JongDDA의 한걸음 한걸음씩
[JavaScript & Jquery] 선택자 본문
728x90
제이쿼리 선택자
선택자에 대해서는 이미 어느 정도 개념을 알고 있다. HTML은 문서 객체로 구성되어 있고, 모든 문서 객체는 기능과 속성을 가지고 있다.
이런 문서 객체의 속성과 스타일을 추가 또는 수정하기 위해서는 특정 문서 객체를 선택해올 수 있어야 한다. 선택자를 사용하면 지정한 문서 객체를 선택해 올 수 있다.
제이쿼리 선택자에는 직접 선택자와, 이미 선택한 요소를 기준으로 근접한 요소의 관계를 따져 선택하는 인접 관계 선택자, 그리고 선태괸 요소 중 더 세밀하게 선택할 수 있는 탐색 선택자가 있다.
제이쿼리 선택자를 사용하는 방법
웹문서가 로드(load)되는 흐름을 고려하여 선택자를 사용해야 한다.
실행문에 있는 '$'는 제이쿼리 문서 객체 선택자의 메소드를 나타낸다. 하지만 여기에 익명 함수를 입력하면 문서를 모두 로딩한 후에 실행문을 실행하라는 의미를 갖게 된다.
<script type ="text/javascript">
// ready 메소드 : 준비가 되고 나면 동작하겠다
$(document).ready(function(){
// 문서가 준비되고 나면 실행할 실행문
$("*").css("color", "red")
// 제이쿼리 선택자는 두 가지만 기억하면 된다
// 1. 제이쿼리 래퍼(wrapper) 2. CSS 선택자
// $("CSS 선택자") : 나는 이것을 제이쿼리 객체로써 선택할거야
// 모든 제이쿼리 선택자는 배열 형태의 값을 반환한다!
})
</script>직접 선택자와 인접 관계 선택자
앞서 자바스크립트의 DOM 선택자를 사용해보았다. 이는 IE8 이하와 그 외 브라우저 사이에 호환성에 대한 문제점이 있다. 하지만 제이쿼리는 이러한 호환성 관련 문제들을 모두 해결하였다.
제이쿼리 선택자는 자바스크립트의 DOM 선택자보다 사용이 편리하고 쉽다. 제이쿼리의 선택자에는 크게 직접 선택자와 인접 관계 선택자가 있다.
직접 선택자
직접 선택자에는 다음과 같은 것들이 있다.
- 전체 선택자
- 아이디 선택자
- 클래스 선택자
- 요소명 선택자
- 그룹 선택자
// 전체 선택자
//모든 요소를 선택할 때 사용한다.
$("*");
// 아이디 선택자
//id가 a인 요소를 선택한다.
$("#a");
// 클래스 선택자
//class가 a인 요소를 선택한다.
$(".a");
// 요소명 선택자
//요소명이 h1인 요소를 선택한다.
$("h1");
// 그룹선택자
//요소명이 h1, h2, h3인 요소를 선택한다.
$("h1, h2, h3");예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>제이쿼리</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
</script>
<script type ="text/javascript">
// ready 메소드 : 준비가 되고 나면 동작하겠다
$(document).ready(function(){
// 문서가 준비되고 나면 실행할 실행문
$("*").css("color", "red")
// 제이쿼리 선택자는 두 가지만 기억하면 된다
// 1. 제이쿼리 래퍼(wrapper) 2. CSS 선택자
// $("CSS 선택자") : 나는 이것을 제이쿼리 객체로써 선택할거야
// 모든 제이쿼리 선택자는 배열 형태의 값을 반환한다!
})
// 전체선택자
</script>
</head>
<body>
<h2>선택자를 사용해보자!</h2>
<p id ="day">오늘은 4월 1일</p>
<p>피자 먹고 싶은 날</p>
<p class="pizza">무슨 피자 먹을까?</p>
<p class="pizza">역시 XXX 피자이지</p>
<p> 무척 맛있을 거야</p>
<ul>
<li>C언어</li>
<li>자바</li>
<li id="python">파이썬</li>
<li>자바스크립트</li>
<li>타입스크립트</li>
</ul>
<ul>
<li>아이폰</li>
<li>갤럭시</li>
<li>LG 폰</li>
</ul>
<script src="01_script.js"></script>
</body>
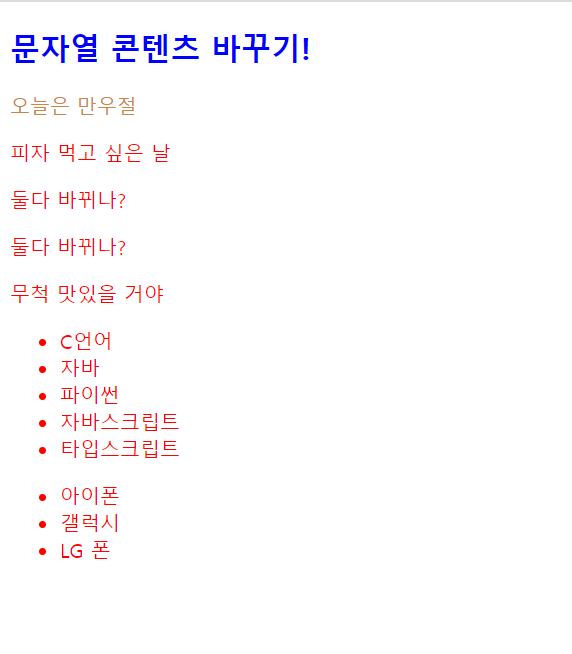
</html>$(document).ready(function(){
$("*").css("color", "red")
// 태그 선택자
$("h2").text("문자열 콘텐츠 바꾸기!")
// 아이디 선택자
$("#day").text("오늘은 만우절")
$("#day").css("color", "peru")
// 클래스 선택자
$(".pizza").text("둘다 바뀌나?")
// 그룹 선택자
$("h1, h2, p")[0].style.color="blue"

인접 관계 선택자
인접 관계 선택자는 이미 선택된 요소를 기준으로 근접해 있는 요소의 관계를 따져 사용하는 선택자이다.
인접 관계 선택자를 제대로 사용하려면 문서 객체의 구조도를 잘 이해하고 있어야 한다.
<ul>
<li class="first"></li>
<li class="second"></li>
<li class="third"></li>
<li class="fourth"></li>
</ul>
// 부모 요소 선택자
var els = $('.first').parent();
// 자식 요소 선택자
var els = $('ul').children();
//또는
var els = $('ul > li');
// 형 요소 선택자 : 형제 요소 중 바로 이전 요소
var els = $('.second').prev();
// 동생 요소 선택자 : 형제 요소 중 바로 다음 요소
var els = $('.second').next();
// 형제 요소 선택자 : 모든 형제
var els = $('.second').siblings();
728x90
반응형
'개발 > 프론트엔드' 카테고리의 다른 글
| [JavaScript & Jquery] 객체 조작 메소드 (0) | 2021.04.04 |
|---|---|
| [JavaScript & Jquery] 토글 클레스(toggleClass) (0) | 2021.04.04 |
| [Jquery] 제이쿼리란, 제이쿼리 연동하기 (0) | 2021.04.01 |
| [JavaScript] 로컬스토리지(local storage) (0) | 2021.03.28 |
| [JavaScript] 템플릿 문자열 (0) | 2021.03.28 |
Comments




