JongDDA의 한걸음 한걸음씩
[JavaScript & Jquery] 로또 추첨기 만들기 본문
728x90
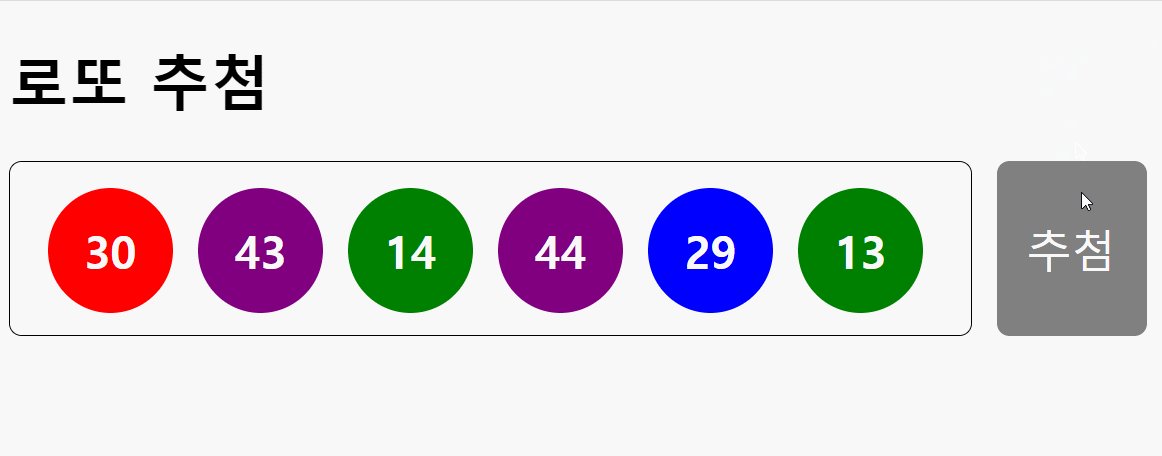
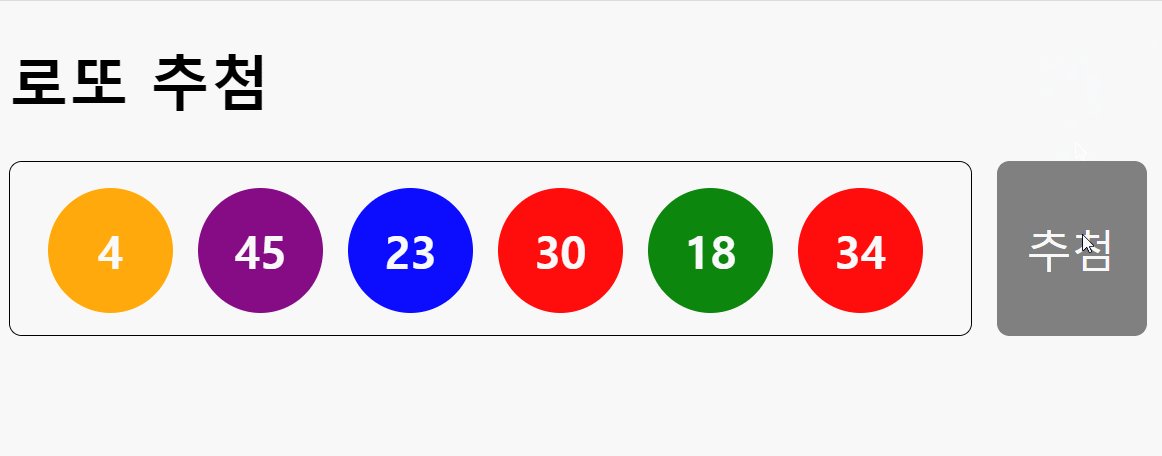
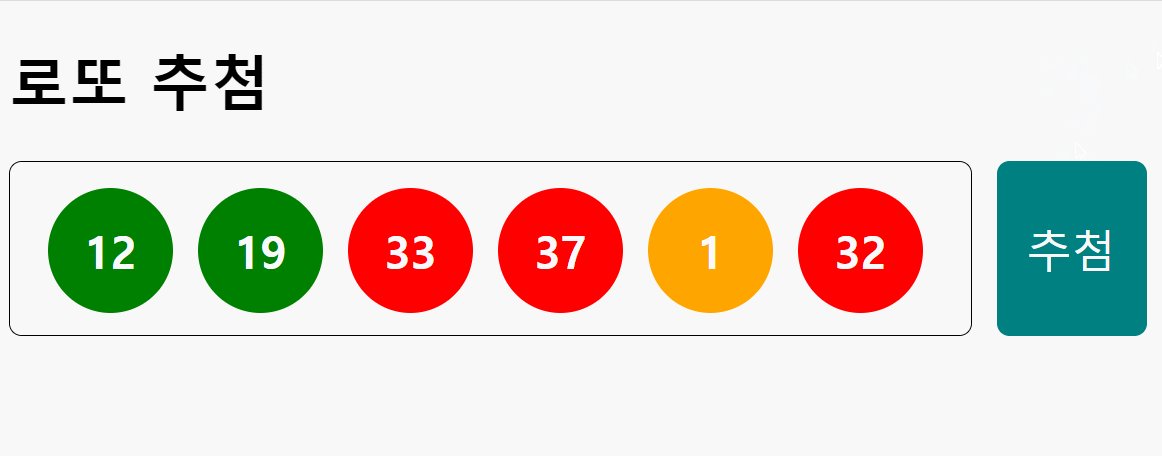
로또 추첨기
1~45의 숫자 중 6개의 숫자를 램덤으로 받아 숫자 출력
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="lotto.css" rel = "stylesheet">
<script src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous"></script>
<title>심플한 로또 추첨 프로그램</title>
</head>
<body>
<h1>로또 추첨</h1>
<div class="main">
<div class="result"></div>
<button>추첨</button>
</div>
<script src ="lotto.js"></script>
</body>
</html>
<!--
호스팅 서비스:
인터넷 세상에 자리를 내주어 홈페이지를 다른 사람들도 볼 수 있게 해주는 것!
-->h1{
font-size: 48px;
}
.main{
display: flex;
align-items: center;
}
button{
font-size: 36px; width: 120px;
height: 140px; margin-left: 20px; color: white;
background-color: teal; border: none;
border-radius: 10px;
}
button:active, button:focus{
outline: none;
}
/* 추첨된 번호 여섯개가 보이는 영역 */
.result{
display: flex; width: 770px; height: 140px;
padding: 20px; box-sizing: border-box;
border: 1px solid black; border-radius: 10px;
