목록개발 (90)
JongDDA의 한걸음 한걸음씩
 [리액트(React)] map()함수, 데이터 관리 접근 방법, To-do-List 기본틀
[리액트(React)] map()함수, 데이터 관리 접근 방법, To-do-List 기본틀
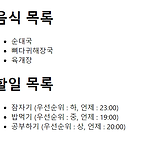
map() 함수란? : 각 배열의 요소를 돌면서 인자로 전달된 함수를 사용하여 처리 된 새로운 결과를 새로운 배열에 담아 반환하는 함수 예제) const foods = ["순대국","뼈다귀해장국","육개장"] const todos = [{ content:"잠자기", prior: "하", time: "23:00" },{ content:"밥먹기", prior: "중", time: "19:00" },{ content:"공부하기", prior: "상", time: "20:00" }] const FoodList = ()=>{ return 음식 목록 {/* 배열 각 요소를 인자로 전달받아 새로운 배열을 생성 및 반환한다! */} {foods.map((food, idx) =>{ return {food} })} 할일 ..
 [리엑트(React)] useEffect, useRef
[리엑트(React)] useEffect, useRef
useEffect useEffect 는 리액트 컴포넌트가 렌더링 될 때마다 특정 작업을 수행하도록 설정 할 수 있는 Hook. component가 mount 되었을 때나 unmount 또는 update 되었을때 특정 작업 처리 즉, 클래스형 컴포넌트에서 사용할 수 있었던 생명주기 메소드를 함수형 컴포넌트에서도 사용할 수 있게 된 것이라 보면 된다. 클래스형 컴포넌트의 componentDidMount 와 componentDidUpdate 를 합친 형태로 보아도 무방 예제) select를 이용한 항목 변경 import { useState, useEffect } from 'react' // useEffect : 생명주기 메소드를 대체할 수 있는 훅(완전 동일할 순 없다) const Info = () =>{ c..
 [JavaScript] 클래스(this, constructor, 상속, 오버라이딩)
[JavaScript] 클래스(this, constructor, 상속, 오버라이딩)
클래스 : 오브젝트를 생성하기 위한 설계도. 기존 자바스크립트의 프로토타입을 대체할 수 있으며, 클래스를 통해 정의한 오브젝트는 Array, Date 등 내장 객체와 동일하게 취급할 수 있다. -> 클래스 선언문 기본형 메소드 클래스 내부에 정의된 함수는, 객체의 멤버함수와 마찬가지로 메소드라 부른다. new 연산자에 의해 실제 사용 가능한 객체를 생성하며, 생성된 객체를 통해 메소드를 호출할 수 있다. -> 메소드 정의 시에는 function 키워드를 생략할 수 있다. 예제) // 클래스를 만들자 class Member{ numebr =3; // 속성 // 메소드 getName(){ console.log(this) return "이름" } } const date = new Date(); const me..
 [리액트(React)] 리액트 훅(React Hook)
[리액트(React)] 리액트 훅(React Hook)
리액트 컴포넌트는 클래스형 컴포넌트(Class Component)와 함수형 컴포넌트(Functional Component)로 나뉜다. 기존의 개발방식은 일반적으로 함수형 컴포넌트를 주로 사용하되 state 나 Liffe Cycle method를 사용해야 할 때에만 클레스형 컴포넌트를 사용하는 방식 이었는데 (함수형 컴포넌트에선 state 관리(this 키워드를 통한 관리, setState를 통한 변경)가 불가하다 또한 생명주기 메소드 미제공) 이러한 이유에는 클래스형 컴포넌트가 가지는 아래의 단점 때문이다. (로직의 재사용 불편, 코드를 작성하기가 함수에 비해 비교적 불편하고 어렵다) 그러나 2019년 훅(Hook)의 등장으로 함수형 컴포넌트에서도 이러한 클래스형 컴포넌트의 작업들을 할 수 있게 되었다...
