JongDDA의 한걸음 한걸음씩
[JavaScript] 이벤트, 폼(form)의 입력 내용 가져오기 본문
이벤트란?
사용자가 브라우저를 통해 취하는 (거의)모든 동작을 이벤트라 한다.
요소에 발생한 이벤트에 대해 어떤 식으로 대응할 것인지를 정의하는 것을 이벤트 등록이라 한다.
지정한 요소에 이벤트를 적용하는 방법에는 요소에 직접 이벤트를 등록하는 방법과, 요소에 이벤트 등록 속성을 빼고 DOM을 이용하여 지정된 요소에 이벤트를 등록하는 방법이 있다.
이벤트 핸들링
이벤트가 발생했을 때, 거기에 대응하는 것
이벤트 핸들러 등록
이벤트가 발생했을 때, 어떻게 대응할지 작성해서 적절함 위치에 위치 시키는 것
form 에서 제출 이벤트 발생했을때 뭔가를 하겠다!
function(){ 코드 } : 코드를 묶어놓은 덩어리(함수)
textContent : 비입력 요소를 표시하는 태그 사이에 써있는 텍스트
value : 입력 요소에 입력되어 있는 값을 가져오는 속성
이벤트 객체란
객체란 여러가지 속성 및 기능을 포함하고 있는 복합적인 데이터이다. 이벤트 객체는 어떤 이벤트에 대한 속성 및 기능을 포함하고 있는 데이터이다.
이벤트 객체는 이벤트가 발생할 때마다 생성할 수 있으며, 이를 통해 다양한 기능을 추가하는 것이 가능해진다.


**return false 왜 할까?**
form은 제출이벤트가 발생하며, 제출한 데이터를 서버 프로그램에 보내는 것을 목적으로 만드는 요소이다.
때문에 제출이 되고나면, 서버 프로그램 이후 결과를 반영하기 위한 내부적인 절차가 진행된다. 그런데 지금 우리한텐 서버 프로그램이 없다
이때 return false를 해주게 되면, 서버프로그램 호출까지 안 가고 멈춘다.

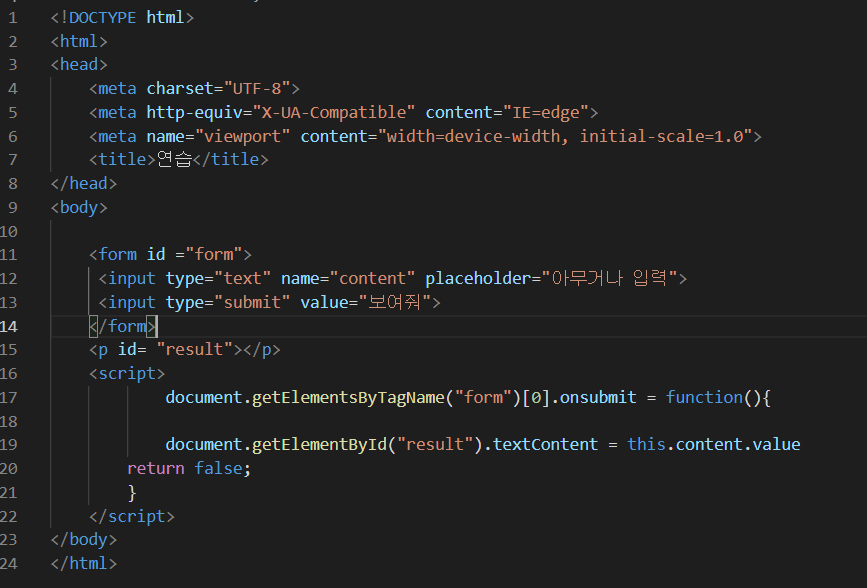
예제)



연습문제)
입력을 받아 p태그로 출력


'개발 > 프론트엔드' 카테고리의 다른 글
| [JavaScript] 이벤트, 이벤트 객체 (0) | 2021.03.26 |
|---|---|
| [JavaScript] 함수, 매개변수, 반환(return) (0) | 2021.03.24 |
| [JavaScript] 브라우저 객체 모델(BOM), 문서 객체 모델(DOM) (0) | 2021.03.24 |
| [HTML + CSS] 네이X 로그인 페이지 클론하기 (0) | 2021.03.24 |
| [JavaScript] 함수 (0) | 2021.03.23 |




