JongDDA의 한걸음 한걸음씩
[JavaScript] 템플릿 문자열 본문
728x90
템플릿 문자열 : 문자열을 표현하는 새로운 방법
문자열 결합 연산의 불편사항을 해소한 방법
기본 사용법: 백틱(')을 사용해 시작과 끝을 표현
데이터 삽입 : 템플릿 문자열 안에 ${데이터} 형태로 삽입!
데이터 삽입시 삽입 가능한 데이터 :
자바스크립트에서 유효한 모든 데이터!
=> 반환값도 포함. 즉,연산식이 삽입될 수도 있다!
const age = 2;
const height = 50;
// 기존의 불편한 방법
var introduce = "제 나이는" + age + "살이고, 키는 " + height + "cm입니다!"
// 최신의 편리한 방법
let intro_adv = `제 나이는 ${age}살이고, 키는${height}cm입니다.`
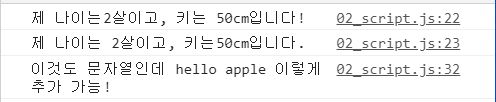
console.log(introduce)
console.log(intro_adv)
// 기존 문자열
// '이거 '+3 +'저거'
// 템플릿 리터럴 (백틱)
word ="hello"
word2="apple"
console.log(`이것도 문자열인데 ${word} ${word2} 이렇게 추가 가능!` )

예제) 템플릿 문자열 이용해 날짜 시간 표시하기
// 템플릿 리터럴을 이용해 날짜 시간 표시하자
const now = new Date()
const year = now.getFullYear()
const month = now.getMonth() + 1
const date = now.getDate()
const hour = now.getHours()
const min = now.getMinutes()
const sec = now.getSeconds()
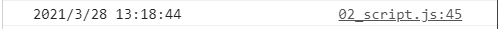
const time = `${year}/${month}/${date} ${hour}:${min}:${sec}`
console.log(time)

728x90
반응형
'개발 > 프론트엔드' 카테고리의 다른 글
| [Jquery] 제이쿼리란, 제이쿼리 연동하기 (0) | 2021.04.01 |
|---|---|
| [JavaScript] 로컬스토리지(local storage) (0) | 2021.03.28 |
| [JavaScript] const 와 let (0) | 2021.03.28 |
| [JavaScript] DOM 요소의 dataset 속성 (0) | 2021.03.26 |
| [JavaScript] 이벤트, 이벤트 객체 (0) | 2021.03.26 |
Comments




