JongDDA의 한걸음 한걸음씩
[JavaScript & Jquery] 효과 메소드 (애니메이션 효과) 본문
728x90
효과 메소드
효과 메소드를 사용하면 스타일(CSS)를 사용하는 것보다 좀 더 역동적인 동작을 적용하여 객체를 화려하게 숨기거나 보이게 할 수 있다. 효과 메소드에는 CSS 속성을 바꾸는 메소드와 애니메이션 기능을 다루는 메소드가 있다.
hide() / show()
요소를 숨기거나 숨겨져 있는 요소를 노출시키는 메소드들이다.
- 선택적 인자 : 속도(400ms 기본)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<title>애니메이션 효과</title>
<style>
#cpp{
display: none;
}
</style>
</head>
<body>
<h1>애니메이션 효과 써보자</h1>
<ul>
<li>자바</li>
<li id="py">파이썬</li>
<li id="cpp">C++</li>
<li>자바스크립트</li>
</ul>
<script src= "03_script.js"></script>
</body>
</body>
</html>$("#py").click(function(){
$(this).prev().hide() // 앞선 형제 숨기기
$(this).next().show() // 다음 형제 보이기
})
toggle()
위에서 구현한 기능을 toggle() 메소드 하나로 처리할 수 있다. hide(), show()와 동일한 매개변수 사용이 가능하다.
// toggle() = show() + hide()
$("#py").click(function(){
$(this).prev().toggle()
$(this).next().toggle()
})
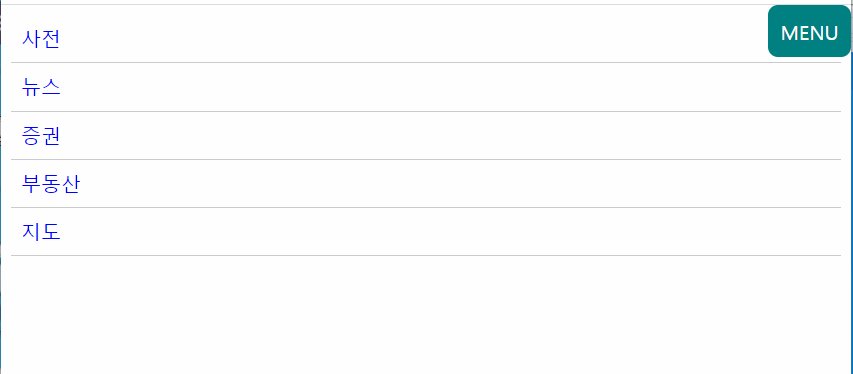
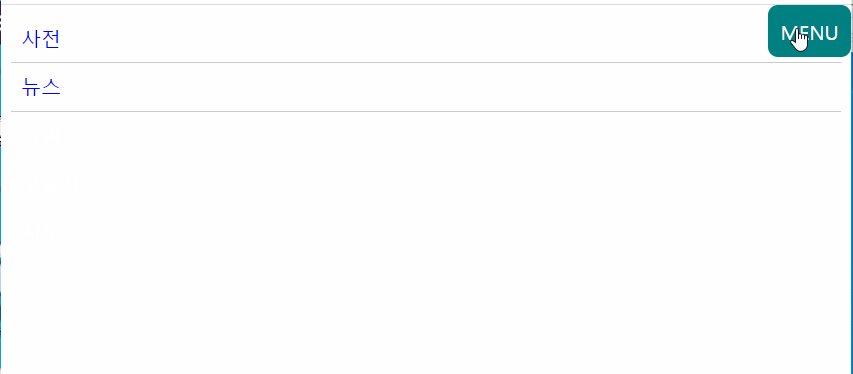
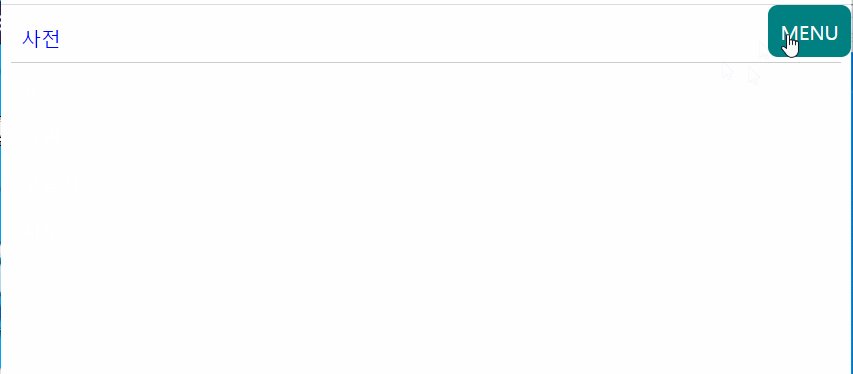
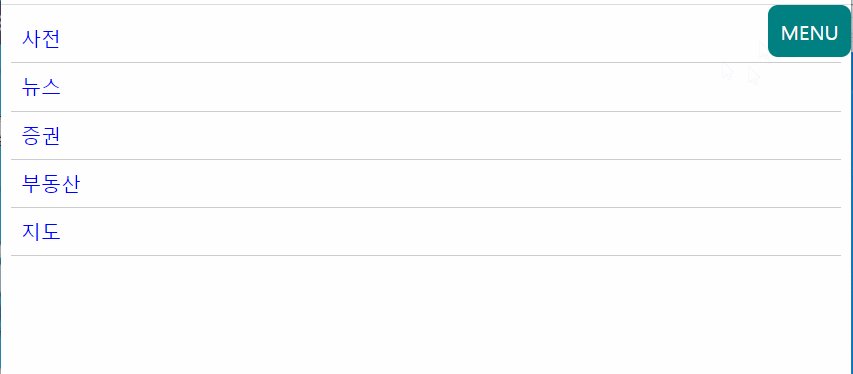
slideToggle()
slideToggle은 제이쿼리 애니메이션 메소드 중 하나로 블록이 보이지 않을 때에는 보이게 하고, 보일 때에는 보이지 않게 한다. 열고 닫을 때에는 양방향으로 애니메이션 효과(움직이는 효과)를 준다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>제이쿼리</title>
<style>
#box{
margin: 0;;
}
#box ul{
margin: 0; padding: 0; list-style-type: none;
}
#box ul li{
padding: 8px; color: blue; border-bottom: 1px solid #cccccc;
}
#box_btn{