}
/* .result 안에 들어간 번호(당구공) 하나하나 */
.result > div{
display: flex; justify-content: center; align-items: center;
width: 100px; height: 100px; margin: 0 10px;
border-radius: 50%; font-size: 36px; color: white;
font-weight: 900;
}// 주어진 정수의 값에 따라서 다른 색깔을 반환하자
function getColor(number){
let color = "orange"; // 10 미만
if(number >=10 && number < 20){
color = "green"
}else if(number >=20 && number < 30){
color = "blue"
}else if(number >=30 && number < 40){
color = "red"
}else if(number >=40 && number < 50){
color = "purple"
}
return color;
}
// 숫자 여섯개 당구공을 생성하여 문서에 뿌려준다!
function displayNumbers(lotto){
// 원래 보이던 당구공들은 제거하고 시작!
$(".result").empty();
for(let i =0; i < 6; i++){
const div = $("<div></div>") // 제이쿼리판 createElement
$(div).text(`${lotto[i]}`)
$(div).hide(); // 안 보이는 상태에서 추가하기
$(div).css("background-color", getColor(lotto[i]))
$(".result").append(div)
}
$(".result > div").fadeIn(1000); // 1초 동안 스르륵 등장!
}
// 1부터 45 사이의 숫자 중 여섯개로 골라줘라!(무작위로)
function createNumbers(){
const lottoNumbers = []
// 로또번호 여섯개가 다 안뽑혔다면 게속해라!
