JongDDA의 한걸음 한걸음씩
[JavaScript] 이벤트, 이벤트 객체 본문
728x90
이벤트 : 브라우저에서 일어나는 모든 일!
=> 클릭, 더블클릭, 키보드 타이핑,드래그, 스크롤 등등...
이벤트 핸들러 : 이벤트가 발생했을 때 뭐할지 정해놓은 코드 묶음!
이벤트 등록 : 이벤트와 이벤트 핸들러를 연결하는 작업!
=> 예 - 클릭이벤트 발생했을 때, 클릭 이벤트 핸들러 호출해라!
이벤트 등록 방법
- 직접 요소 이벤트 등록 방식 :
HTML 태그에다가 속성으로 자바스크립트 동작을 추가하는 방식.
이 경우 속성값으로 실행될 자바스크립트코드가 추가되어야함
- DOM을 이용한 이벤트 등록 방식 :
자바스크립트 선택자를 이용해서 핸들러를 추가하는 방식.
이 경우 속성값으로 실행될 호출할 함수를 추가해 주어야 한다.
이벤트 핸들러 내부에서 사용되는 this 키워드 :
이벤트가 발생한 객체를 this라고 한다!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자바스크립트</title>
<style>
.box{
width: 200px; height: 200px;
border: 1px solid black;
}
.center{width: 50%; margin: 0 auto;}
img{ width: 100%}
</style>
</head>
<body>
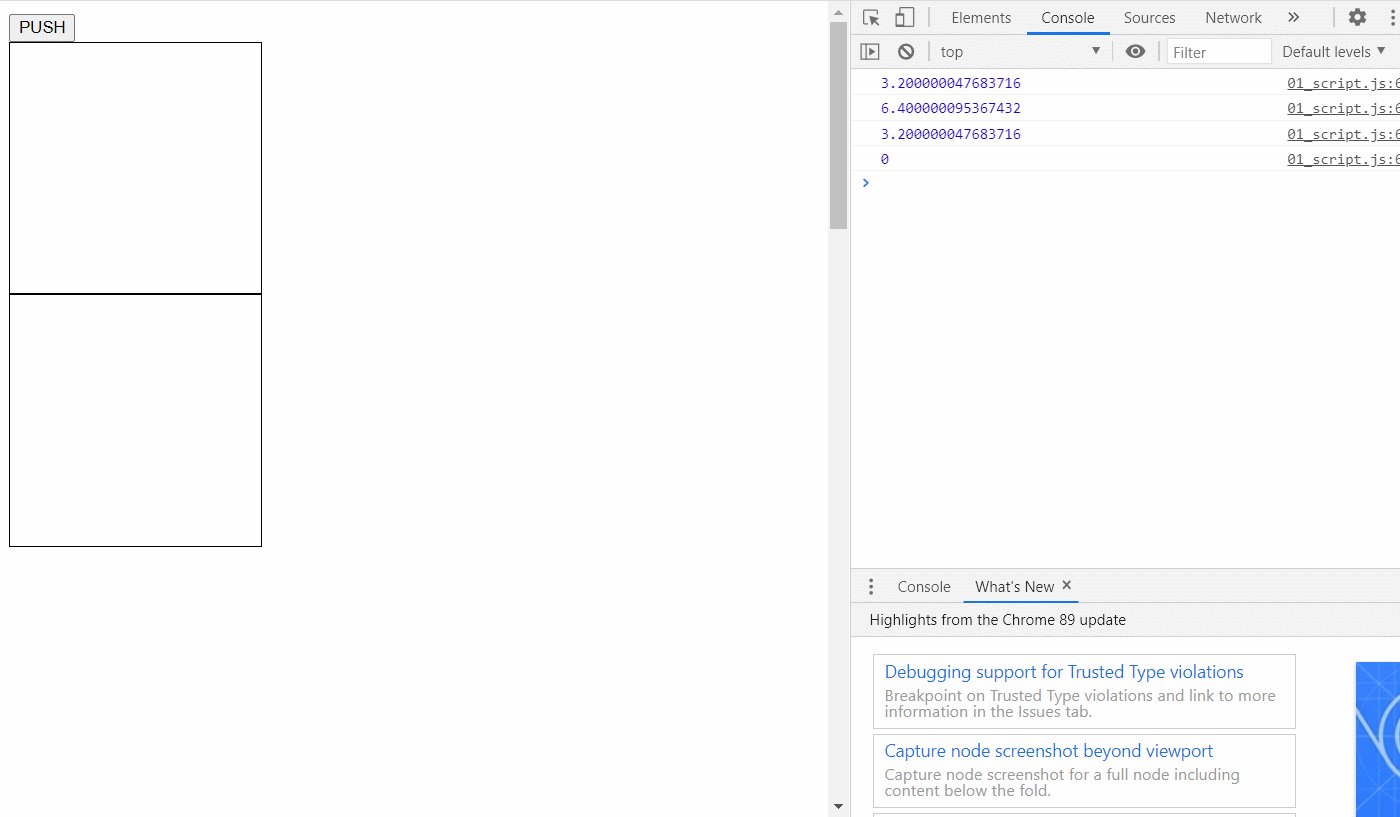
<button class="button">PUSH</button>
<div class="box"></div>
<div class="box out"></div>
<div style="height: 2000px;"></div>
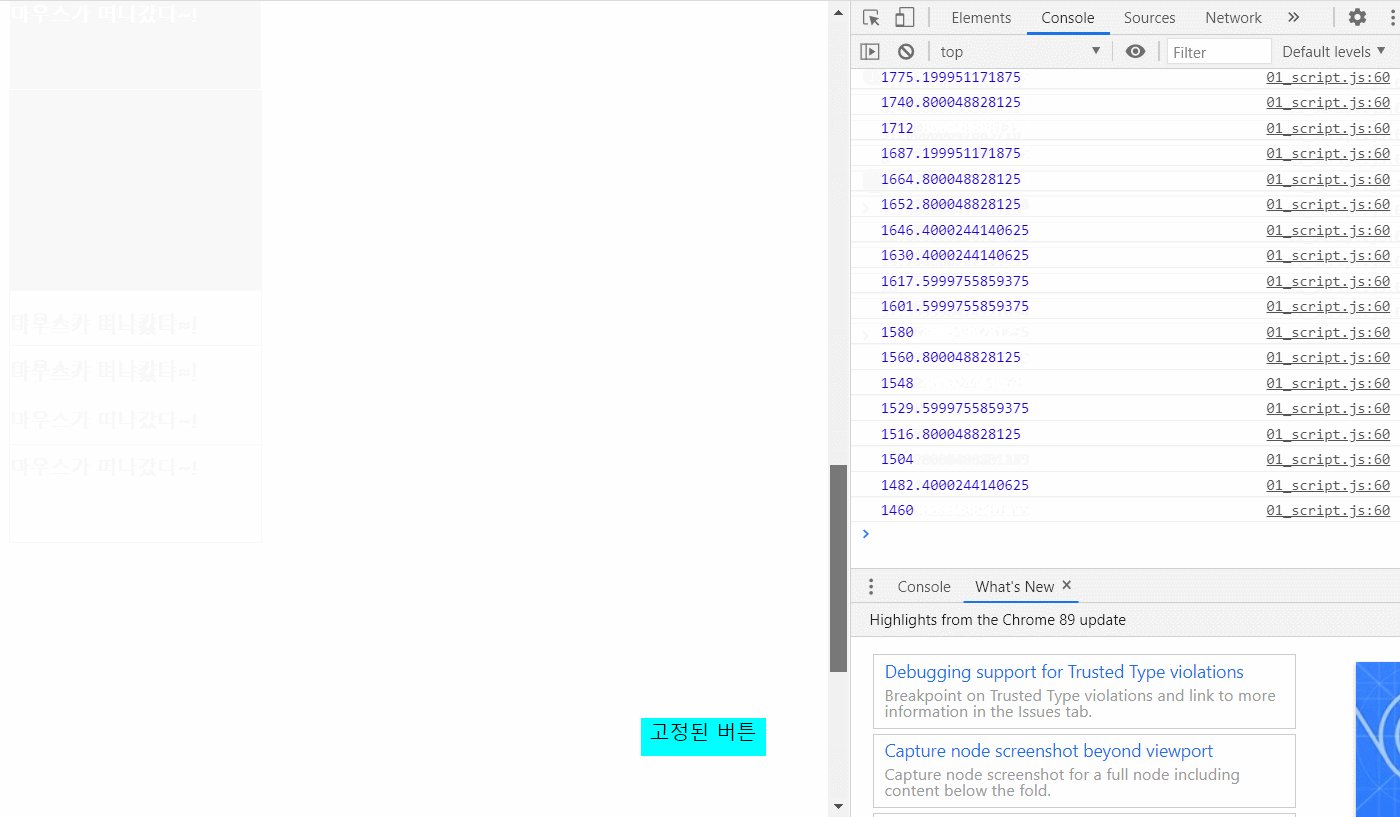
<div class="fixed-button">고정된 버튼</div>
<script src="01_script.js">
</script>
</body>
</html>var colors=["tomato","teal","brown","purple"]
var uniqColor ="black"
// document.getElementsByClassName("button")[0] // 클래스 이름을 가지고 요소를 가져와라
// 클래스가 중복될 수 있다. 따라서 구분을 위해 배열의 특성을 가진다.