position: absolute; /* 문서 흐름에서 제외되어, 절대 위치를 정한다. */
top : 0; right: 0;
padding: 10px;
border-radius: 8px;
background-color: teal;
color: white; cursor: pointer;
}
</style>
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
</script>
</head>
<body>
<div id="box">
<ul>
<li>사전</li>
<li>뉴스</li>
<li>증권</li>
<li>부동산</li>
<li>지도</li>
</ul>
</div>
<div id="box_btn">MENU</div>
<script src= "01_script.js"></script>
</body>
</html>// 애니메이션 메소드 슬라이드토글 기본형태
// $(선택요소).slideToggle(속도값 ms) : 기본값 400ms
// 슬라이드 되는데 걸리는 시간을 선택적으로 넣을 수 있다!
$(document).ready(function(){
$("#box_btn").click(function(){
$("#box").slideToggle(1000)
})
})
fadeIn() / fadeOut() / fadeToggle()
나타나고 사라진다는 기본 사항은 모두 비슷한데, fade 메소드는 점점 투명해지거나 점점 흐려지는 효과까지 포함한다. hide(), show()와 동일한 매개변수 사용이 가능하다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<title>애니메이션 효과</title>
<style>
</style>
</head>
<body>
<h1>애니메이션 효과 써보자</h1>
<button>스르륵</button><br>
<img src="./cake.jpg" alt="원하는 이미지 아무거나 쓰세요!">
<script src= "03_script.js"></script>
</body>
</body>
</html>$("button").click(function(){
// $("img").fadeIn(2000)
// $("img").fadeOut(2000)
$("img").fadeToggle(2000)
})
fadeTo()
fade 효과를 지정한 투명도만큼만 주게 된다.
// $('선택요소').fadeTo(속도, 투명도, 함수);
$("button").click(function(){
// fadeTo : 얼마의 시간동안 얼마까지 투명도 조절할까
$("img").fadeTo(1000,0.4,function(){
/*
효과 메소드의 효과 처리가 모두 끝난 이후에 처리할 동작을 함수로 전달할 수 있다!(선택적)
*/
console.log("효과메소드에 전달된 인자 함수!")