while(lottoNumbers.length < 6){
const randomNumber = Math.floor(Math.random() *45) + 1
// 배열.indexOf(x) : x가 배열의 몇번 인덱스에 있는지 알려준다! 단, 없다면 -1을 반환
if(lottoNumbers.indexOf(randomNumber) === -1){
lottoNumbers.push(randomNumber)
}
}
displayNumbers(lottoNumbers)
}
$(document).ready(function(){
// 버튼을 눌렀을 때 번호가 추첨되도록 이벤트 등록
$("button").click(function(){
createNumbers()
})
})
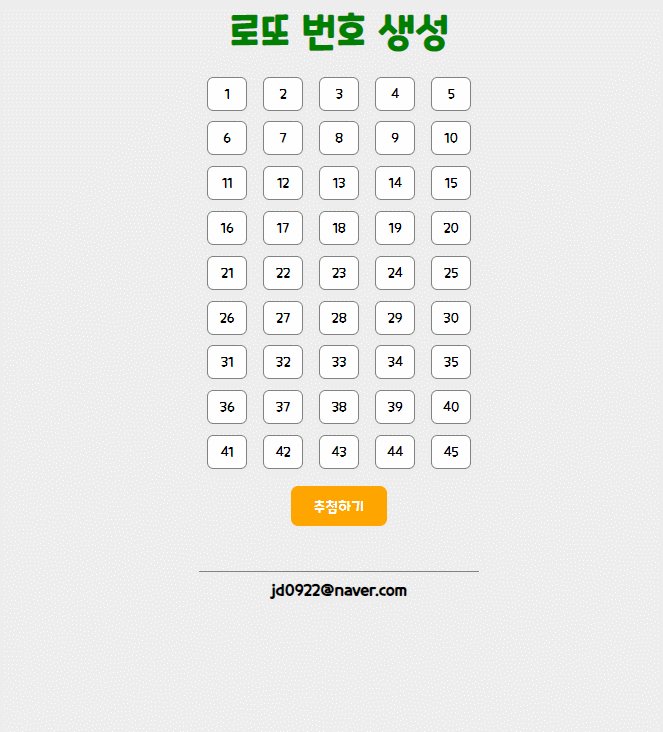
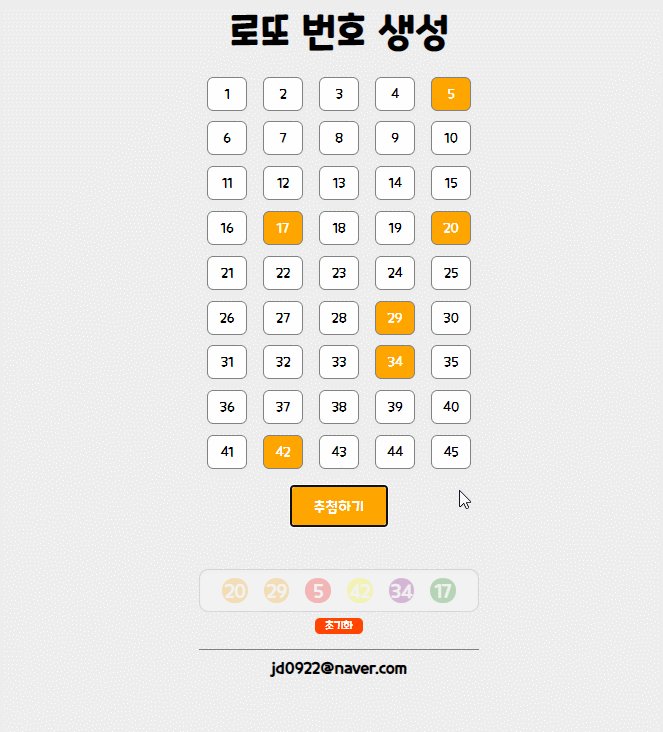
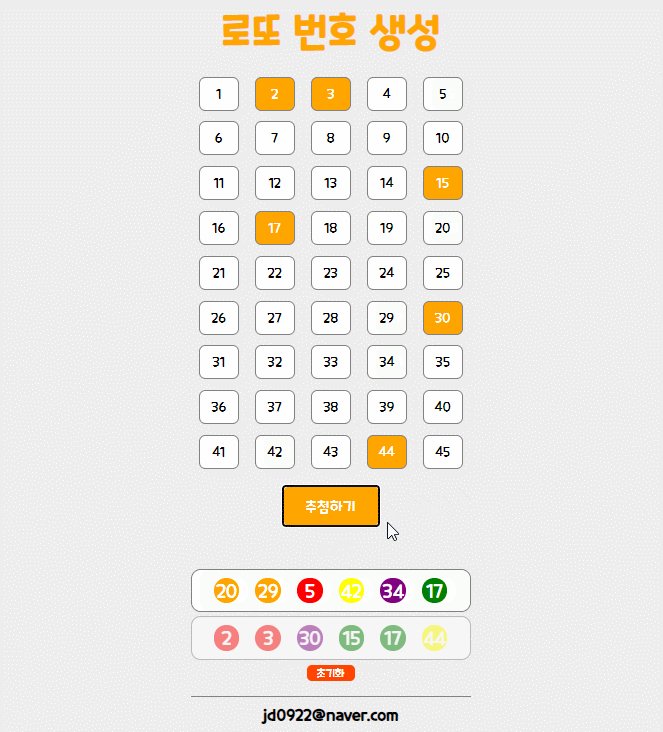
로또 추첨기 심화
1~45의 번호판을 만들어 추첨 과정중 선택된 숫자를 체크
그리고 번호 출력
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="lotto.css" rel = "stylesheet">
<script src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous"></script>
<title>로또 번호 추첨</title>
</head>
<body>
<div id ="container">
<header>
<h1>로또 번호 생성</h1>
</header>
<section>
<!-- JS로 숫자를 생성하여 숫자판 채우자 -->
<div class="js-numbers"></div>
<button class="js-btn">추첨하기</button>
<p class="ing visible">생성중..</p>
<div class="result"></div>
<button class="js-reset">초기화</button>
</section>
<footer>
<h3>jd0922@naver.com</h3>
</footer>
</div>
<script src="lotto.js"></script>
</body>
</html>@font-face {
font-family: 'CookieRun-Regular';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2001@1.1/CookieRun-Regular.woff') format('woff');
font-weight: normal;
font-style: normal;
}
*{font-family: 'CookieRun-Regular';}
html, body{
margin: 0;
background-color: #eeeeee;
}
#container{
width: 350px; margin: 0 auto;
text-align: center;
}
header > h1{
font-size: 48px; margin: 16px 0; color: orange;
}
footer > h3{
border-top: 1px solid gray; padding-top: 10px;