var btn = document.querySelector(".button")
var handleClick = function(){ //this = btn
var rn = Math.floor(Math.random()*4)
var box = document.querySelector(".box")
box.style.backgroundColor=colors[rn]
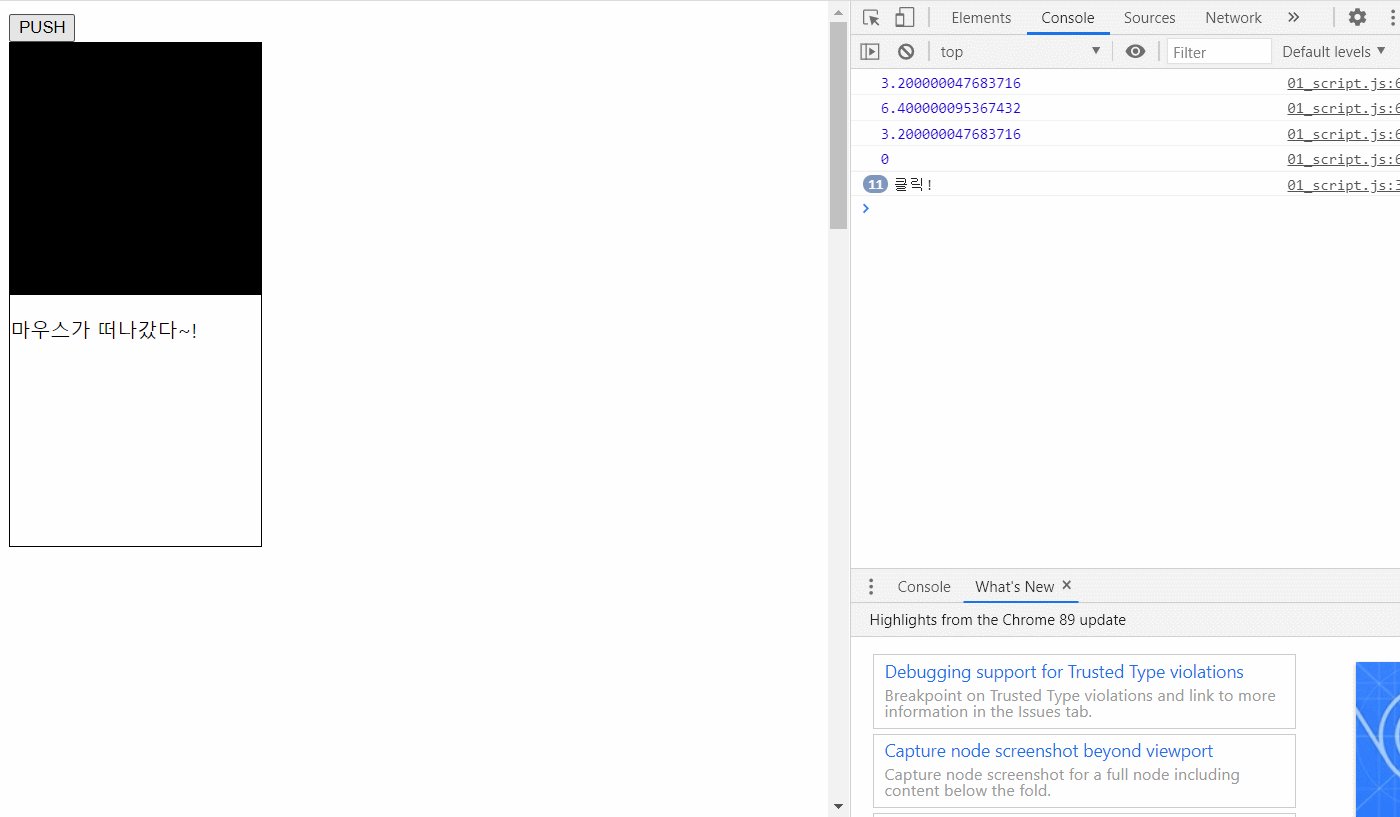
console.log("클릭!")
