JongDDA의 한걸음 한걸음씩
[JavaScript] 반복문 본문
반복문
반복문을 사용하면 실행문을 원하는 횟수만큼 반복하여 실행시킬 수 있다. 반복문을 만들기 위해서는 대표적인 두 개의 반복문인 while문과 for문 중 상황에 맞는 것을 선택하여 코드를 작성하면 된다.
while문
while문은 조건식을 만족할 동안에는 실행문을 여러 번 반복하여 실행시킬 수 있다.
while문의 기본형은 아래와 같다. while문은 조건식을 만족할 때에는 중괄호{} 내에 있는 실행문을 반복하여 실행한다. 반복을 수행하다가 조건식을 만족하지 않는 상황이 되면 그때 반복을 멈추게 된다.
while(조건식){
실행문
}





예제)


for문
for문 또한 while과 같은 반복문이다. for문의 형태는 while에 비해 좀 더 직관적인 느낌이 있어 비교적 더 자주 사용된다. for문의 기본형은 다음과 같다.
for(초기값; 조건식; 증감식){
실행문;
}


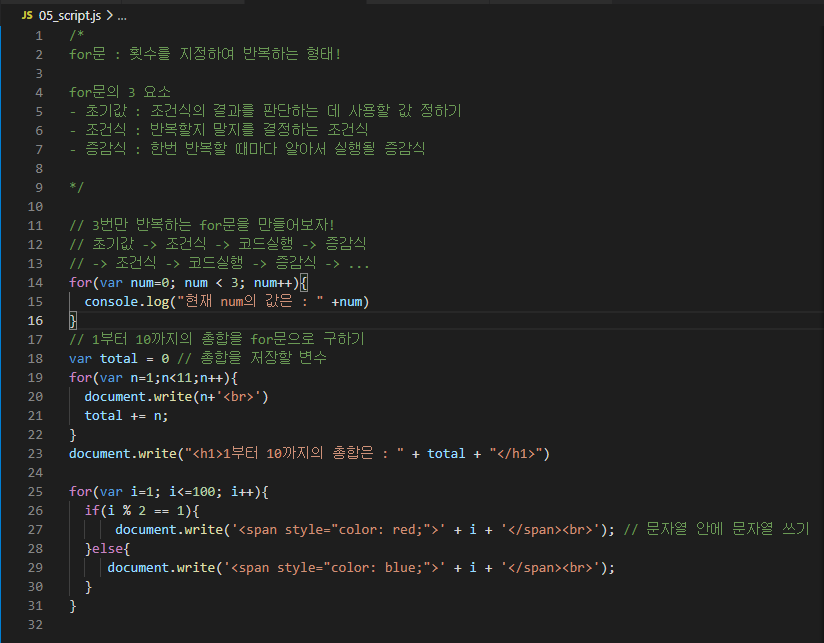
for문 예제)


반복문 키워드
반복문이 실행문을 반복할 때, 자바스크립트 키워드를 추가하여 동작의 다양화를 꾀할 수 있다.
반복문과 함께 사용할 수 있는 대표적인 키워드로는 break와 continue가 있다.
break문
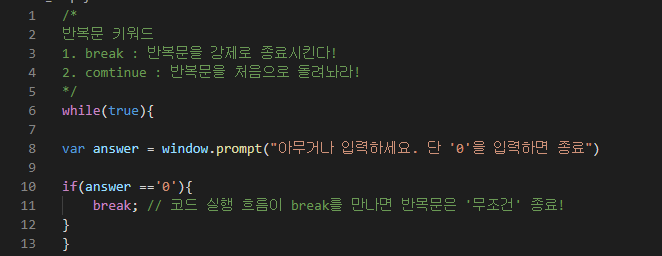
반복문인 while문과 for문에서 break문을 실행하면 조건식과 상관없이 강제로 반복문을 종료시킨다. 즉,break는 반복문의 강제 종료 명령이다. 반복문의 구문 안쪽에 break를 사용하기만 하면 되므로 사용법은 간단하다.
continue문
continue는 continue 이하의 실행문을 무시해버리고 조건식으로 돌아간다는 의미의 키워드이다.
continue는 for에서 사용할 때와 while에서 사용할 때 작은 차이를 보이므로 주의할 필요가 있다.




'개발 > 프론트엔드' 카테고리의 다른 글
| [JavaScript] 배열 (0) | 2021.03.19 |
|---|---|
| [JavaScript] 객체 (0) | 2021.03.18 |
| [JavaScript] 제어문(if문) (0) | 2021.03.17 |
| [HTML] 플렉스 박스(flex box) (0) | 2021.03.15 |
| [JavaScript] 데이터형 (0) | 2021.03.14 |