}
/* 번호판 */
.js-numbers{
width: 350px; margin: 0 auto;
display: flex;
/* 자식 요소가 많아져 overflow 됐을 때, 내용을 줄바꿈으로 조치해준다 */
flex-wrap: wrap;
}
.js-numbers > div{
width: 50px; height: 36px; margin: 5px;
padding: 5px; text-align: center;
}
.js-numbers > div > p{
margin: 0; line-height: 40px;
border: 1px solid gray; border-radius: 8px;
color: black;background-color: white;
}
/* 번호판 밑에 요소들*/
.js-btn{
margin-top: 18px;
width: 120px;
height: 50px;
font-size: 18px;
color: white;
background-color: orange;
border: none; border-radius: 9px;;
}
/* '생성중..' 이라는 텍스트의 표시 여부 */
.ing{ visibility: hidden;}
.visible{ visibility: visible;}
/* 리셋할 필요가 있을 때만 보여주면 되는 버튼 */
.js-reset{
display: none;
width: 60px;
height: 20px;
color: white;
background-color: orangered;
border: none; border-radius: 6px;
}
.js-btn:active, js-btn:focus{
outline: none;
}
/* 추첨 결과에 대한 스타일들 */
/*
일반적인 흐름을 무시하고, 선택자 특성상 우선순위가 겹쳐버리거나 밀려버리는 경우,
강제 스타일 지정을 할 수 있다.
이때는 important 키워들를 사용한다
*/
.selected > p{
color : white !important;
background-color: orange !important;
}
/* 결과 스타일링하기 */
.dNumbers{
display: flex; justify-content: center;
border: 1px solid gray; border-radius: 12px;
background-color: white;
margin-bottom: 5px;
}
.dNumber{
display: flex; justify-content: center; align-items: center;
width: 32px; height: 32px; font-size: 22px;
border-radius: 50%; color : white;
background-color: orange;
margin: 10px;
}// 로또 번호를 관라하는데 필요한 변수들!
const lotto = [] // 추첨된 번호 보관할 배열
let isCreate = false; // 추첨 중이냐 아니냐
let step = 0; // 여섯개를 표시했나 체크하는 변수
let intervalId = 0; // 주기적 동작의 id 백업하기
const createComment = ["생성중..","생성중...","생성중."]