}
function handleOver(){ //this = btn
var box= document.querySelector(".box")
box.style.backgroundColor=uniqColor
}
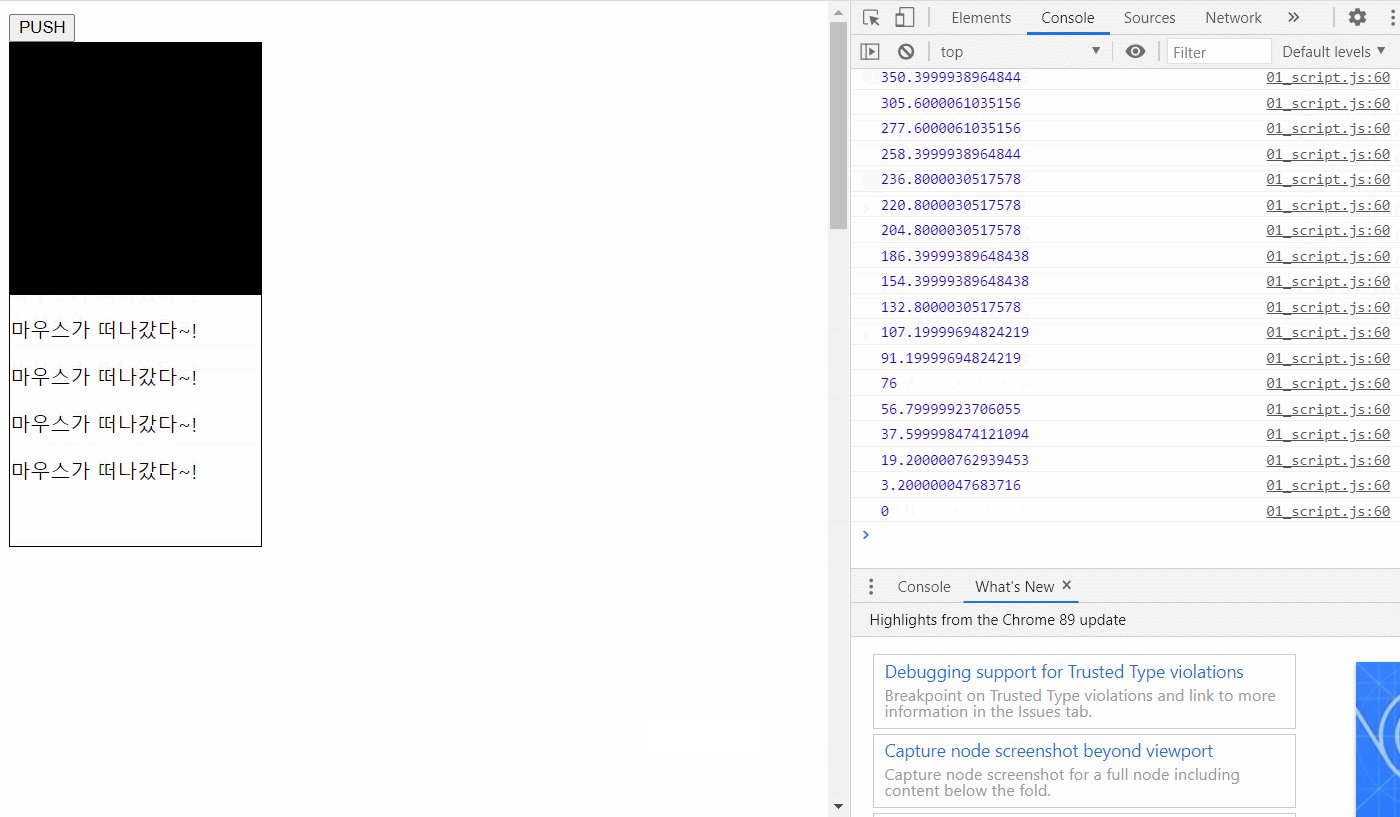
function handleOut(){ //this = btn
var secondBox = document.querySelector(".out")
var p = document.createElement("p")
p.textContent = "마우스가 떠나갔다~!"
secondBox.appendChild(p) // p태그를 secondBox에 추가
}
// 버튼 클릭 이벤트 발생시!
btn.onclick = handleClick //this = btn
// 버튼에다가 마우스 얹었을시!
btn.onmouseover = handleOver //this = btn
// 마우스 얺어져 있던거 떼었을 시!
btn.onmouseout = handleOut //this = btn
// 브라우저에서 스크롤 이벤트 발생했을 때
window.onscroll = function(){ // this = window
// pageYoffset: 위에서부터몇 픽셀 만큼 스크롤 내렸는지!
console.log(this.pageYOffset)
// 만약에300px이상 내려다면, 고정버튼을 보여줘
if(this.pageYOffset >=300){
var fixedBox= document.querySelector(".fixed-button")
fixedBox.style.display="block"
}
if(this.pageYOffset < 300){
var fixedBox = document.querySelector(".fixed-button")
fixedBox.style.display="none"
}
}

객체 : 기능(함수)과 속성(값)을 가지고있는 데이터{}!
