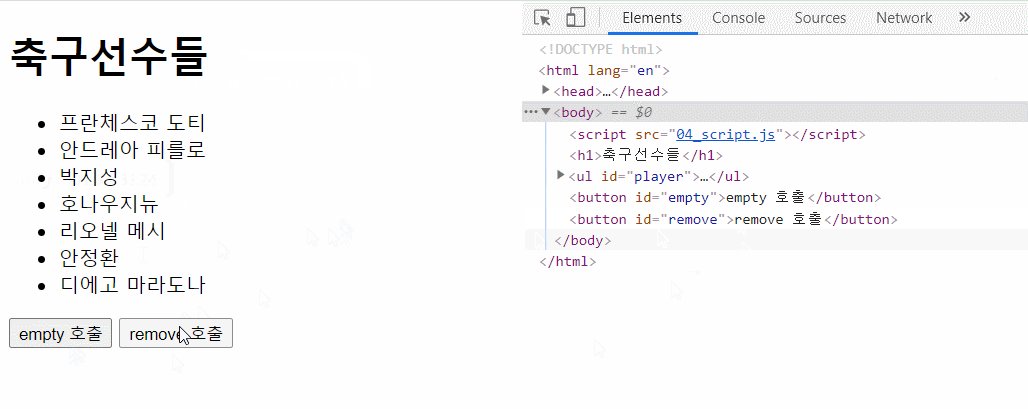
empty() / remove() :
둘 다 삭제인데, 내부를 비우냐, 자기 자신까지 없애냐.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<title>Document</title>
</head>
<body>
<script src="04_script.js"></script>
<h1>축구선수들</h1>
<ul id="player">
<li>안드레아 피를로</li>
<li>호나우지뉴</li>
<li>안정환</li>
</ul>
<button id="empty">empty 호출</button>
<button id ="remove">remove 호출</button>
</body>
</html>$(document).ready(function(){
const li = document.createElement("li")
// 제이쿼리로 요소 생성하기 (요소를 써주기만 하면 됨)
const li2 = $("<li>박지성</li>")
$(li).text("리오넬 메시")
$($("li")[1]).after(li)
$($("li")[1]).before(li2)
const li3 = $("<li>프란체스코 도티</li>")
const li4 = $("<li>디에고 마라도나</li>")
$("#player").prepend(li3)
$("#player").append(li4)
// 클릭 이벤트 핸들링
$("#empty").on("click",function(){
$("#player").empty()
})
$("#remove").on("click",function(){
$("#player").remove()
})
})
728x90
반응형
'개발 > 프론트엔드' 카테고리의 다른 글
| [JavaScript] 구조 분해 할당, 스프레드 연산자 (0) | 2021.04.16 |
|---|---|
| [JavaScript & Jquery] 로또 추첨기 만들기 (0) | 2021.04.14 |
| [JavaScript & Jquery] AJAX (0) | 2021.04.06 |
| [JavaScript & Jquery] 효과 메소드 (애니메이션 효과) (0) | 2021.04.06 |
| [JavaScript & Jquery] 그룹 이벤트 등록 메소드 (0) | 2021.04.05 |
Comments