})
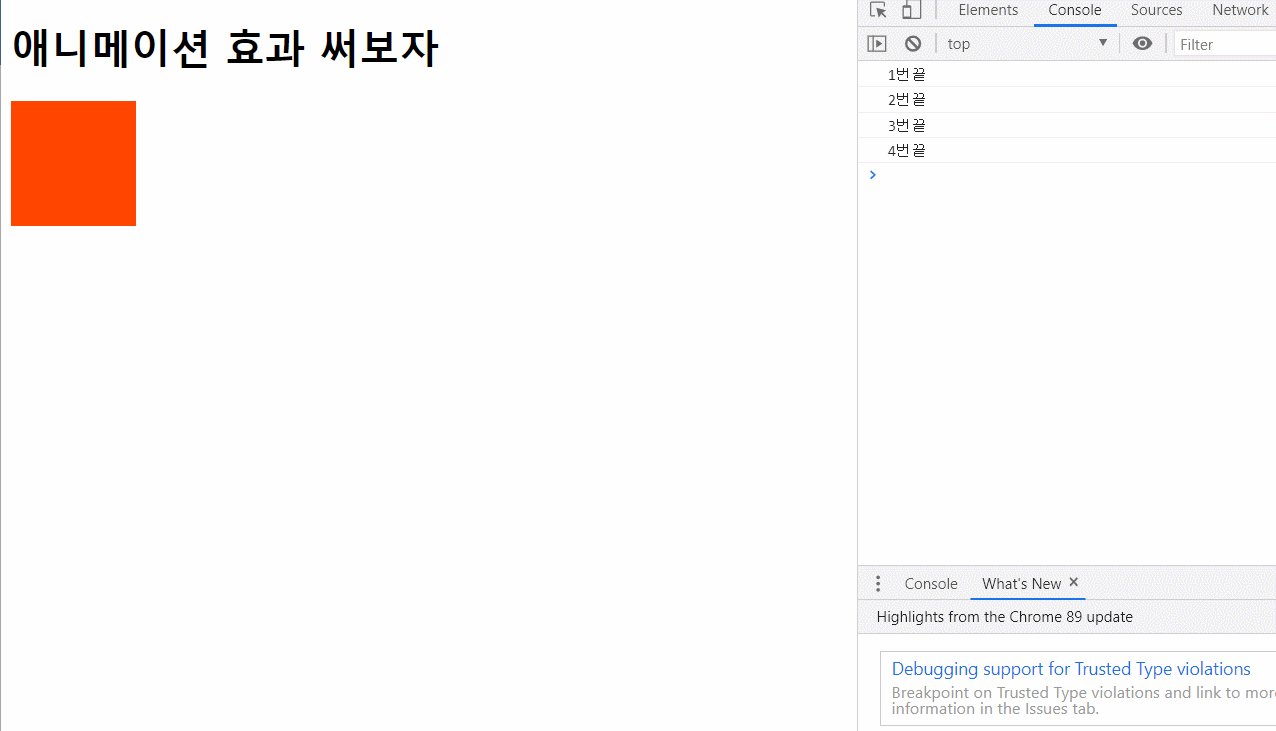
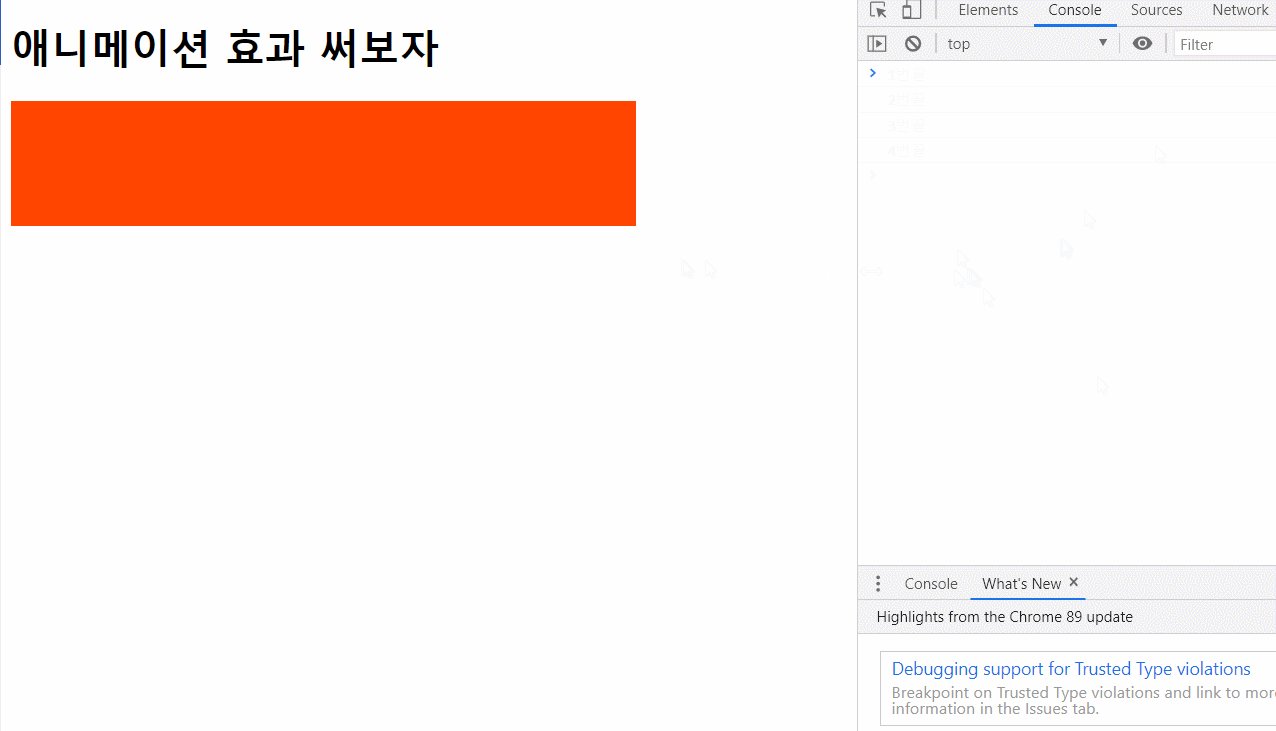
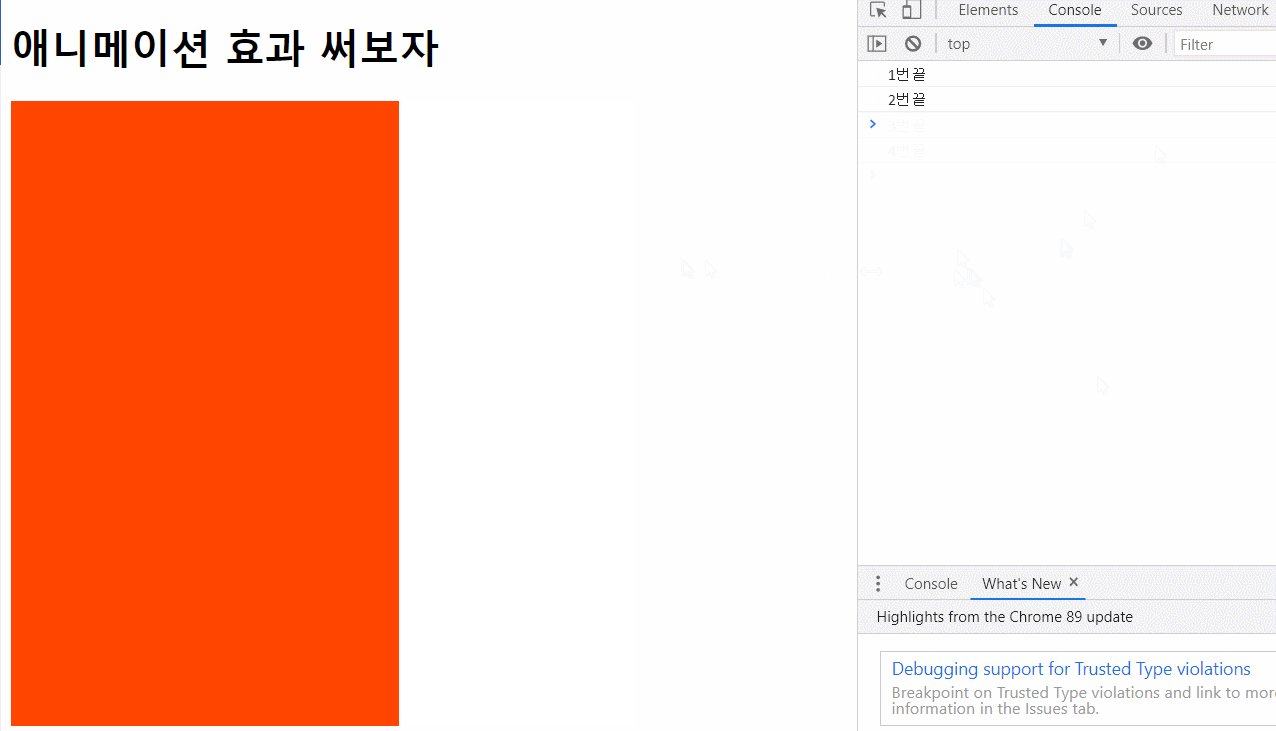
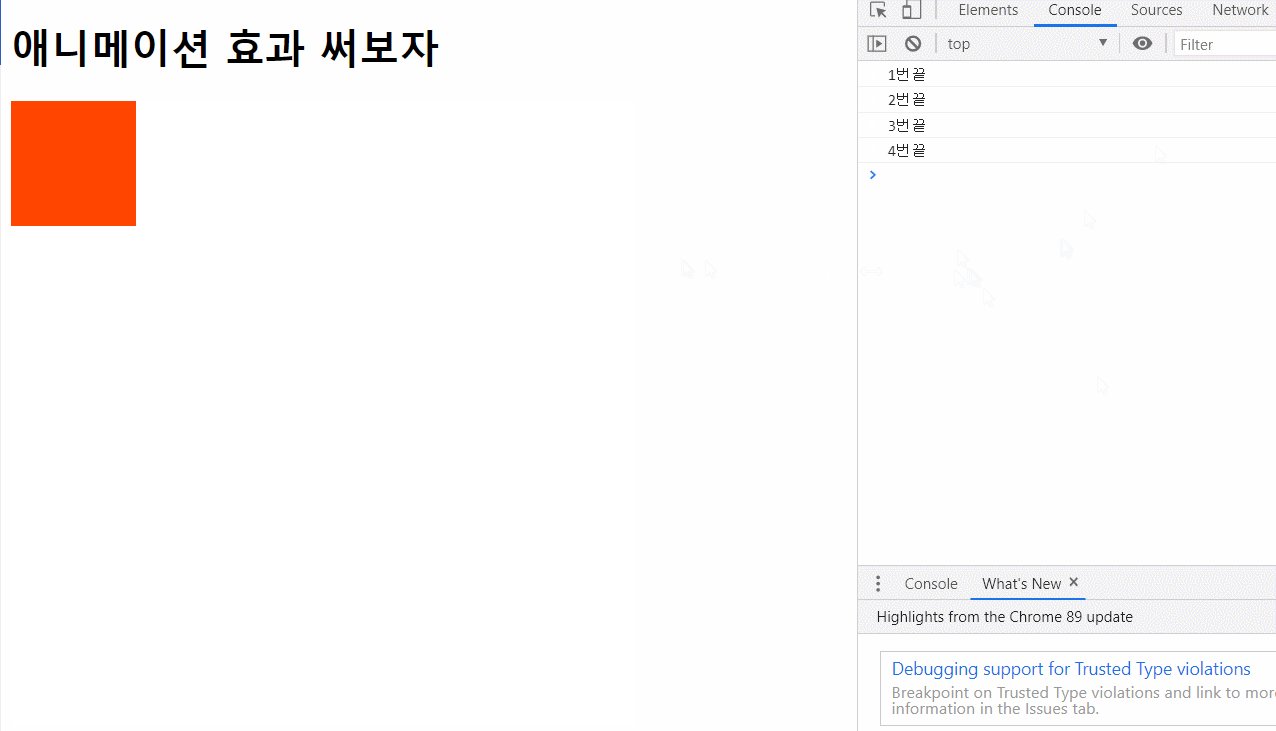
animate()
선택한 요소에 다양한 모션을 적용할 수 있다. 애니메이션 효과. animate() 메소드는 연달아 지정하는 것이 가능하다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<title>애니메이션 효과</title>
<style>
.box{
width: 100px; height: 100px;
background-color: orangered;
}
</style>
</head>
<body>