이벤트 객체 : 발생한 이벤트가 제공하는 기능과 속성을 가지고 있는 데이터!
이벤트 객체의 특징
- 사용자가 직접 정의하지 않는데, 필요한 값을 제공한다.
- 사용자가 직접 발생시키지 않는다.
- 이벤트가 발생했을 때, 이벤트 핸들러에 전달된다.
var button = document.querySelector(".button")
/*
아래 익명함수가 호출되는 순간에
발생한 이벤트에 대한 이벤트 객체가
함수에 전달된다. 따라서 이벤트 객체를
사용하고 싶다면, 이를 전달 받을 수 있어야 한다.
*/
button.onclick =function(evtObj){
//evtObj 는 함수가 호출되었을 때 이벤트 객체 역할!
//여기에는 해당 이벤트가 가진 속성과 기능이 들어있다.
console.log(evtObj.layerX)
console.log(evtObj.layerY)
}

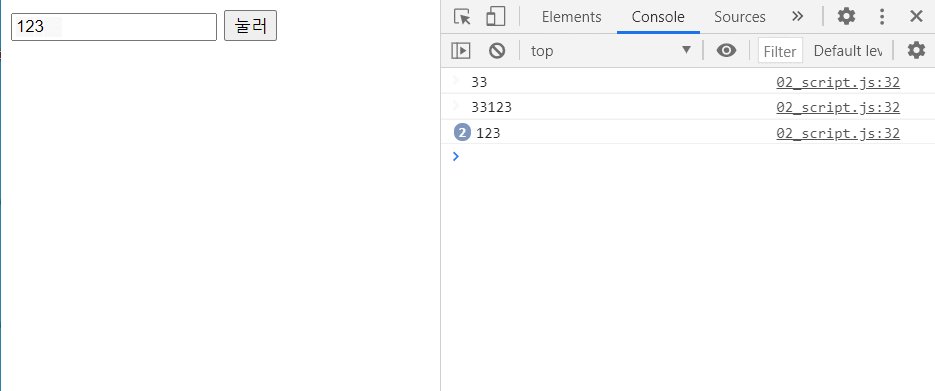
button을 누르면 버튼을 누른 위치(x,y좌표)를 표시해준다. (위 그림은 총 3번 위치를 다르게 하여 눌렀다.)
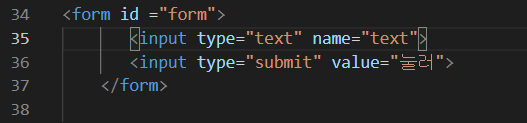