const colors = ["red","green","orange","purple","yellow"]
const colors02 = ["red","green","orange","purple","yellow","linm","black","blue"]
// 제목 색 바꾸기
function titlecolor(){
const titlenumber = Math.floor(Math.random()*8)
$("h1").css("color",colors02[titlenumber])
}
// 리셋 버튼 누르면 추첨 결과 싹 사라져!
function resetNumbers(){
$(".selected").removeClass("selected") // 색칠 없애기
$(".result").empty()// 추첨 결과 없애기
$(".js-reset").hide() // 리셋 버튼 숨기기
}
// 추첨 결과를 추가하자
function displayNumebrs(){
const numberContainer = $('<div class="dNumbers"></div>') // 여섯개를 모아놓은 영역
for(let i =0; i < 6; i++){
const number = $("<div class='dNumber'></div>")
number.text(`${lotto[i]}`)
//number.css("background-color",colorchange(lotto[i]))
number.css("background-color", colors[parseInt(lotto[i]/10)])
numberContainer.append(number)
}
numberContainer.css("display", "none") // 안보이게
$(".result").append(numberContainer) // 그리고 추가
numberContainer.fadeIn(1200) // 추가되었으니 스르륵 나타나라
$(".js-reset").show() // 추첨 결과가 하나 이상 있으니 초기화 버튼 생성
}
// 추첨된 번호를 웹문서에 표시하자
function pointNumbers(){
$(`#no-${lotto[step]}`).addClass('selected')
$(".ing").text(createComment[step % 3]) //생성중... 표시하기 위한 배열 인덱싱
step++;
if(step == 6){
clearInterval(intervalId) // 인터벌 동작 id 불러와서 제거!
step = 0;
isCreate = false;
$(".ing").removeClass("visible") // '생성중' 생성 그만
displayNumebrs(); // 결과 보기
}
}
// 번호 여섯개를 추첨하자
function createLottoNumbers(){
// 추첨 하는 중이면 못하게 하기
if(isCreate){
return; // 생성중이면 함수 강제 종료!
}
isCreate = true; // 생성 안하고 있으면 실행
lotto.splice(0,6) // 로또 배열 비운다.(몇번 인덱스부터 몇개 지운다)
$(".selected").removeClass("selected") //선택되어있던 요소들 초기화!
while(lotto.length < 6){
const num = Math.floor(Math.random()*45) + 1
if(lotto.indexOf(num) === -1){
lotto.push(num)
}
}
console.log(lotto)
$(".ing").addClass("visible") // '생성줃' 보이기 시작
// pointNumbers를 주기적으로 호출한다
// 셋인터벌은 0이 아닌 정수를 반환한다!
intervalId = setInterval(pointNumbers, 300) // 동작하면 inervalId 로 값 반환
}
// 45개의 번호를 표시하자
function createWholeNumbers(){
for(let i =1; i <= 45; i++){
const numDiv = $(`<div id="no-${i}"></div>`)
numDiv.html(`<p class="number">${i}</p>`)
$(".js-numbers").append(numDiv)
}
}
function mouse(){
$(".js-btn").mouseenter(function(){
$(this).css("background-color", "gray")
})
$(".js-btn").mouseleave(function(){
$(this).css("background-color", "orange")
})
$(".js-reset").mouseenter(function(){
$(this).css("background-color", "gray")
})
$(".js-reset").mouseleave(function(){
$(this).css("background-color", "orangered")
})
}
function Init(){
mouse();
setInterval(titlecolor, 1000)
createWholeNumbers(); // 번호판 만들기
$(".ing").removeClass("visible") // '생성중' 처음에 안보이게
$(".js-btn").click(createLottoNumbers)
$(".js-reset").click(function(){
resetNumbers()
})
}
$(document).ready(function(){
Init(); // 초기 UI 세팅, 이벤트 등록
})
// penguingoon.tistory.com/260
728x90
반응형
'개발 > 프론트엔드' 카테고리의 다른 글
| [리엑트(React)] 리엑트(React)란? (0) | 2021.04.26 |
|---|---|
| [JavaScript] 구조 분해 할당, 스프레드 연산자 (0) | 2021.04.16 |
| [JavaScript & Jquery] 제이쿼리 폼 & 객체 편집 메소드 (0) | 2021.04.08 |
| [JavaScript & Jquery] AJAX (0) | 2021.04.06 |
| [JavaScript & Jquery] 효과 메소드 (애니메이션 효과) (0) | 2021.04.06 |
Comments