<h1>애니메이션 효과 써보자</h1>
<div class="box"></div>
<script src= "03_script.js"></script>
</body>
</body>
</html>// animate() : 변경하고자 하는 CSS 속성을 얼마의 기간동안 처리해준다
// 체이닝 : 메소드 호출 뒤에 메소드 호출을 추가한다!
// $('선택요소').animate({애니메이션속성},속도,함수);
$(document).ready(function(){
$(".box").animate({width: 500}, 2000,
function(){
console.log("1번끝")
}).animate({
height: 500
},2000,function(){
console.log("2번끝")
}).animate({
width: 100
},2000,function(){
console.log("3번끝")
}).animate({
height: 100
},2000,function(){
console.log("4번끝")
})
})
728x90
반응형
'개발 > 프론트엔드' 카테고리의 다른 글
| [JavaScript & Jquery] 제이쿼리 폼 & 객체 편집 메소드 (0) | 2021.04.08 |
|---|---|
| [JavaScript & Jquery] AJAX (0) | 2021.04.06 |
| [JavaScript & Jquery] 그룹 이벤트 등록 메소드 (0) | 2021.04.05 |
| [JavaScript & Jquery] 객체 조작 메소드 (0) | 2021.04.04 |
| [JavaScript & Jquery] 토글 클레스(toggleClass) (0) | 2021.04.04 |
Comments