ex) 폼 처리하면서 이벤트객체 읽어보기



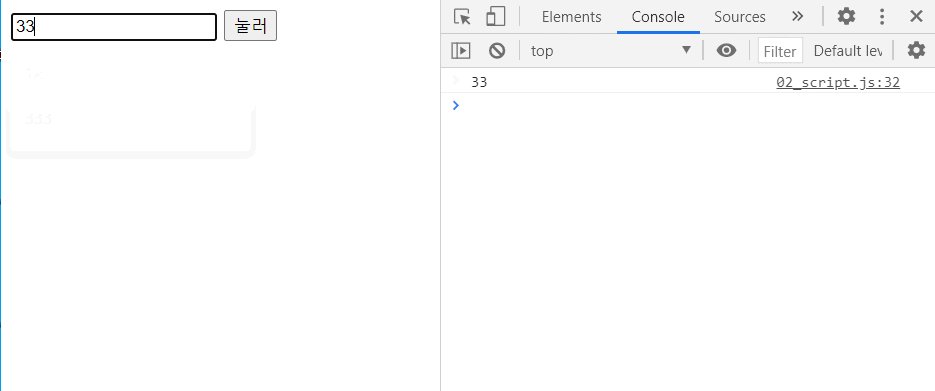
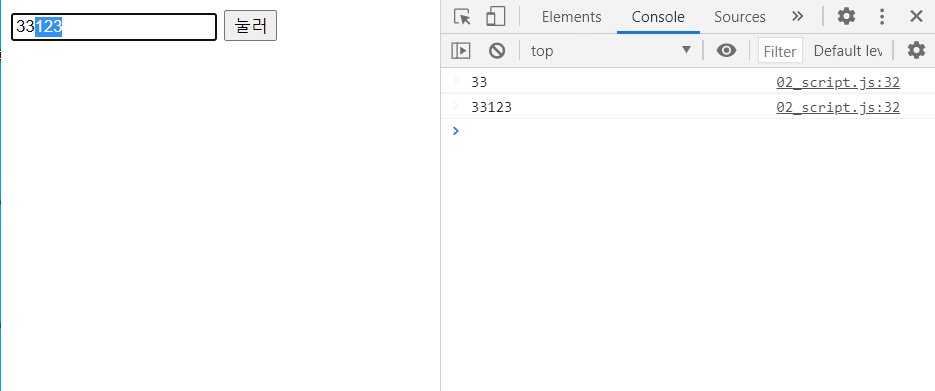
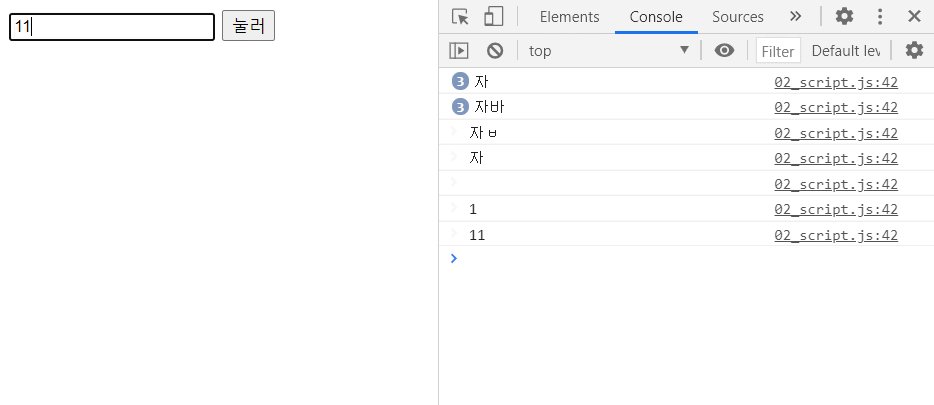
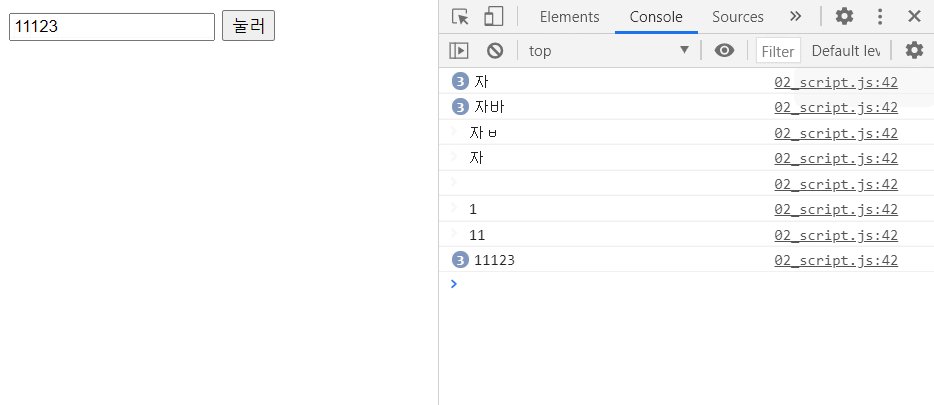
ex2) 이벤트 객체 활용해서 input에 작성중인 내용 실시간 확인하기


728x90
반응형
'개발 > 프론트엔드' 카테고리의 다른 글
| [JavaScript] const 와 let (0) | 2021.03.28 |
|---|---|
| [JavaScript] DOM 요소의 dataset 속성 (0) | 2021.03.26 |
| [JavaScript] 함수, 매개변수, 반환(return) (0) | 2021.03.24 |
| [JavaScript] 이벤트, 폼(form)의 입력 내용 가져오기 (0) | 2021.03.24 |
| [JavaScript] 브라우저 객체 모델(BOM), 문서 객체 모델(DOM) (0) | 2021.03.24 |
Comments




